本文主要是介绍Vuepress 2从0-1保姆级进阶教程——标准化流程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


Vuepress 2 专栏目录
1. 入门阶段
- Vuepress 2从0-1保姆级入门教程——环境配置篇
- Vuepress 2从0-1保姆级入门教程——安装流程篇
- Vuepress 2从0-1保姆级入门教程——文档配置篇
- Vuepress 2从0-1保姆级入门教程——范例与部署
2.进阶阶段
- Vuepress 2从0-1保姆级进阶教程——全文搜索篇
- Vuepress 2从0-1保姆级进阶教程——美化与模版
- Vuepress 2从0-1保姆级进阶教程——标准化流程
一、样式
如果你专注写作,请跳过样式
(一)Autoprefixer(推荐)
css3有些功能写法没统一下来, 各个浏览器写法不同,比如写个动画延时,考虑到兼容问题,要这样写:
.test{-moz-animation-delay:.3s;-webkit-animation-delay:.3s;-o-animation-delay: .3s;animation-delay: .3s;
}
Autoprefixer是一个用于添加浏览器前缀的工具,在代码打包后自动运行
1.安装
pnpm install autoprefixer -D

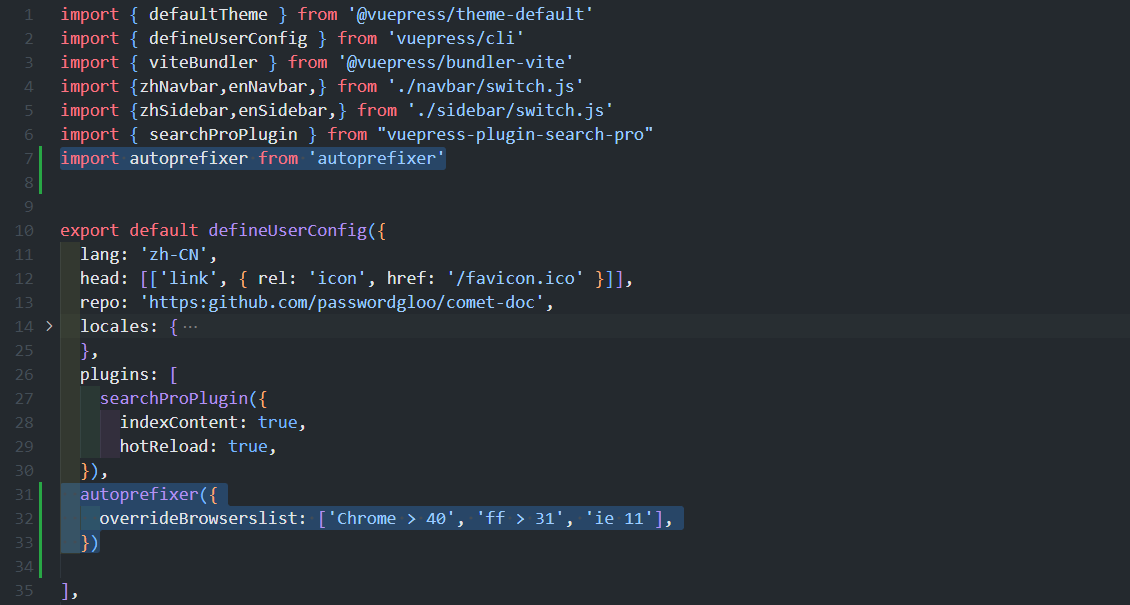
2.配置
import autoprefixer from 'autoprefixer'export default defineUserConfig({plugins: [autoprefixer({overrideBrowserslist: ['Chrome > 40', 'ff > 31', 'ie 11'],})
],bundler: viteBundler(),
})

在pnpm docs:build后,在dist/assets查看样式文件,可看到添加的浏览器前缀

(二)TailwindCSS(可选)
TailwindCSS依赖Autoprefixer,请确保安装过Autoprefixer
pnpm install -D tailwindcss postcss
npx tailwindcss init -p
1.初始化配置
安装后会在项目根目录生成tailwind.config.js,postcss.config.js配置文件
编辑tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {content: ["./index.html","./docs/**/*.{js,ts,jsx,tsx}",],theme: {extend: {},},plugins: [],
}
2.样式调用
在.vuepress/styles/index.scss调用
@tailwind base;
@tailwind components;
@tailwind utilities;
二、Commit
是不是经常发现自己推送的commit不知道做了啥,Changelog不想写?随便一写,后面版本更迭,摸不到头脑,用以下工具更好的帮你
(一)cz-git

1.安装
pnpm install -D commitizen cz-git
2.修改package.json
添加以下内容指定适配器,并单独调用git-cz取代git commit
"scripts": {"docs:build": "vuepress build docs","docs:clean-dev": "vuepress dev docs --clean-cache","docs:dev": "vuepress dev docs","docs:update-package": "pnpm dlx vp-update","commit":"git add . && git-cz"},"config": {"commitizen": {"path": "node_modules/cz-git"}},
3.配置模版
根目录新建commitlint.config.cjs(esm规范项目)
// commitlint.config.cjs
/** @type {import('cz-git').UserConfig} */
module.exports = {rules: {// @see: https://commitlint.js.org/#/reference-rules},prompt: {alias: { fd: 'docs: fix typos' },messages: {type: '选择你要提交的类型 :',scope: '选择一个提交范围(可选):',customScope: '请输入自定义的提交范围 :',subject: '填写简短精炼的变更描述 :\n',body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n',footerPrefixesSelect: '选择关联issue前缀(可选):',customFooterPrefix: '输入自定义issue前缀 :',footer: '列举关联issue (可选) 例如: #31, #I3244 :\n',confirmCommit: '是否提交或修改commit ?'},types: [{ value: 'feat', name: 'feat: 新增功能 | A new feature' },{ value: 'fix', name: 'fix: 修复缺陷 | A bug fix' },{ value: 'docs', name: 'docs: 文档更新 | Documentation only changes' },{ value: 'style', name: 'style: 代码格式 | Changes that do not affect the meaning of the code' },{ value: 'refactor', name: 'refactor: 代码重构 | A code change that neither fixes a bug nor adds a feature' },{ value: 'perf', name: 'perf: 性能提升 | A code change that improves performance' },{ value: 'test', name: 'test: 测试相关 | Adding missing tests or correcting existing tests' },{ value: 'build', name: 'build: 构建相关 | Changes that affect the build system or external dependencies' },{ value: 'ci', name: 'ci: 持续集成 | Changes to our CI configuration files and scripts' },{ value: 'revert', name: 'revert: 回退代码 | Revert to a commit' },{ value: 'chore', name: 'chore: 其他修改 | Other changes that do not modify src or test files' },],useEmoji: false,emojiAlign: 'center',useAI: false,aiNumber: 1,themeColorCode: '',scopes: [],allowCustomScopes: true,allowEmptyScopes: true,customScopesAlign: 'bottom',customScopesAlias: 'custom',emptyScopesAlias: 'empty',upperCaseSubject: false,markBreakingChangeMode: false,allowBreakingChanges: ['feat', 'fix'],breaklineNumber: 100,breaklineChar: '|',skipQuestions: [],issuePrefixes: [// 如果使用 gitee 作为开发管理{ value: 'link', name: 'link: 链接 ISSUES 进行中' },{ value: 'closed', name: 'closed: 标记 ISSUES 已完成' }],customIssuePrefixAlign: 'top',emptyIssuePrefixAlias: 'skip',customIssuePrefixAlias: 'custom',allowCustomIssuePrefix: true,allowEmptyIssuePrefix: true,confirmColorize: true,scopeOverrides: undefined,defaultBody: '',defaultIssues: '',defaultScope: '',defaultSubject: ''}
}
4.项目提交
pnpm commit


(二)conventional-changelog
发布新版本时,自动更新 CHANGELOG.md 文件,减少手动工作
1.安装
pnpm install -g conventional-changelog-cli
2.修改快捷指令
修改package.json,
"scripts": {"docs:build": "vuepress build docs","docs:clean-dev": "vuepress dev docs --clean-cache","docs:dev": "vuepress dev docs","docs:update-package": "pnpm dlx vp-update","commit":"git add . && git-cz","changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 2"},
3.使用
pnpm changelog

这篇关于Vuepress 2从0-1保姆级进阶教程——标准化流程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




