本文主要是介绍改造一下上次vue的loading插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上一次我们将loading组件封装成了插件,基本上使用起来并没有多大问题,刚好足够使用。我们现在来稍微改造一些这个loading插件,实现一个简单的功能,使之能够延迟关闭loading这个浮层。
目前这个插件我们只能够this.$vLoading.show()和this.$vLoading.hide()这两个方法,若是想要其实现延迟关闭,我们需要在hide这个方法里面传递一个延迟关闭的参数,可以是预先设定好的slow, medium或者fast这种参数进去,或者直接传递一个延迟的时间。
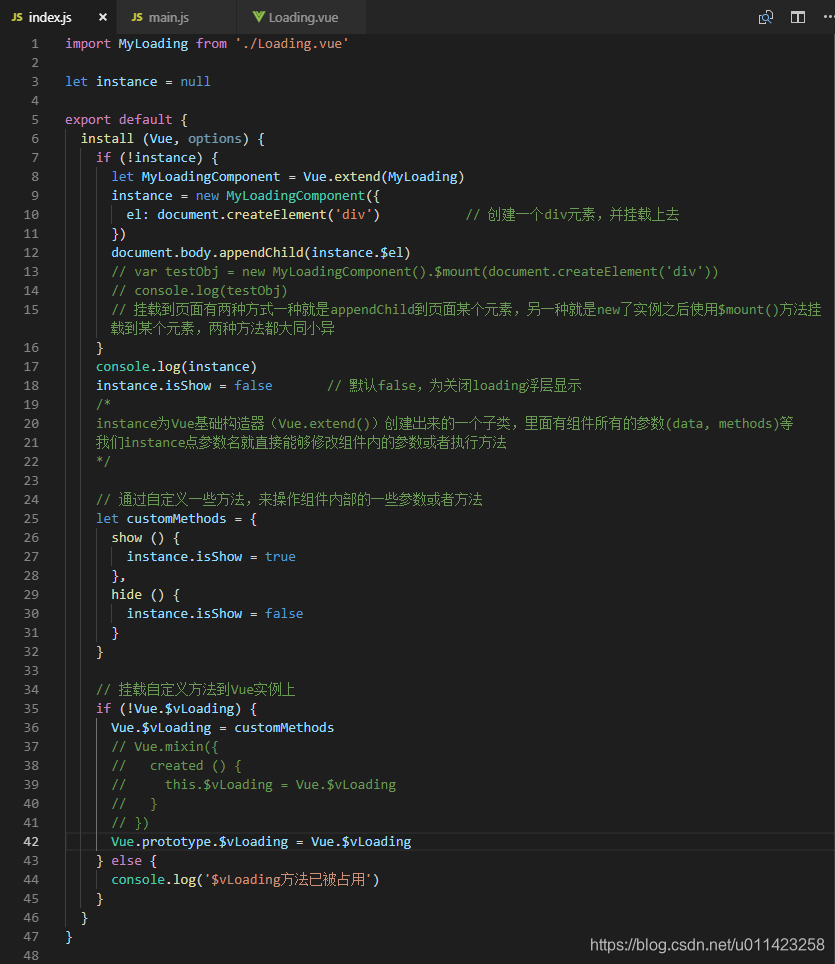
再发一下上次的代码截图:

相信很多人看出来了这代码其实写得并不是那么美观(呕~写的时候并没有这感觉啊),所有逻辑操作都写在了install的方法里面了,看起来有点乱。其实我们只需要在外面写好一些方法逻辑,然后在统一起来挂载到Vue实例上面。
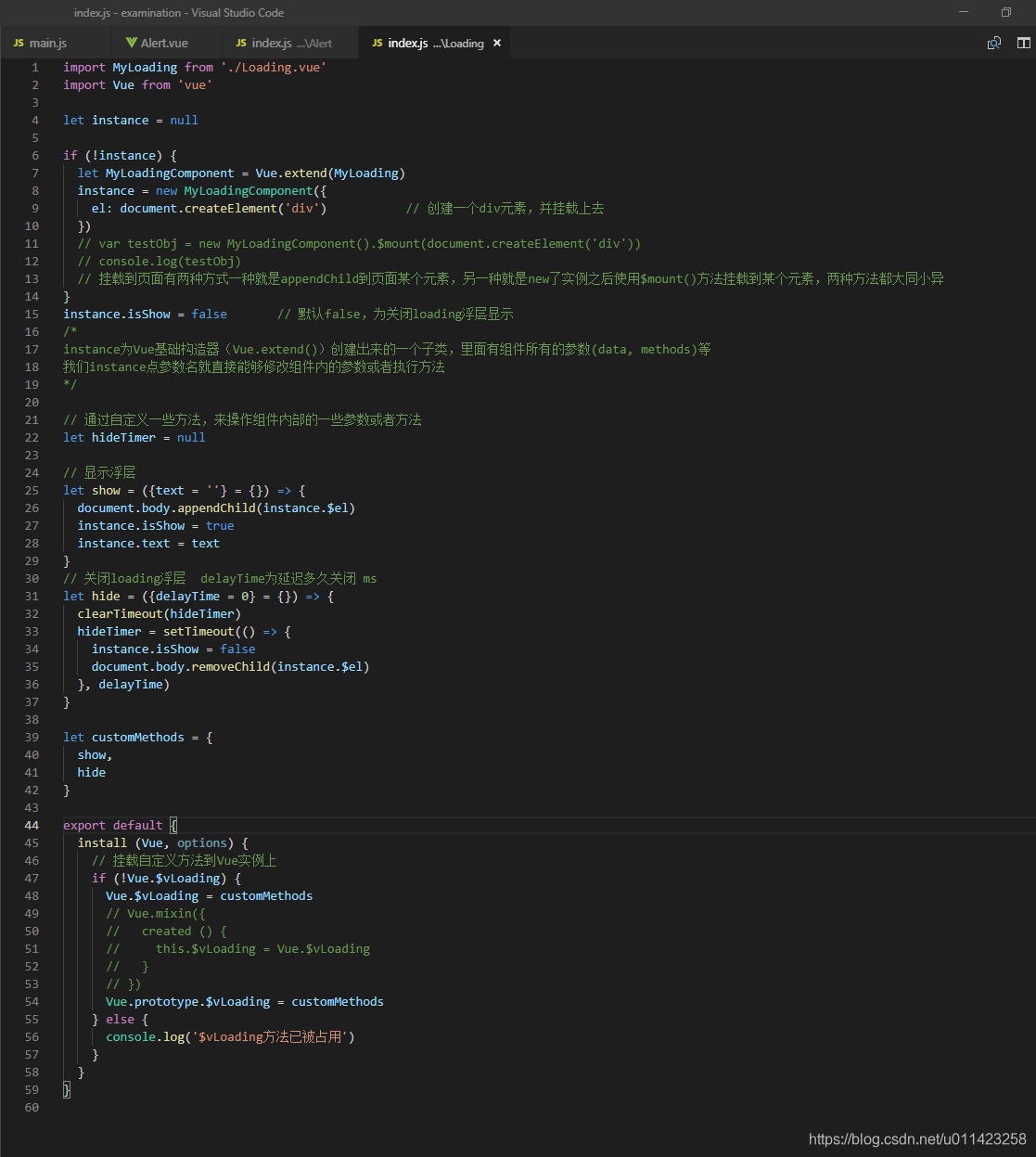
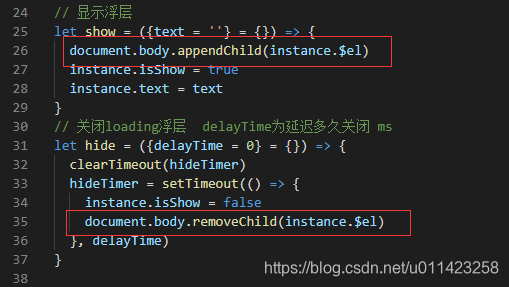
有点跑题了,不过这次我修改我一并优化了这个loading插件的代码,使之看起来更“合理”。刚才说到要传参数给这个hide的方法,那我们就应该在hide里面接收一个参数,并且设置好相对应的延迟。先贴一下我这次优化后的代码,如下图:

可以看到,在定义hide的那个方法里面,我们接受了一个叫做delayTime的参数,也就是说我们在使用这个方法的时候,我们应该这样传递:this.$vLoading.hide({delayTime: 800})。可是我们为啥要这样子传一个对象进去?而不是直接this.$vLoading.hide(800)这样子,毕竟这里只有一个参数而已?这样子做其实是为了代码的可读性,别人一看就知道,哦这里是延迟了800ms就hide浮层。
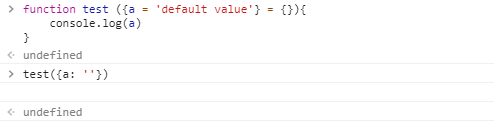
让我们看下内部实现代码部分, ,可以看到图中我用红框标记起来那部分,这里使用到了ES6的函数参数的默认值。在不使用ES6之前,我们写函数参数的默认值的时候我们一般是这样子写的
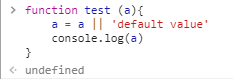
,可以看到图中我用红框标记起来那部分,这里使用到了ES6的函数参数的默认值。在不使用ES6之前,我们写函数参数的默认值的时候我们一般是这样子写的 ,但是这样子会带来一些不必要的麻烦,emmm,看下这个图:
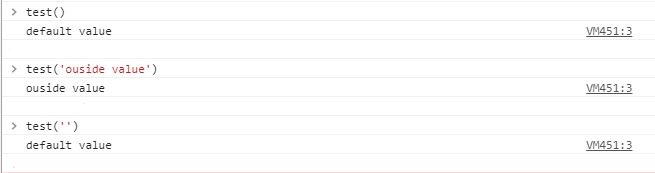
,但是这样子会带来一些不必要的麻烦,emmm,看下这个图: 我们当想输入内容为空字符串给它时,它却给我们取了我们设置的“默认值”,这与我们预期的结果不一致(输出为空)。为了解决这个问题,我们使用了es6的语法来写这个默认值设置:
我们当想输入内容为空字符串给它时,它却给我们取了我们设置的“默认值”,这与我们预期的结果不一致(输出为空)。为了解决这个问题,我们使用了es6的语法来写这个默认值设置: 可以看到,我们输入空字符串时,预期的输出结果也是空,这就达到我们的目的了。当然es6还有其他设置函数默认值的方法,建议移步到阮大大的ECMAScript 6入门的函数扩展章节参观学习学习。
可以看到,我们输入空字符串时,预期的输出结果也是空,这就达到我们的目的了。当然es6还有其他设置函数默认值的方法,建议移步到阮大大的ECMAScript 6入门的函数扩展章节参观学习学习。
优化部分:
这次的优化,是看到element-ui插件在页面上的一些行为,才想到优化,跟它们一样。毕竟人家这么做肯定有道理。先看下代码:

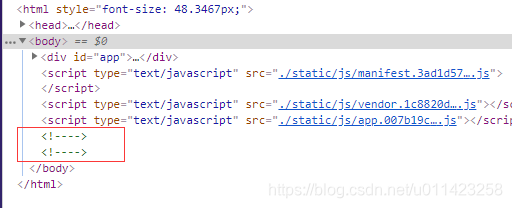
在没有优化之前,页面上已经插入了该插件的节点。

在优化之后,我们构造了loading的实例,但我们不着急将其插入到页面中,而是等到我们调用才将其插入,如果隐藏不用的话,就将其移除。在页面上就不会出现相对应的注释节点。其实我不清楚知道这里是为啥,估计应该是Vue的虚拟dom什么的一些节点用的,暂时搞不清楚element在这里如果插件不使用的话就将其节点移除。希望了解的能帮忙说明一下。

这篇关于改造一下上次vue的loading插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




