本文主要是介绍短剧看剧系统投流版系统搭建,前端uni-app,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
前言:
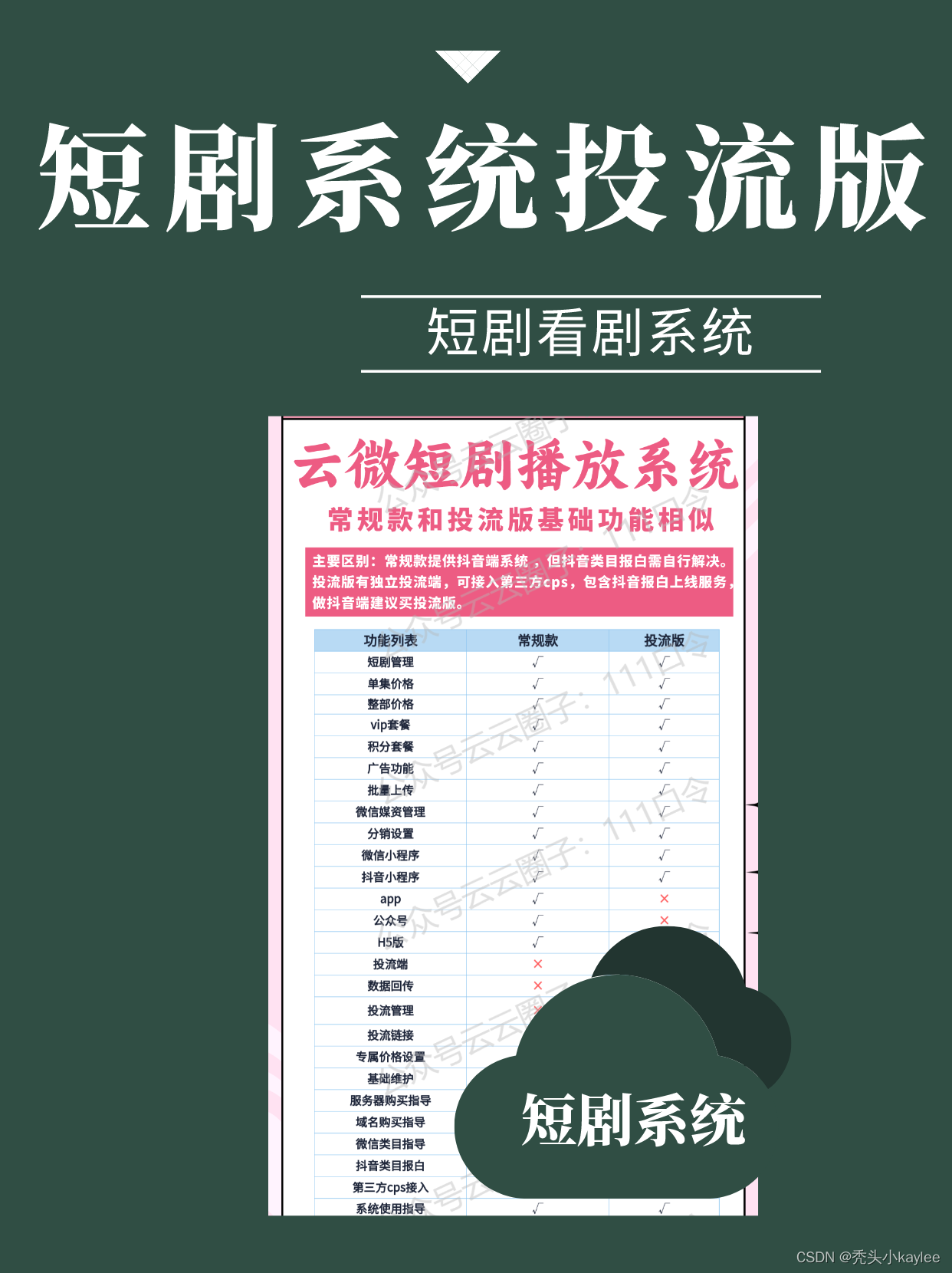
一、短剧看剧系统常规款短剧系统和投流版的区别?
二、后端体系
1.管理端:
2.代理投流端
三、功能区别
总结:
前言:
23年上半年共上新微短剧481部,相较于2022年全年上新的454部,可见微短剧市场供给规模呈现快速扩张趋势。
平台表现:内容稳定发力,付费链路直接短剧付费路径简单又直接:刷短视频时不经意看到投流素材,点击广告按钮,便能 一 键跳转到微信小程序观看完整版, 一 部小程序短剧80到100集,看 完全集要付费几十到上百块不等。
景气表现:投资人继续涌入短剧赛道,日消耗量持续攀升小程序短剧的投流市场已达到千万级别,腾讯、抖音、快手、百度等平台加起来大概日消耗量达八千万。
一、短剧看剧系统常规款短剧系统和投流版的区别?
基础功能大多一致,投流版多出代理投流后台相关模块,适合运营公司投流使用。
二、后端体系
成熟的后端体系,包含独立的管理端和代理投流端。
1.管理端:
管理端用完完全的系统管理权限: 全方位数据统计 小程序信息配置,代理商管理,短剧管理,对账管理 用户管理,套餐充值管理等。
2.代理投流端
代理投流端为代理付费投流管理和数据查看: 投放回传设置,推广运营,短剧价格,投流数据统计,余额详情,订单明细。

三、功能区别
请看详情

这款系统适合运营公司使用。功能是比较齐全的。
总结:
短剧投流版,专为短剧项目公司投流业务赋能,轻松管理!短剧市场的规模是不断的在扩大。
这篇关于短剧看剧系统投流版系统搭建,前端uni-app的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




