本文主要是介绍在vue项目中使用markdown-it回显markdown文本,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
其实有很多插件都是可以用来回显markdown文本的,这个插件也是其中之一。
文档地址:markdown-it | markdown-it 中文文档
这个文档在vue2和vue3里面都可以使用,所以还是比较推荐的
使用
安装
npm install markdown-it --save应用
<template><div><p v-html="renderMdText(markDownText)" class="mdTextBox"></p></div>
</template><script>
import MarkdownIt from 'markdown-it'
import 'highlight.js/styles/default.css'
export default {
name:'markdownTest',
data(){return{//渲染的文本markDownText:"# 一号标题 \n\n ## 二号标题 \n\n ### 三号标题 \n\n 这是百度的链接 [https://www.baidu.com/](https://www.baidu.com/)\n\n ```javascript \n\n console.log('hello world') \n\n ``` \n\n 下面是一张图片 \n\n",//初始化markdownRender:new MarkdownIt({html:true,linkify: true,typographer: true})}
},methods:{renderMdText(text){//生成htmlreturn this.markdownRender.render(text)}
}
}
</script><style lang="less" scoped>
.mdTextBox{width: 1400px;
}
</style>效果

样式问题
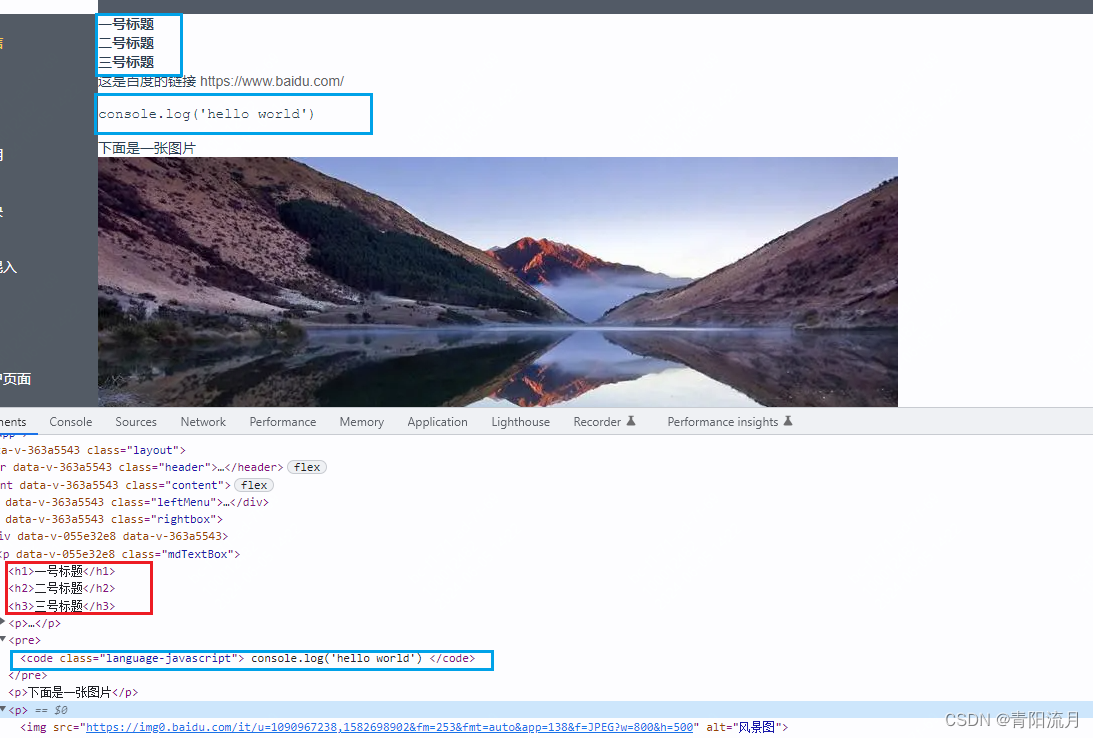
虽然内容是显示出来了,但是我们必须注意样式问题
默认效果的清除
在很多项目初始化创建的时候,许多默认样式会被清除,其实就会导致markdown-it渲染的html文档样式的缺失

如图所示:标题,代码块,链接,文字行高等等应该有一些特定的样式和高亮,其实这都是因为一些项目把初始化的样式给去掉了,想要回显的比较好看一些,我们可以自己给定一些样式
添加样式
在vue中,切记用deep
vue2语法为 /deep/ 选择器 {样式}
vue3语法为 :deep(选择器) {样式}
.mdTextBox{width: 1400px;/deep/ h1{font-size: 24px;line-height: 48px;font-weight: 800;}/deep/ h2{font-size: 22px;line-height: 42px;font-weight: 700;}/deep/ h3{font-size: 20px;line-height: 36px;font-weight: 600;}/deep/ img{width: 500px;}/deep/ a{color: #335fee;line-height: 20px;}/deep/ p {line-height: 20px;}
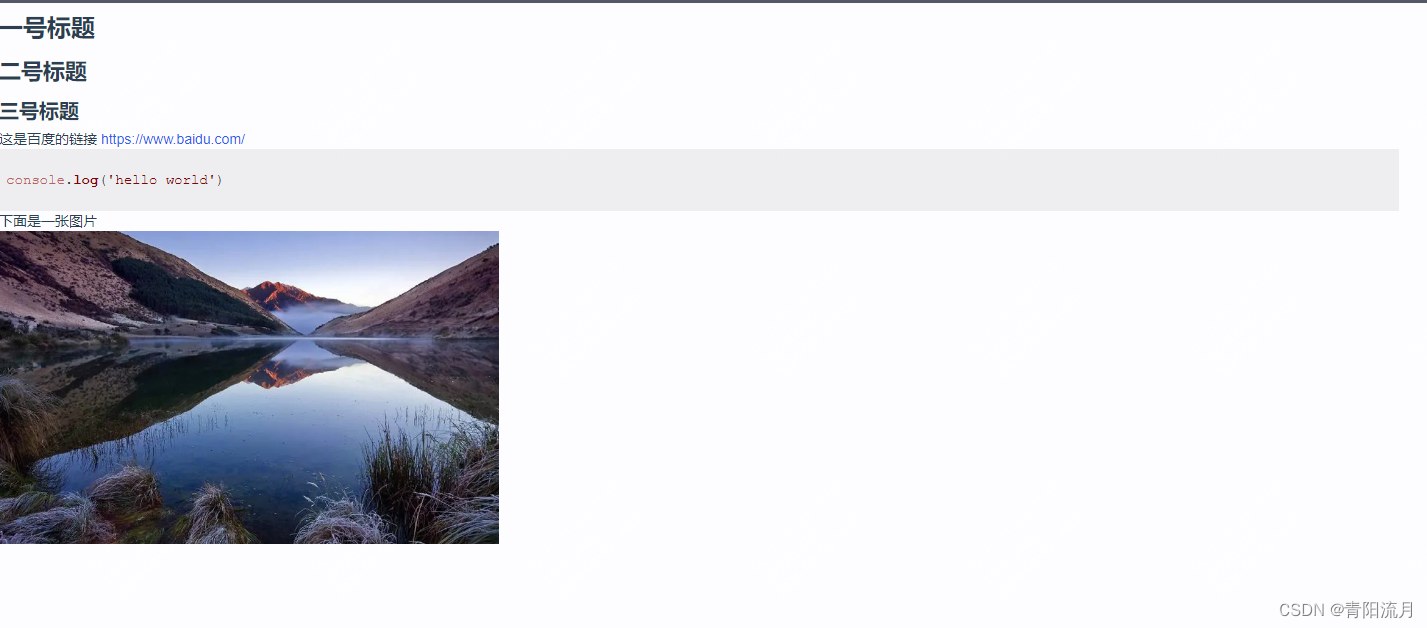
}效果如下

其他样式
在markdown文档中,其实还会有其他重要格式的样式,比如table,ul,ol等等的,需要保持原有的默认样式,同样的方法,用deep这些样式恢复
插件
当然了,常规的文本虽然能回显出来,但是还是有很多特殊结构的文本,我们就可以用到一些插件,在官方文档中有具体的说明,我这里就不过多写了,直接展示案例,方便看客老爷们cv
代码
<template><div><p v-html="renderMdText(markDownText)" class="mdTextBox"></p></div>
</template><script>
import MarkdownIt from 'markdown-it'
import MarkdownItAbbr from 'markdown-it-abbr'
import MarkdownItAnchor from 'markdown-it-anchor'
import MarkdownItFootnote from 'markdown-it-footnote'
import MarkdownItHighlightjs from 'markdown-it-highlightjs'
import MarkdownItSub from 'markdown-it-sub'
import MarkdownItSup from 'markdown-it-sup'
import MarkdownItTasklists from 'markdown-it-task-lists'
import MarkdownItTOC from 'markdown-it-toc-done-right'
import 'highlight.js/styles/default.css'
export default {
name:'markdownTest',
data(){return{markDownText:"# 一号标题 \n\n ## 二号标题 \n\n ### 三号标题 \n\n 这是百度的链接 [https://www.baidu.com/](https://www.baidu.com/)\n\n ```javascript \n\n console.log('hello world') \n\n ``` \n\n 下面是一张图片 \n\n",markdownRender:new MarkdownIt({html:true,linkify: true,typographer: true}).use(MarkdownItAbbr).use(MarkdownItAnchor).use(MarkdownItFootnote).use(MarkdownItHighlightjs).use(MarkdownItSub).use(MarkdownItSup).use(MarkdownItTasklists).use(MarkdownItTOC)}
},methods:{renderMdText(text){return this.markdownRender.render(text)}
}
}
</script><style lang="less" scoped>
.mdTextBox{width: 1400px;/deep/ h1{font-size: 24px;line-height: 48px;font-weight: 800;}/deep/ h2{font-size: 22px;line-height: 42px;font-weight: 700;}/deep/ h3{font-size: 20px;line-height: 36px;font-weight: 600;}/deep/ img{width: 500px;}/deep/ a{color: #335fee;line-height: 20px;}/deep/ p {line-height: 20px;}
}
</style>效果

这篇关于在vue项目中使用markdown-it回显markdown文本的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





