本文主要是介绍CSS3实现整屏切换效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
总是能看见很多广告或者网站都是使用整屏滚动的效果,一直看着都心痒痒,想自己也实现一个。最近刚学习到css3的动画效果,所以尝试使用css3做了一个整屏切换。
页面结构
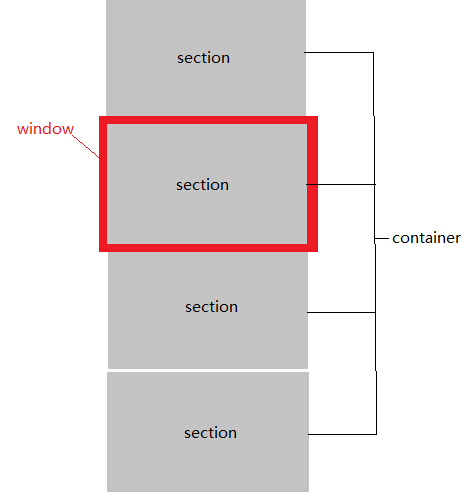
实现思路与大众方法类似,如图

每个section就是一页内容,它的大小充满了屏幕(红色区域),一个container由多个section构成,我们通过改变container的位置,来达到页面切换的效果。container向下走,页面好像上移了,container向上走,页面就下移了。
html结构如下:
<!DOCTYPE html>
<html>
<head lang="ch"><meta charset="UTF-8"><!--适配移动端--><meta name=”viewport” content="width=device-width, user-scalable=no, initial-scale=1.0"><title></title><style>body, html{padding: 0;margin: 0;}body, html {height: 100%;/**隐藏滚动条**/overflow: hidden;}#container, .section {height: 100%;}#section0 {background-color: #83af9b;}#section1 {background-color: #764d39;}#section2 {background-color: #ff9000;}#section3 {background-color: #380d31;}</style>
</head>
<body>
<div id="container"><div class="section" id="section0"></div><div class="section" id="section1"></div><div class="section" id="section2"></div><div class="section" id="section3"></div>
</div>
</body>
</html>事件监听
此时窗口里只显示一个页面,我们给其加上滚动监听,因为firefox和非firefox浏览器对滚动监听支持不同,firefox浏览器向上滚动是-120,向下滚动是120,而其他浏览器向上是5,向下是-5,所以需要作判断:
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>//当前页面索引var curIndex = 0;var scrollFunc = function (e) {e = e || window.event;var t = 0;if (e.wheelDelta) {//IE/Opera/Chromet = e.wheelDelta;if (t > 0 && curIndex > 0) {//上滚动movePrev();} else if (t < 0 && curIndex < sumCount - 1) {//下滚动moveNext();}} else if (e.detail) {//Firefoxt = e.detail;if (t < 0 && curIndex > 0) {//上滚动movePrev();} else if (t > 0 && curIndex < sumCount - 1) {//下滚动moveNext();}}};function moveNext(){}function movePrev(){}function init(){/*注册事件*/if (document.addEventListener) {document.addEventListener('DOMMouseScroll', scrollFunc, false);}//W3Cwindow.onmousewheel = document.onmousewheel = scrollFunc;//IE/Opera/Chrome}init();
</script>为了防止在第一个页面用户上滚,最后一个页面用户下滚,所以用curIndex代表当前页面索引在滚动时作了监听,当然如果要使页面循环滚动,只需修改条件限制即可。
加入动画
动画使用到了css3里的transform属性的translate3D,我们首先需要获取到屏幕的高度,然后当页面切换的时候将container上移一个屏幕高度或下移一个屏幕高度。
使用translate3D的原因是在手机端会开启硬件加速,使动画更流畅,它接收三个参数,分别是x轴、y轴和z轴的位移。如
transform: tanslate3D(10px, 30px, 0);修改后的js代码如下:
<script>//当前页面索引var curIndex = 0;//container元素var container = $("#container");//页面总数var sumCount = $(".section").length;//窗体元素var $window = $(window);//动画时间var duration = 500;var scrollFunc = function (e) {e = e || window.event;var t = 0;if (e.wheelDelta) {//IE/Opera/Chromet = e.wheelDelta;if (t > 0 && curIndex > 0) {//上滚动movePrev();} else if (t < 0 && curIndex < sumCount - 1) {//下滚动moveNext();}} else if (e.detail) {//Firefoxt = e.detail;if (t < 0 && curIndex > 0) {//上滚动movePrev();} else if (t > 0 && curIndex < sumCount - 1) {//下滚动moveNext();}}};function moveNext(){container.css("transform", "translate3D(0, -" + (++curIndex) * $window.height() + "px, 0)");}function movePrev(){container.css("transform", "translate3D(0, -" + (--curIndex) * $window.height() + "px, 0)");}function init(){/*注册事件*/if (document.addEventListener) {document.addEventListener('DOMMouseScroll', scrollFunc, false);}//W3Cwindow.onmousewheel = document.onmousewheel = scrollFunc;//IE/Opera/Chrome//设置动画container.css({"transition": "all 0.5s","-moz-transition": "all 0.5s","-webkit-transition": "all 0.5s"});}
</script>为了防止页面在滚动的时候用户继续滚动打乱节奏,可以用时间来强制控制,即在滚动期间不允许调用moveNext和movePrev函数,最终代码如下:
<!DOCTYPE html>
<html>
<head lang="ch"><meta charset="UTF-8"><meta name=”viewport” content="width=device-width, user-scalable=no, initial-scale=1.0"><title></title><style>body, html{padding: 0;margin: 0;}body, html {height: 100%;overflow: hidden;}#container, .section {height: 100%;}.section {background-color: #000;background-size: cover;background-position: 50% 50%;}#section0 {background-color: #83af9b;}#section1 {background-color: #764d39;}#section2 {background-color: #ff9000;}#section3 {background-color: #380d31;}</style>
</head>
<body>
<div id="container"><div class="section" id="section0"></div><div class="section" id="section1"></div><div class="section" id="section2"></div><div class="section" id="section3"></div>
</div><script src="http://code.jquery.com/jquery-latest.js"></script>
<script>var curIndex = 0;var container = $("#container");var sumCount = $(".section").length;var $window = $(window);var duration = 500;//时间控制var aniTime = 0;var scrollFunc = function (e) {//如果动画还没执行完,则returnif(new Date().getTime() < aniTime + duration){return;}e = e || window.event;var t = 0;if (e.wheelDelta) {//IE/Opera/Chromet = e.wheelDelta;if (t > 0 && curIndex > 0) {//上滚动movePrev();} else if (t < 0 && curIndex < sumCount - 1) {//下滚动moveNext();}} else if (e.detail) {//Firefoxt = e.detail;if (t < 0 && curIndex > 0) {//上滚动movePrev();} else if (t > 0 && curIndex < sumCount - 1) {//下滚动moveNext();}}};function moveNext(){//获取动画开始时的时间aniTime = new Date().getTime();container.css("transform", "translate3D(0, -" + (++curIndex) * $window.height() + "px, 0)");}function movePrev(){//获取动画开始时的时间aniTime = new Date().getTime();container.css("transform", "translate3D(0, -" + (--curIndex) * $window.height() + "px, 0)");}function init(){/*注册事件*/if (document.addEventListener) {document.addEventListener('DOMMouseScroll', scrollFunc, false);}//W3Cwindow.onmousewheel = document.onmousewheel = scrollFunc;//IE/Opera/Chromecontainer.css({"transition": "all 0.5s","-moz-transition": "all 0.5s","-webkit-transition": "all 0.5s"});}init();
</script>
</body>
</html>这篇关于CSS3实现整屏切换效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





