本文主要是介绍Vue插槽的介绍及使用:默认插槽 / 后备内容 / 具名插槽 / 作用域插槽,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
创作背景
表面“创作背景”,实则“一推废话”,大家不想看的话可以直接跳到下一板块哈哈哈哈哈哈
因为本前端菜鸟写代码从没考虑过封装性和复用性,所以与封装有关的插槽被我飞速地忘记,但是这几天研读黑马程序员大事件的代码发现了插槽的应用,为了完全读懂代码,打算前来复习,重拾被我扔掉的知识

什么是插槽?
在认识插槽前,我们先了解一下什么时候可以用插槽
插槽的应用场景
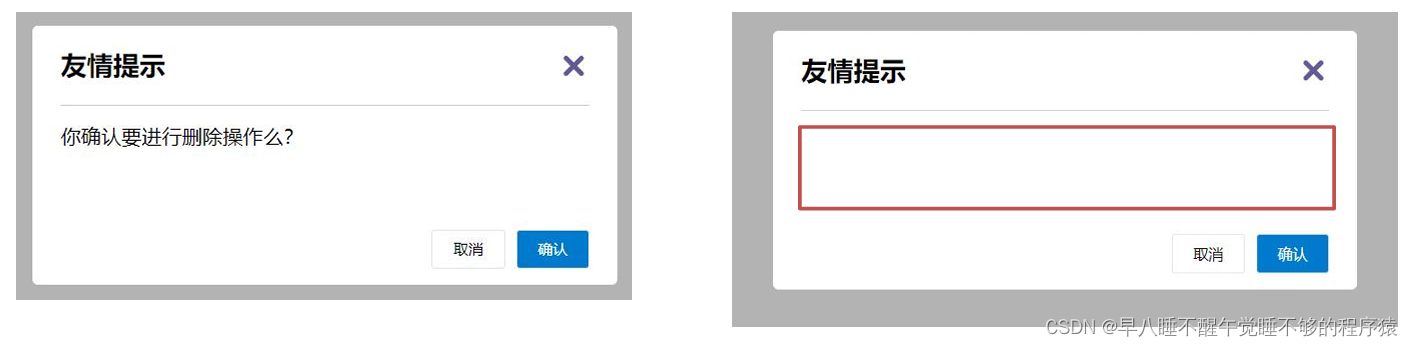
下面两个提示框除了提示内容不一样,其他的结构都一样

那么,我们可以考虑将需要多次显示的对话框, 封装成一个组件
但是,组件的内容部分,不希望写死,希望能使用的时候自定义。怎么办?
这个时候,就要请我们的插槽哥们儿登场了
插槽的作用
让组件内部的一些 结构 支持 自定义
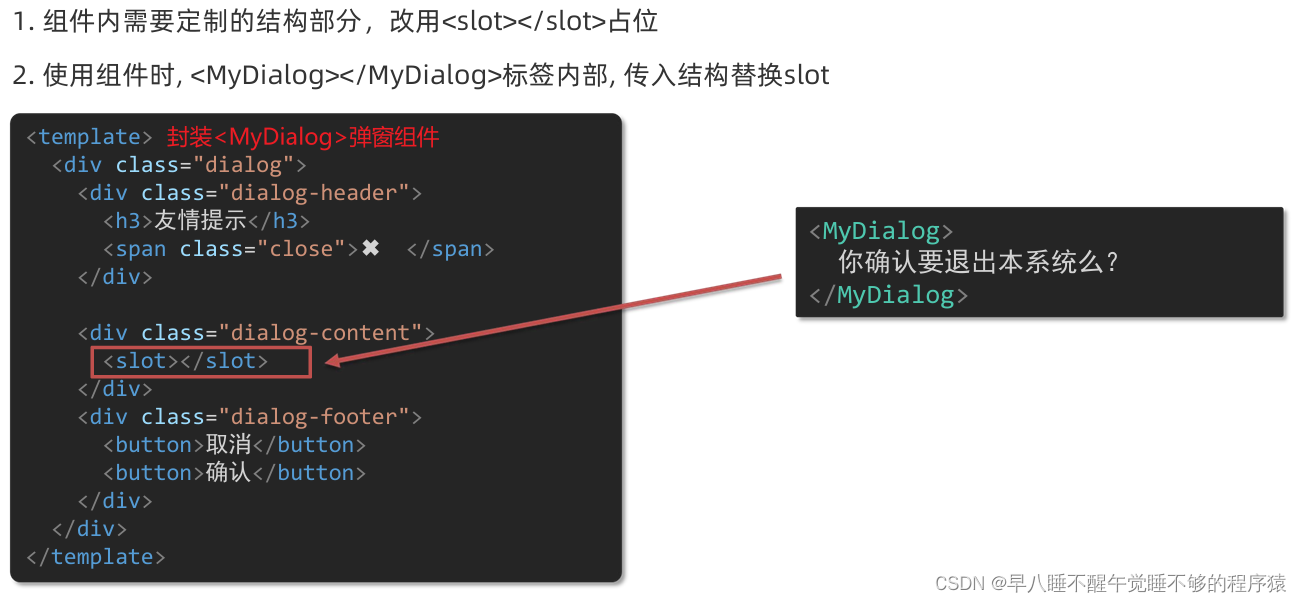
默认插槽
基本语法

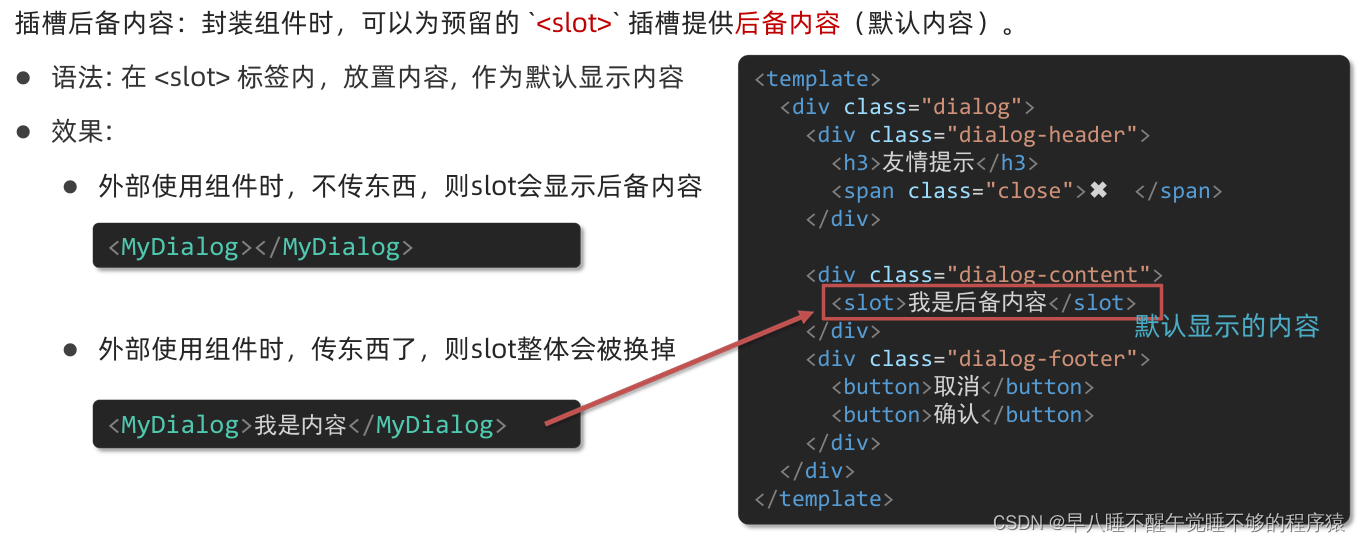
后备内容
通过插槽完成了内容的定制,传什么显示什么, 但是如果不传,则是空白
能否给插槽设置 默认显示内容 呢?


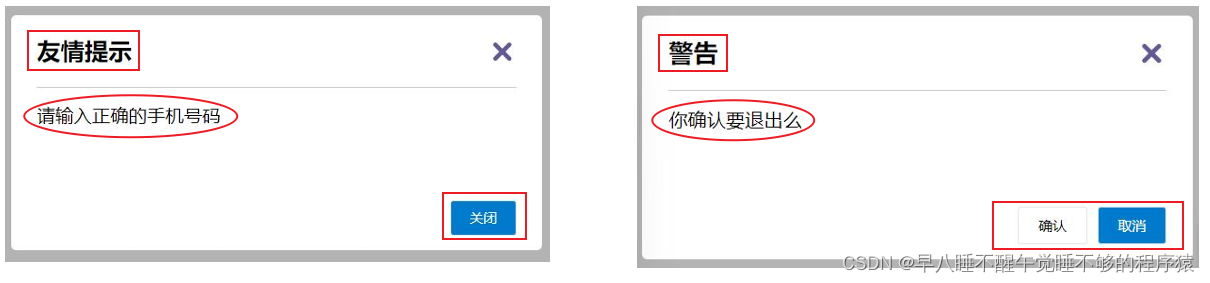
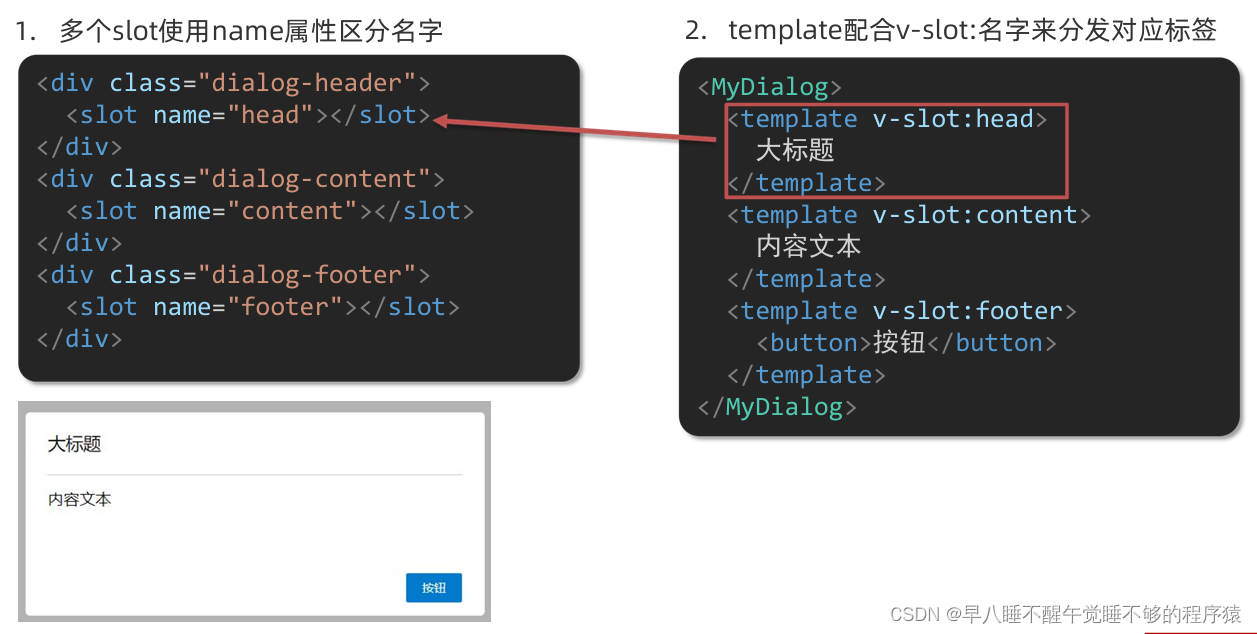
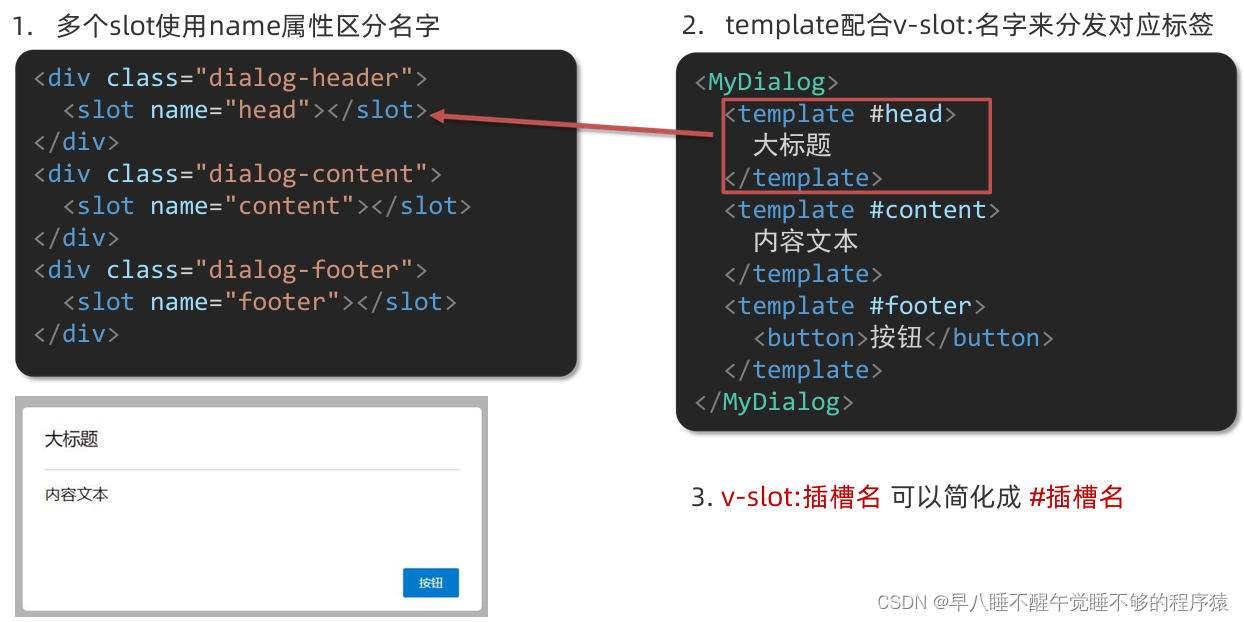
具名插槽
一个组件内有多处结构,需要外部传入标签,进行定制


简化语法

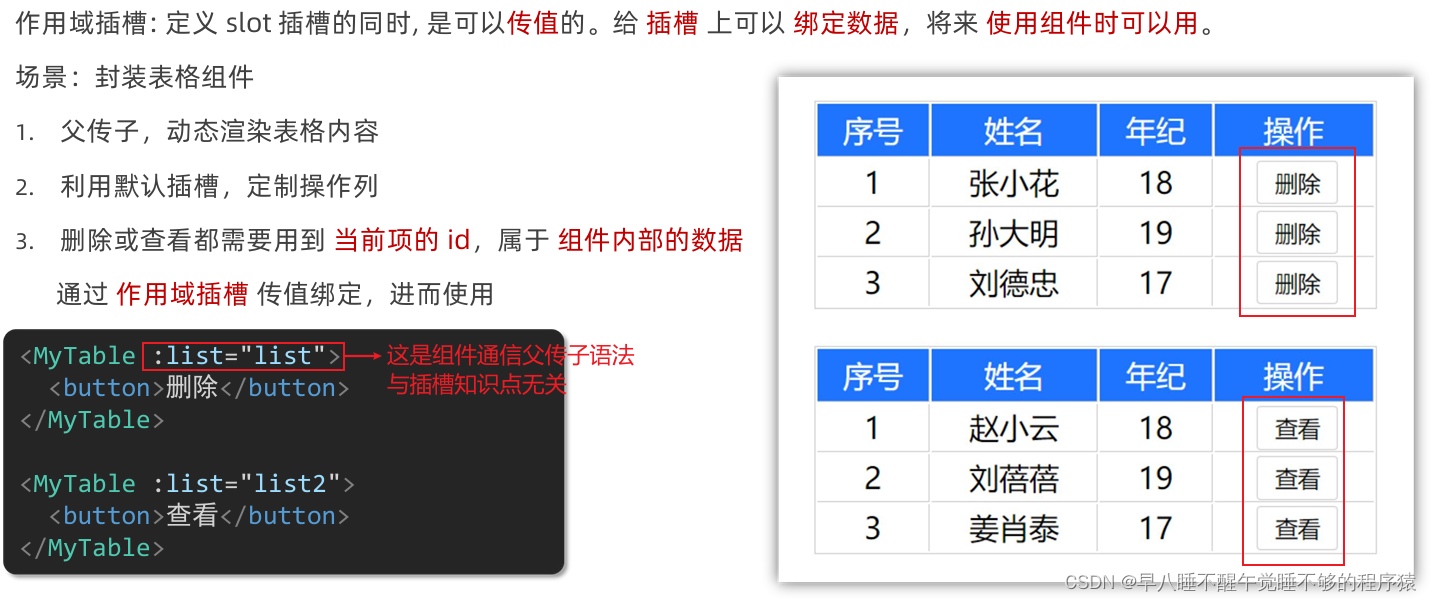
作用域插槽
特别说明
插槽的分类:默认插槽(可定制一处内容),具名插槽(可定制多处内容)
作用域插槽并不属于插槽的种类,它是插槽的传参语法(其实有点类似于组件通信子传父)


代码案例解读
以下是我通过黑马程序员大事件项目改编之后的一个新项目,其中,个人中心页面用到了插槽的知识,带大家一起研读一下代码

首先大家可以看到,基本资料、更换头像、更改密码三个板块的结构基本一致,都包含了标题和内容
那我们可以考虑封装一个可复用的,包含自定义标题和自定义内容的结构,用于保持个人中心中基本资料、更换头像、更改密码三个板块的结构一致,于是有了如下代码
<!-- 封装一个可复用的,包含自定义标题和自定义内容的结构,用于保持个人中心中基本资料、更换头像、更改密码三个板块的结构一致 -->
<script setup>
defineProps({title: {required: true,type: String}
})
</script><template><el-card class="page-container"><template #header><div class="header"><span>{{ title }}</span></div></template><slot></slot></el-card>
</template><style lang="scss" scoped>
.page-container {min-height: 100%;box-sizing: border-box;width:33%;.header {display: flex;justify-content: space-between;align-items: center;}
}
</style>
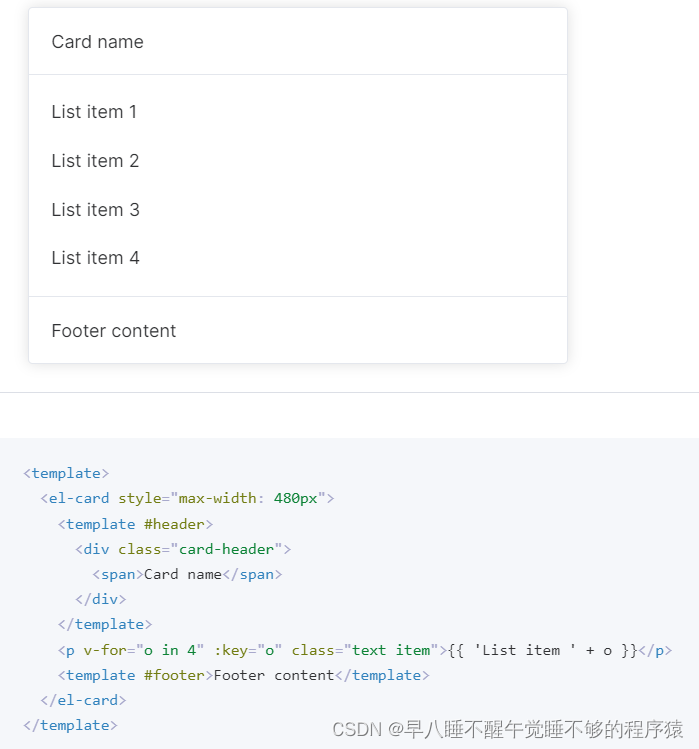
其中用到了element-ui组件库的el-card组件,为了便于大家理解,我把示例放在这

接着,我们就可以利用刚刚封装好的卡片组件去写基本资料、更换头像、更改密码这三个板块了
记住要先用import PageContainer from '@/components/PageContainer.vue'导入组件再使用哦
以更换头像板块为例,结构部分可写如下代码
<template><page-container title="更换头像"><el-uploadref="uploadRef":auto-upload="false"class="avatar-uploader":show-file-list="false":on-change="onSelectFile"><img v-if="imgUrl" :src="imgUrl" class="avatar" /><el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon></el-upload><br /><el-button@click="uploadRef.$el.querySelector('input').click()"type="primary":icon="Plus"size="large">选择图片</el-button><el-button@click="onUpdateAvatar"type="success":icon="Upload"size="large">上传头像</el-button></page-container>
</template>这篇关于Vue插槽的介绍及使用:默认插槽 / 后备内容 / 具名插槽 / 作用域插槽的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




