本文主要是介绍【学习笔记】Windows GDI绘图(十一)Graphics详解(下),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- Graphics的方法
- Graphics.FromImage
- SetClip设置裁切区域
- IntersectClip更新为相交裁切区域
- TranslateClip平移裁切区域
- IsVisible判断点或矩形是否在裁切区域内
- MeasureCharacterRanges测量字符区域
- MeasureString测量文本大小
- MultiplyTransform矩阵变换
Graphics的方法
Graphics.FromImage
原型:
public static System.Drawing.Graphics FromImage (System.Drawing.Image image);
作用:从图像创建Graphics对象,后续可以在该对象上绘制图形等内容。
using (var image = Image.FromFile("AIWoman.png"))
{using (var newGraphics = Graphics.FromImage(image)){newGraphics.FillEllipse(Brushes.LightGreen, new Rectangle(50, 50, 200, 200));e.Graphics.DrawImage(image, 50, 50, 600, 600);}
}
1、从图像文件创建Image对象
2、从Image对象创建Graphics对象
3、在Graphics对象上绘制圆形
4、将上面的内容绘制到当前Graphics上。

注意,不能从如下索引色图像创建Graphics对象:Format1bppIndexed、Format4bppIndexed、Format8bppIndexed,对索引色图像可使用Image.Save保存为其他格式。也不能从以下图像格式创建Graphics对象:Undefined、DontCare、Format16bppArgb1555和Format16bppGrayScale。
切记,在使用FromImage创建的Graphics对象后,要调用Dispose()方法。
SetClip设置裁切区域
原型:
public void SetClip (System.Drawing.Region region, System.Drawing.Drawing2D.CombineMode combineMode);
public void SetClip (System.Drawing.RectangleF rect, System.Drawing.Drawing2D.CombineMode combineMode);
public void SetClip (System.Drawing.Rectangle rect, System.Drawing.Drawing2D.CombineMode combineMode);
public void SetClip (System.Drawing.Graphics g, System.Drawing.Drawing2D.CombineMode combineMode);
public void SetClip (System.Drawing.RectangleF rect);
public void SetClip (System.Drawing.Rectangle rect);
public void SetClip (System.Drawing.Graphics g);
public void SetClip (System.Drawing.Drawing2D.GraphicsPath path);
public void SetClip (System.Drawing.Drawing2D.GraphicsPath path, System.Drawing.Drawing2D.CombineMode combineMode);
CombineMode枚举
| 值 | 说明 |
|---|---|
| Complement | 现有区域被排除在新区域之外 |
| Exclude | 新区域被排除在现有区域之外 |
| Intersect | 两个区域的相交部分 |
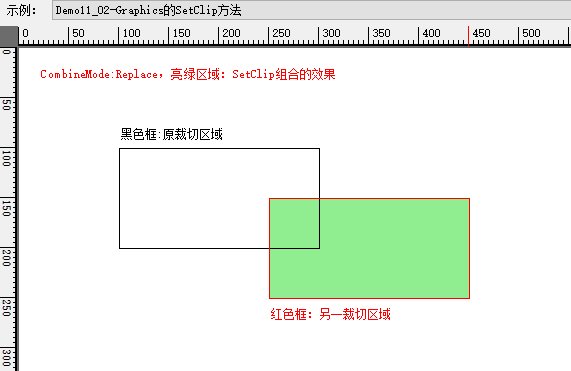
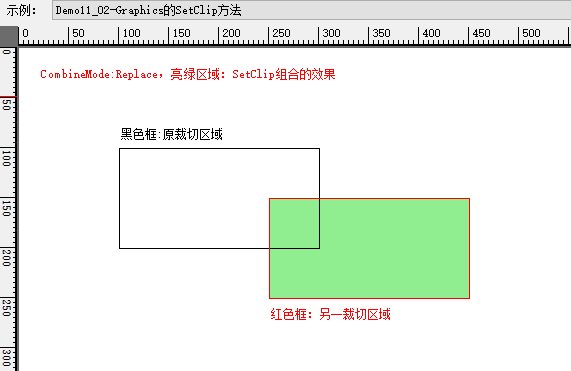
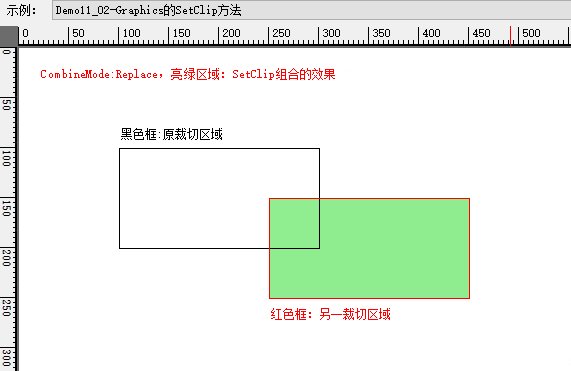
| Replace | 新区域替换现有区域 |
| Union | 两个区域的合集 |
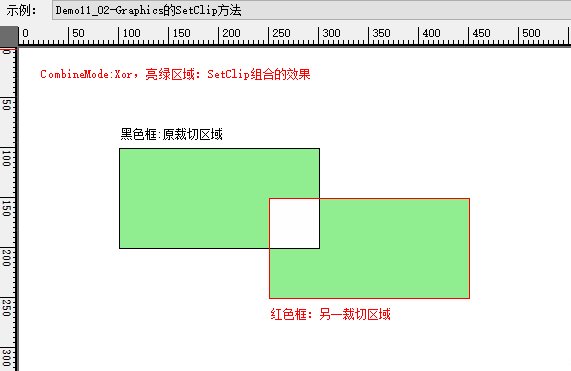
| Xor | 取只属性某一区域的合并部分 |
var values = Enum.GetValues(typeof(CombineMode)) as CombineMode[];
CombineModeIndex= (CombineModeIndex+1) % values.Length;//原裁切区域
var originRect = new Rectangle(100, 100, 200, 100);
//另一裁切区域
var newRect = new Rectangle(250, 150, 200, 100);
e.Graphics.SetClip(originRect);Region clipRegion = new Region(newRect);
e.Graphics.SetClip(clipRegion, values[CombineModeIndex]);//查看组合后的裁切区域(亮绿色部分)
e.Graphics.FillRectangle(Brushes.LightGreen,e.Graphics.VisibleClipBounds);// 重置裁切区域
e.Graphics.ResetClip();// 区域两个区域的矩形
e.Graphics.DrawRectangle(new Pen(Color.Black), originRect);
e.Graphics.DrawRectangle(new Pen(Color.Red), newRect);
e.Graphics.DrawString($"CombineMode:{values[CombineModeIndex]},亮绿区域:SetClip组合的效果", Font, Brushes.Red, new PointF(20, 20));e.Graphics.DrawString($"黑色框:原裁切区域", Font, Brushes.Black, originRect.X, originRect.Y - 20);
e.Graphics.DrawString($"红色框:另一裁切区域", Font, Brushes.Red, newRect.X, newRect.Bottom + 10);
1、获取CombineMode的各枚举值
2、定义两个矩形,一个设为当前裁切区域,另一个为组合区域,测试不同CombineMode的值的效果
3、在重置裁切区域,将两个区域的矩形绘制显示,方便观察效果。

IntersectClip更新为相交裁切区域
原型:
public void IntersectClip (System.Drawing.Rectangle rect);
public void IntersectClip (System.Drawing.RectangleF rect);
public void IntersectClip (System.Drawing.Region region);
作用:将当前裁切区域更新为与指定区域的交集。
TranslateClip平移裁切区域
原型:
public void TranslateClip (int dx, int dy);
public void TranslateClip (float dx, float dy);
作用:平移裁切区域
//原裁切区域
var originRect = new Rectangle(100, 100, 200, 100);
//另一裁切区域
var newRect = new Rectangle(250, 150, 200, 100);
e.Graphics.SetClip(originRect);Region clipRegion = new Region(newRect);
e.Graphics.IntersectClip(clipRegion);//查看组合后的裁切区域(亮绿色部分)
e.Graphics.FillRectangle(Brushes.LightGreen, e.Graphics.VisibleClipBounds);
//平移裁切区域亮蓝部分)
e.Graphics.TranslateClip(50, 50);
e.Graphics.FillRectangle(Brushes.LightBlue, e.Graphics.VisibleClipBounds);
// 重置裁切区域
e.Graphics.ResetClip();// 区域两个区域的矩形
e.Graphics.DrawRectangle(new Pen(Color.Black), originRect);
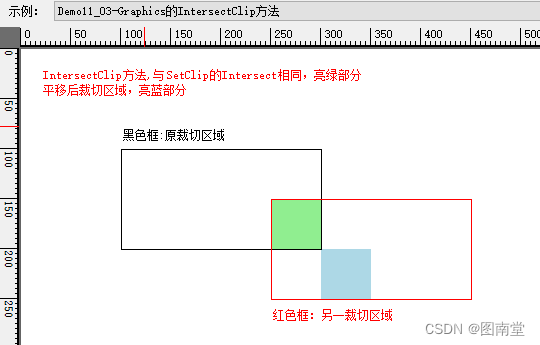
e.Graphics.DrawRectangle(new Pen(Color.Red), newRect);e.Graphics.DrawString($"IntersectClip方法,与SetClip的Intersect相同,亮绿部分", Font, Brushes.Red, new PointF(20, 20));
e.Graphics.DrawString($"平移后裁切区域,亮蓝部分", Font, Brushes.Red, new PointF(20, 35));
e.Graphics.DrawString($"黑色框:原裁切区域", Font, Brushes.Black, originRect.X, originRect.Y - 20);
e.Graphics.DrawString($"红色框:另一裁切区域", Font, Brushes.Red, newRect.X, newRect.Bottom + 10);IntersectClip等同于SetClip方法的参数为CombineMode.Intersect时的效果。

IsVisible判断点或矩形是否在裁切区域内
原型:
public bool IsVisible (System.Drawing.Point point);
public bool IsVisible (System.Drawing.PointF point);
public bool IsVisible (System.Drawing.Rectangle rect);
public bool IsVisible (System.Drawing.RectangleF rect);
public bool IsVisible (int x, int y);
public bool IsVisible (float x, float y);
public bool IsVisible (int x, int y, int width, int height);
public bool IsVisible (float x, float y, float width, float height);
作用:判断一个点或一个矩形是否在裁切区域内(相交也算在区域内)
[System.ComponentModel.Description("Graphics的IsVisible方法")]
public void Demo11_04(PaintEventArgs e)
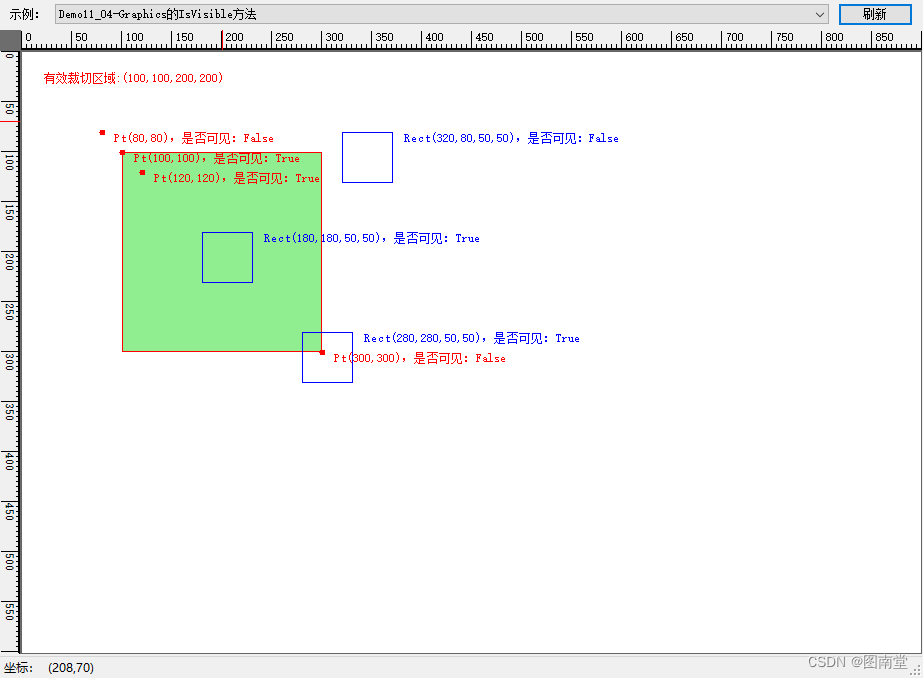
{//原裁切区域var clipRect = new Rectangle(100, 100, 200, 200);e.Graphics.SetClip(clipRect);e.Graphics.FillRectangle(Brushes.LightGreen, e.Graphics.VisibleClipBounds);//注意,这里的宽、高要减1e.Graphics.DrawRectangle(Pens.Red, clipRect.X, clipRect.Y, clipRect.Width - 1, clipRect.Height - 1);//区域外var ptA = new Point(80, 80);var isPtAVisiable = e.Graphics.IsVisible(ptA);//区域内var ptB = new Point(120, 120);var isPtBVisiable = e.Graphics.IsVisible(ptB);//边上,也算区域内var ptC = new Point(100, 100);var isPtCVisiable = e.Graphics.IsVisible(ptC);//另一边要减1,所以这里不算var ptD = new Point(clipRect.X + clipRect.Width, clipRect.Y + clipRect.Height);var isPtDVisiable = e.Graphics.IsVisible(ptD);var rectA = new Rectangle(320, 80, 50, 50);var isRectAVisiable = e.Graphics.IsVisible(rectA);var rectB = new Rectangle(180, 180, 50, 50);var isRectBVisiable = e.Graphics.IsVisible(rectB);var rectC = new Rectangle(280, 280, 50, 50);var isRectCVisiable = e.Graphics.IsVisible(rectC);var clipBounds = e.Graphics.ClipBounds;e.Graphics.ResetClip();DrawPointIsVisiable(e, ptA, isPtAVisiable);DrawPointIsVisiable(e, ptB, isPtBVisiable);DrawPointIsVisiable(e, ptC, isPtCVisiable);DrawPointIsVisiable(e, ptD, isPtDVisiable);DrawRectIsVisiable(e, rectA, isRectAVisiable);DrawRectIsVisiable(e, rectB, isRectBVisiable);DrawRectIsVisiable(e, rectC, isRectCVisiable);e.Graphics.DrawString($"有效裁切区域:({clipBounds.X},{clipBounds.Y},{clipBounds.Width},{clipBounds.Height})", Font, Brushes.Red, new Point(20, 20));
}//显示点是否可见
private void DrawPointIsVisiable(PaintEventArgs e, Point pt, bool isVisable)
{e.Graphics.FillEllipse(Brushes.Red, pt.X - 3, pt.Y - 3, 6, 6);e.Graphics.DrawString($"Pt({pt.X},{pt.Y}),是否可见:{isVisable}", Font, Brushes.Red, pt.X + 10, pt.Y);
}//显示矩形是否可见
private void DrawRectIsVisiable(PaintEventArgs e,Rectangle rect,bool isVisable)
{e.Graphics.DrawRectangle(Pens.Blue, rect);e.Graphics.DrawString($"Rect({rect.X},{rect.Y},{rect.Width},{rect.Height}),是否可见:{isVisable}", Font, Brushes.Blue, rect.Right + 10, rect.Y);
}1、分别测试点在区域外、区域边缘、区域内的情况
2、分别测试矩形在区域外、区域相交、区域内的情况

MeasureCharacterRanges测量字符区域
原型:
public System.Drawing.Region[] MeasureCharacterRanges (string text, System.Drawing.Font font, System.Drawing.RectangleF layoutRect, System.Drawing.StringFormat stringFormat);
作用:给定一个文字绘制布局(需够长足以绘制文字),测量相应的文字的绘制范围。
// 设置一段文字
string measureString = "Hello,这是一段测试范围的文字";
using (Font stringFont = new Font("宋体", 16.0F))
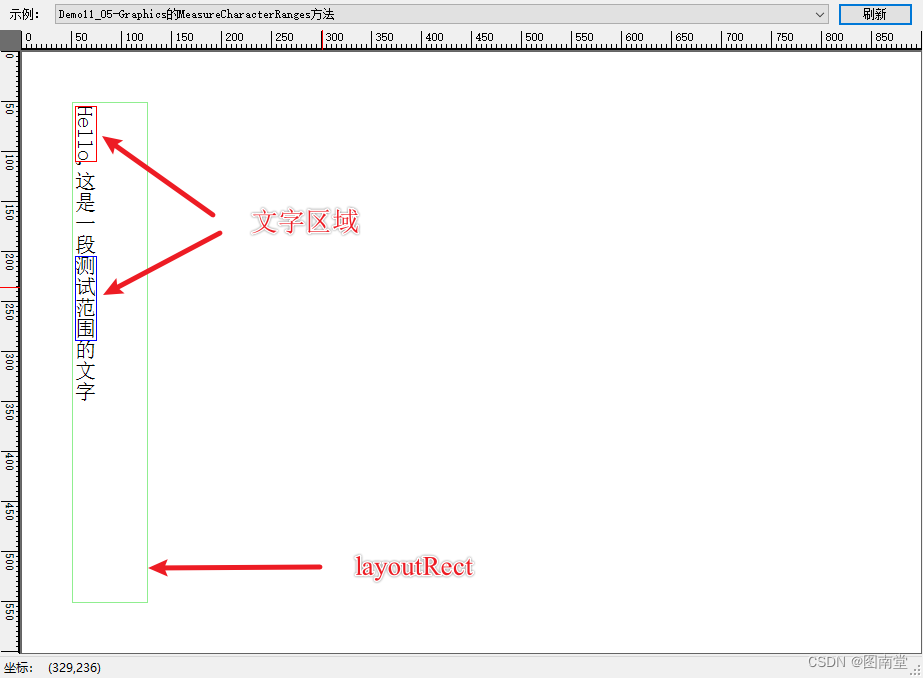
{// 设置"Hello","测试范围"的字符范围CharacterRange[] characterRanges = { new CharacterRange(0, 5), new CharacterRange(10, 4) };// Create rectangle for layout.float x = 50.0F;float y = 50.0F;float width = 75.0F;float height = 500.0F;//注意,这个范围要能完整含文字在RectangleF layoutRect = new RectangleF(x, y, width, height);e.Graphics.DrawRectangle(Pens.LightGreen, Rectangle.Round(layoutRect));// 设置文字格式StringFormat stringFormat = new StringFormat();stringFormat.FormatFlags = StringFormatFlags.DirectionVertical;stringFormat.SetMeasurableCharacterRanges(characterRanges);// 绘制文字e.Graphics.DrawString(measureString, stringFont, Brushes.Black, x, y, stringFormat);// 绘制两个文字的区域Region[] stringRegions = e.Graphics.MeasureCharacterRanges(measureString,stringFont, layoutRect, stringFormat);// 绘制第一个文字区域RectangleF measureRect1 = stringRegions[0].GetBounds(e.Graphics);e.Graphics.DrawRectangle(new Pen(Color.Red, 1), Rectangle.Round(measureRect1));// 绘制第二个文字区域RectangleF measureRect2 = stringRegions[1].GetBounds(e.Graphics);e.Graphics.DrawRectangle(new Pen(Color.Blue, 1), Rectangle.Round(measureRect2));
}
1、定义一段要测量的文字“Hello,这是一段测试范围的文字”,其中要测试"Hello"与"测试范围"两个字符串区域
2、定义文字绘制矩形布局
3、绘制文字
4、测量文字的范围
5、将测量范围用两个矩形框绘制到文字处。

MeasureString测量文本大小
原型:
public System.Drawing.SizeF MeasureString (string text, System.Drawing.Font font);
public System.Drawing.SizeF MeasureString (string text, System.Drawing.Font font, System.Drawing.SizeF layoutArea);
public System.Drawing.SizeF MeasureString (string text, System.Drawing.Font font, int width);
public System.Drawing.SizeF MeasureString (string text, System.Drawing.Font font, System.Drawing.PointF origin, System.Drawing.StringFormat stringFormat);
public System.Drawing.SizeF MeasureString (string text, System.Drawing.Font font, System.Drawing.SizeF layoutArea, System.Drawing.StringFormat stringFormat);
public System.Drawing.SizeF MeasureString (string text, System.Drawing.Font font, int width, System.Drawing.StringFormat format);
public System.Drawing.SizeF MeasureString (string text, System.Drawing.Font font, System.Drawing.SizeF layoutArea, System.Drawing.StringFormat stringFormat, out int charactersFitted, out int linesFilled);
作用:测量文本的范围,或限制宽度时,可自动计算行换后的高度,也统计字符个数,行数。
//设置文本和字体
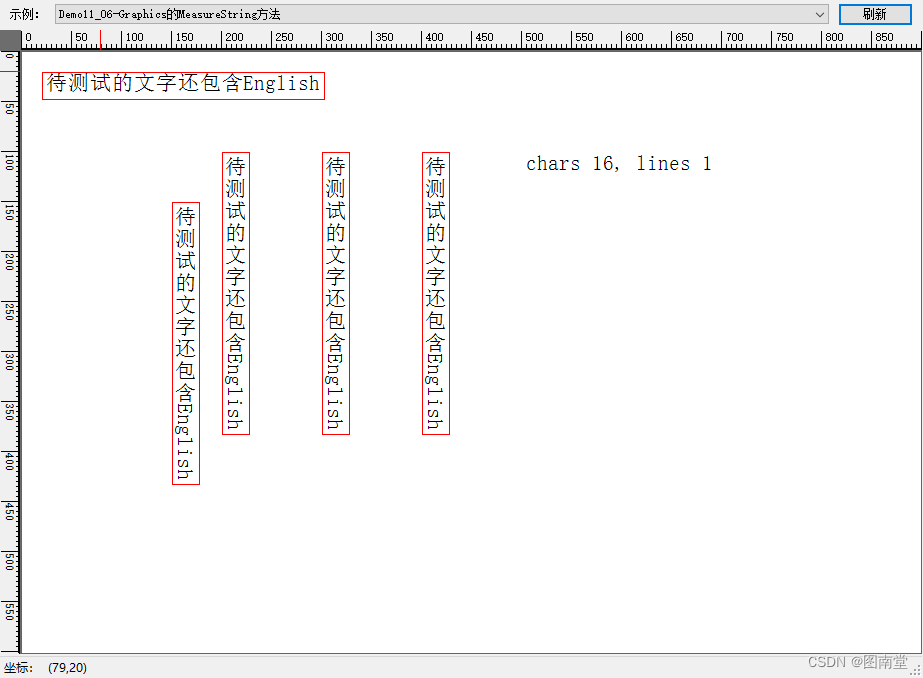
string measureString = "待测试的文字还包含English";
Font stringFont = new Font("宋体", 16);//测量文本大小
var stringSize = e.Graphics.MeasureString(measureString, stringFont);
var insertPt = new PointF(20, 20);
//绘制文本大小的矩形
e.Graphics.DrawRectangle(new Pen(Color.Red, 1), insertPt.X, insertPt.Y, stringSize.Width, stringSize.Height);
//绘制文本
e.Graphics.DrawString(measureString, stringFont, Brushes.Black, insertPt);e.Graphics.TranslateTransform(100, 100);
// Set point for upper-left corner of string.
float x = 50.0F;
float y = 50.0F;
PointF ulCorner = new PointF(x, y);// Set string format.
StringFormat newStringFormat = new StringFormat();
newStringFormat.FormatFlags = StringFormatFlags.DirectionVertical;// Measure string.
stringSize = e.Graphics.MeasureString(measureString, stringFont, ulCorner, newStringFormat);// Draw rectangle representing size of string.
e.Graphics.DrawRectangle(new Pen(Color.Red, 1), x, y, stringSize.Width, stringSize.Height);// Draw string to screen.
e.Graphics.DrawString(measureString, stringFont, Brushes.Black, ulCorner, newStringFormat);e.Graphics.TranslateTransform(100, 0);// Set maximum layout size.
var layoutSize = new SizeF(100.0F, 300.0F);// Set string format.
newStringFormat.FormatFlags = StringFormatFlags.DirectionVertical;// Measure string.
stringSize = e.Graphics.MeasureString(measureString, stringFont, layoutSize, newStringFormat);// Draw rectangle representing size of string.
e.Graphics.DrawRectangle(new Pen(Color.Red, 1), 0.0F, 0.0F, stringSize.Width, stringSize.Height);// Draw string to screen.
e.Graphics.DrawString(measureString, stringFont, Brushes.Black, new PointF(0, 0), newStringFormat);e.Graphics.TranslateTransform(100, 0);// Set maximum width of string.
int stringWidth = 100;// Set string format.
newStringFormat.FormatFlags = StringFormatFlags.DirectionVertical;// Measure string.
stringSize = e.Graphics.MeasureString(measureString, stringFont, stringWidth, newStringFormat);// Draw rectangle representing size of string.
e.Graphics.DrawRectangle(new Pen(Color.Red, 1), 0.0F, 0.0F, stringSize.Width, stringSize.Height);// Draw string to screen.
e.Graphics.DrawString(measureString, stringFont, Brushes.Black, new PointF(0, 0), newStringFormat);//============
e.Graphics.TranslateTransform(100, 0);
// Set maximum layout size.
layoutSize = new SizeF(100.0F, 300.0F);// Set string format.
newStringFormat.FormatFlags = StringFormatFlags.DirectionVertical;// Measure string.
int charactersFitted;
int linesFilled;
stringSize = e.Graphics.MeasureString(measureString, stringFont, layoutSize, newStringFormat, out charactersFitted, out linesFilled);// Draw rectangle representing size of string.
e.Graphics.DrawRectangle(new Pen(Color.Red, 1), 0.0F, 0.0F, stringSize.Width, stringSize.Height);// Draw string to screen.
e.Graphics.DrawString(measureString, stringFont, Brushes.Black, new PointF(0, 0), newStringFormat);// Draw output parameters to screen.
string outString = "chars " + charactersFitted + ", lines " + linesFilled;
e.Graphics.DrawString(outString, stringFont, Brushes.Black, new PointF(100, 0));
测试不同参数下测量文本区域的结果。

MultiplyTransform矩阵变换
原型:
public void MultiplyTransform (System.Drawing.Drawing2D.Matrix matrix);//默认是MatrixOrder.Prepend
public void MultiplyTransform (System.Drawing.Drawing2D.Matrix matrix, System.Drawing.Drawing2D.MatrixOrder order);
作用:将世界变换矩阵与该矩形相乘。
var rect = new Rectangle(0, 0, 200, 100);
var pt1 = new Point(0, 0);
var pt2 = new Point(200, 100);
// Create transform matrix.
using (Matrix transformMatrix = new Matrix())
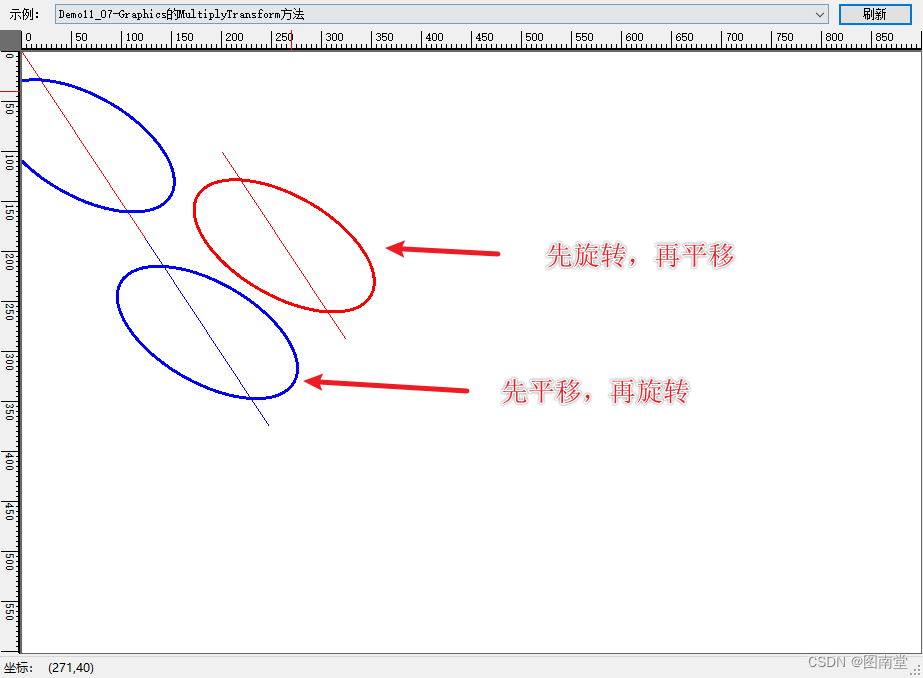
{//平移(200,100)transformMatrix.Translate(200.0F, 100.0F);//世界坐标顺时旋转30度e.Graphics.RotateTransform(30.0F);e.Graphics.DrawLine(Pens.Red, pt1, pt2);e.Graphics.DrawEllipse(new Pen(Color.Blue, 3), rect);//先平移,再旋转e.Graphics.MultiplyTransform(transformMatrix);//默认是 MatrixOrder.Prepend在e.Graphics.DrawLine(Pens.Blue, pt1, pt2);// Draw rotated, translated ellipse.e.Graphics.DrawEllipse(new Pen(Color.Blue, 3), rect);e.Graphics.ResetTransform();//世界坐标顺时旋转30度e.Graphics.RotateTransform(30.0F);//先旋转,再平移e.Graphics.MultiplyTransform(transformMatrix, MatrixOrder.Append);e.Graphics.DrawLine(Pens.Red, pt1, pt2);e.Graphics.DrawEllipse(new Pen(Color.Red, 3), rect);
}
分别测试应用矩阵顺序不同,导致的结果不同。

这篇关于【学习笔记】Windows GDI绘图(十一)Graphics详解(下)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





