本文主要是介绍UI 自动化测试(Selenuim + Java ),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于 UI 自动化测试工具 selenuim + Java 的环境搭建推荐看Selenium+Java 环境搭建
什么是自动化测试?
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程。

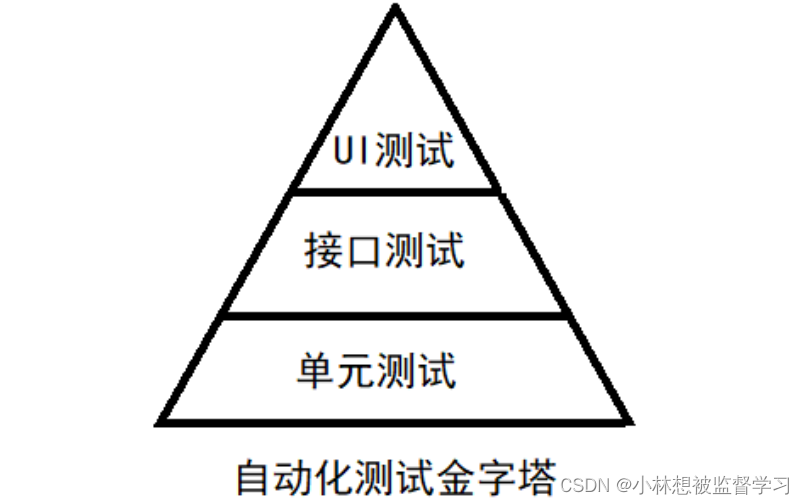
自动化测试包括 UI 自动化,接口自动化,单元测试自动化。按照这个金字塔模型来进行自动化测试规划,可以产生最佳的自动化测试产出投入比(ROI),可以用较少的投入获得很好的收益。
单元测试
最大的投入应该在单元测试上,单元测试运行的频率也更加高。 java 的单元测试框架是Junit。
接口测试
接口测试就是 API 测试,相对于 UI 自动化 API 自动化更加容易实现,执行起来也更稳定
接口自动化有以下特点:
- 可在产品前期,接口完成后介入
- 用例维护量小
- 适合接口变动较小,界面变动频繁的项目
常见的接口自动化测试工具有,RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman 等
UI 测试
虽然测试金字塔告诉我们尽量多做 API 层的自动化测试,但是 UI 层的自动化测试更加贴近用户的需求和软件系统的实际业务。并且有时候我们不得不进行 UI 层的测试。
UI 自动化的特点
- 用例维护量大
- 页面相关性强,必须后期项目页面开发完成后介入
- UI测试适合与界面变动较小的项目
UI 自动化测试的好处
降低大型系统的由于变更或者多期开发引起的大量的回归测试的人力投入,这可能是自动化测试最主要的任务,特别是程序修改比较频繁时,效果是非常明显的,自动化测试前期人力投入较多,但后期进入维护期后,可节省大量人力,而手工测试后期需要增加大量人力用于回归测试 减少重复测试的时间,实现快速回归测试 创建优良可靠的测试过程,减少人为错误 可以运行更多更繁琐的测试 可以执行一些手工测试困难或不可能进行的测试 更好的利用资源
UI 层自动化测试框架
UI 层的测试框架比较多,比如 Windows 客户端测试的 AutoIT,web 测试的 selenium 以及TestPlant eggPlant,Robot framework,QTP等。
我们主要以 Web UI 自动化测试框架 Selenium 为例进行详细介绍。selenium 有以下优点:
- 免费,也不用再为破解软件而大伤脑筋,小巧,对于不同的语言它只是一个包而已,而 QTP 需要下载安装1个多 G 的程序。
- 支持多语言,这也是最重要的一点,不管你以前更熟悉 C、java、ruby、python、或都是 C# ,你都可以通过 selenium 完成自动化测试,而QTP 只支持 VBS
- 支持多平台:windows、linux、MAC ,支持多浏览器:ie、ff、safari、opera、chrome
- 支持分布式测试用例的执行,可以把测试用例分布到不同的测试机器执行,相当于分发机的功 能。
UI 自动化测试的适用对象
实施自动化测试的前提条件:需求变动不频繁、项目周期足够长、自动化测试脚本可重复使用。
适合做自动化的项目:
1、产品型项目。产品型的项目,新版本是在旧版本的基础上进行改进,功能变不大的项目,但项目的 新老功能都必须重复的进行回归测试。回归测试是自动化测试的强项,它能够很好的验证你是否引入了 新的缺陷,老的缺陷是否修改过来了。在某种程度上可以把自动化测试工具叫做回归测试工具。
2、机械并频繁的测试。每次需要输入相同、大量的一些数据,并且在一个项目中运行的周期比较长。 比如兼容性测试。
以下情况的项目不适合做自动化测试:
1、需求变动频繁的项目,自动化脚本不能重复使用,维护成本太大,性价比低
2、项目周期短,自动化脚本编制完成后使用次数不多,性价比低
3、交互型较强的项目,需要人工干预的项目,自动化无法实施
如何实施自动化测试
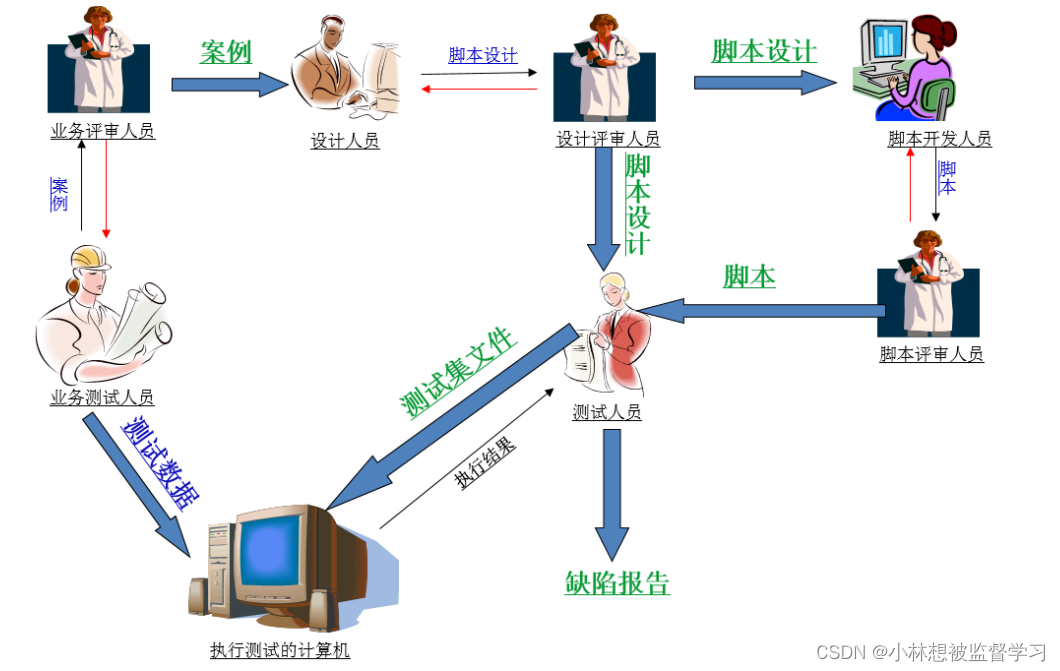
单纯的讲,自动化测试的具体实现,应该是包含下面七个过程的。
1. 分析:总体把握系统逻辑,分析出系统的核心体系架构。
2. 设计:设计测试用例,测试用例要足够明确和清晰,覆盖面广而精
3. 实现:实现脚本,有两个要求一是断言,二是合理的运用参数化。
4. 执行:执行脚本远远没有我们想象中那么简单。脚本执行过程中的异常需要我们仔细的去分析原 因。
5. 总结:测试结果的分析,和测试过程的总结是自动化测试的关键。
6. 维护:自动化测试脚本的维护是一个难以解决但又必须要解决的问题。
7. 分析:在自动化测试过程中深刻的分析自动化用例的覆盖风险和脚本维护的成本。

Selenium API
快速定位元素
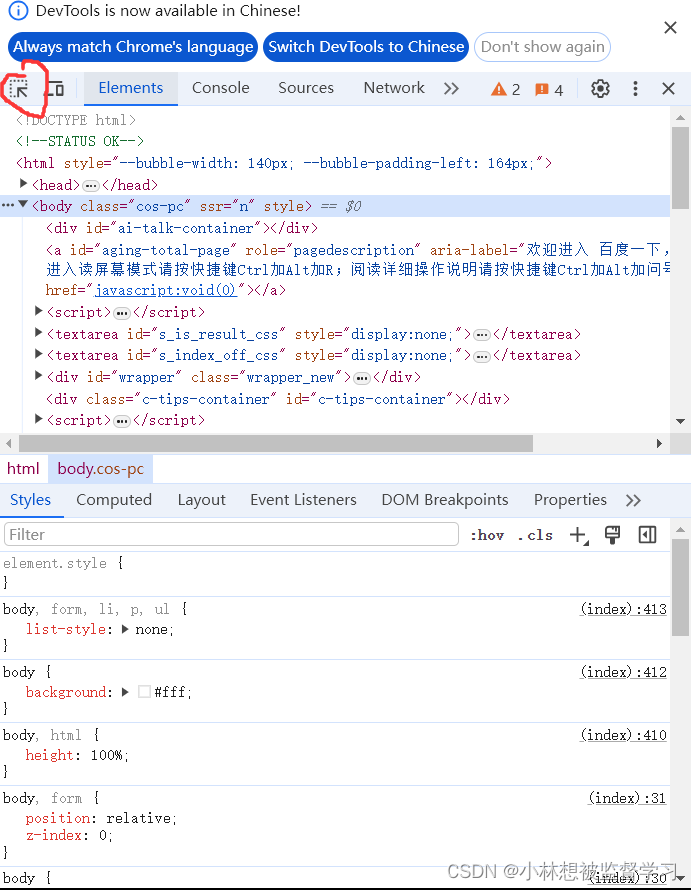
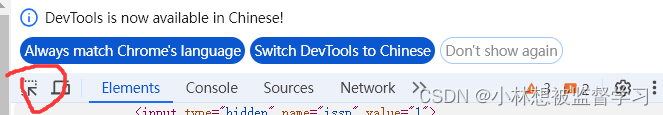
在浏览器中点击 “f12” 进入开发者模式,选择下图的指针标签

点击指针标签后,就可以在页面上选择元素

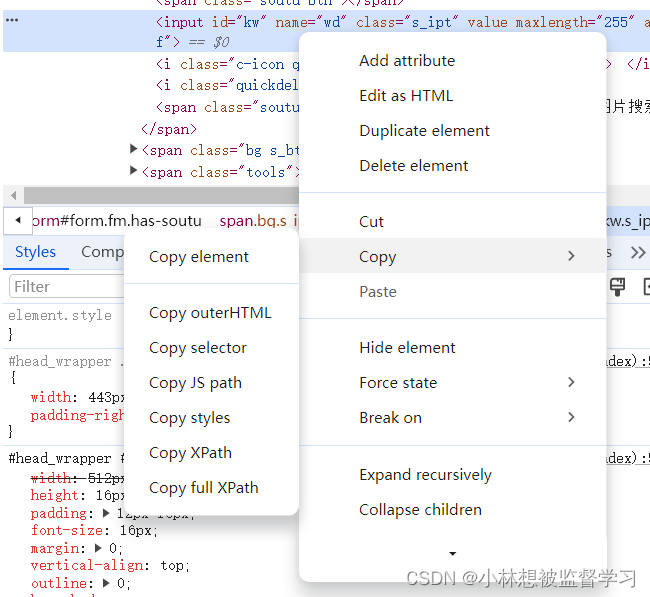
选中元素后,右键深色的位置,选择 Copy 便可以通过各种方式定位该元素

selector 表示通过 css 选择器定位,XPath 表示通过 XPath 定位
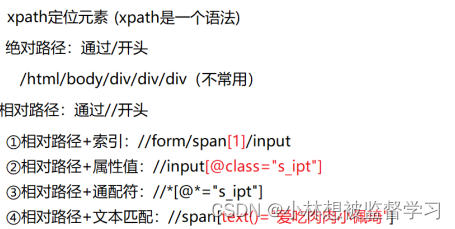
XPath 常用语法

定位元素 API
定位元素:findElement
通过下述代码来定位百度浏览器的输入框
public class Exercise {public static void main(String[] args) {//创建了一个 Chrome 浏览器驱动,驱动相当于一个服务器,提供服务,IP 地址是本地 IP 127.0.0.1,端口号在日志上可以找到WebDriver webDriver=new ChromeDriver();//打开百度首页webDriver.get("https://www.baidu.com/");//通过 css 选择器定位百度搜索框//WebElement search_input=webDriver.findElement(By.cssSelector("#kw"));//通过 xpath 定位百度搜索框WebElement search_input=webDriver.findElement(By.xpath("//*[@id=\"kw\"]"));//检验定位结果if(search_input==null){System.out.println("定位失败");}else {System.out.println("定位成功");}//关闭测试时打开的浏览器页面webDriver.quit();}
}
操作元素 API
click 点击对象
sendKeys 在对象上模拟按键输入
clear 清除对象输入的文本内容
submit 提交
getText 用于获取元素的文本信息
get 打开网页
close,quit 关闭浏览器
getAttribute 获取属性值通过下述代码来定位百度浏览器的输入框,并在输入框中输入 “软件测试”,进行搜索,检验搜索结果
public static void test2() throws InterruptedException {//创建了一个 Chrome 浏览器驱动,驱动相当于一个服务器,提供服务,IP 地址是本地 IP 127.0.0.1,端口号在日志上可以找到//通过 Chrome 浏览器驱动才能操作浏览器WebDriver webDriver=new ChromeDriver();//打开百度首页webDriver.get("https://www.baidu.com/");//通过 css 选择器定位百度搜索框WebElement search_input=webDriver.findElement(By.cssSelector("#kw"));//在百度搜索框中输入搜索内容search_input.sendKeys("软件测试");//通过 xpath 选择器定位“百度一下”按钮,得到该元素WebElement baidu_button=webDriver.findElement(By.xpath("//*[@id=\"su\"]"));//”百度一下“按钮上的文本是属性 value 的值//获取”百度一下“按钮属性 value 的值String baidu_txt=baidu_button.getAttribute("value");System.out.println(baidu_txt);//点击“百度一下”按钮baidu_button.click();//找到“百度一下”按钮,提交 from 表单中的数据
// webDriver.findElement(By.xpath("//*[@id=\"su\"]")).submit();//等待一段时间(搜索加载)
// sleep(3000);//隐式等待(智能等待)//这里设置等待 30s 但不会真的等待 30s ,当要获取的元素加载出来后就会自动停止等待webDriver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);//判定是否百度了“软件测试的相关内容”(查找页面中“软件测试”的相关内容)List<WebElement> softwareTest= webDriver.findElements(By.cssSelector("a em"));//遍历列表中的内容Boolean flag=false;for(int i=0;i<softwareTest.size();i++){if(softwareTest.get(i).getText().equals("软件测试")){flag=true;break;}}if(flag==true){System.out.println("测试通过");}else {System.out.println("测试不通过");}//关闭浏览器webDriver.quit();}
}submit 和 click 之间的区别
- submit 操作的元素需要放到 from 标签中,否则会报错
- click 没有限制
所以推荐使用 click
添加等待
注意:在搜索某个页面后要等待一下,再去获取页面信息,因为不等待会导致页面还没加载出来就去获取信息导致获取不到。
1.添加强制等待
单位是毫秒,如下代码会强制等待 3 秒
sleep(3000);2.添加隐式等待(智能等待)
参数是等待的数值和单位,如下代码表示最多等待 30 秒,但要获取的元素加载出来后就会自动停止等待
webDriver.manage().timeouts().implicitlyWait(30, TimeUnit.SECONDS);打印信息
打印 title
webDriver.getTitle()
打印百度页面 title 例子
//获取百度页面的 title 信息private static void test3() {//创建了一个 Chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//进入百度主页webDriver.get("https://www.baidu.com/");//获取百度主页的 title 信息String baidu_title=webDriver.getTitle();if("百度一下,你就知道".equals(baidu_title)){System.out.println("测试通过");}else {System.out.println("测试不通过");}}
打印 url
webDriver.getCurrentUrl()打印百度页面 url 例子
//获取百度页面的 url 信息private static void test4() {//创建了一个 Chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度页面webDriver.get("https://www.baidu.com/");//获取页面的 url 信息String baidu_url=webDriver.getCurrentUrl();if("https://www.baidu.com/".equals(baidu_url)){System.out.println("测试通过");}else {System.out.println("测试不通过");}//关闭页面webDriver.quit();}
浏览器的操作
浏览器最大化
我们知道调用启动的浏览器不是全屏的,这样不会影响脚本的执行,但是有时候会影响我们“观看”脚本的执行。可以设置让浏览器启动时最大化
代码:
webDriver.manage().window().maximize();浏览器启动最大化例子
//浏览器启动时最大化private static void test5() {//创建了一个 Chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度页面webDriver.get("https://www.baidu.com/");//将浏览器最大化webDriver.manage().window().maximize();//查找页面上的百度热搜元素WebElement baidu_hot_search=webDriver.findElement(By.cssSelector("#s-hotsearch-wrapper > div > a.hot-title > div"));//点击百度热搜元素baidu_hot_search.click();}设置浏览器的大小
可以自由设置浏览器启动后的页面大小
webDriver.manage().window().setSize(new Dimension(width,height)); //设置浏览器大小private static void test6() {//创建了一个 Chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度页面webDriver.get("https://www.baidu.com/");//将页面设置成 400x400 大小webDriver.manage().window().setSize(new Dimension(400,400));//查找页面上的百度热搜元素WebElement baidu_hot_search=webDriver.findElement(By.cssSelector("#s-hotsearch-wrapper > div > a.hot-title > div > i:nth-child(1)"));if(baidu_hot_search!=null){System.out.println("测试成功");}else {System.out.println("测试不成功");}}浏览器后退

可以退回到之前访问的页面
webDriver.navigate().back(); //浏览器回退private static void test7() {//创建一个 Chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//找到搜索框输入帅哥webDriver.findElement(By.cssSelector("#kw")).sendKeys("帅哥");//找到”百度一下“并点击webDriver.findElement(By.cssSelector("#su")).click();//等页面渲染完成,回退到百度主页webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);webDriver.navigate().back();//等页面渲染完成,获取当前页面 url,判断是否是百度主页webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);String baidu_url=webDriver.getCurrentUrl();System.out.println(baidu_url);if("https://www.baidu.com/".equals(baidu_url)){System.out.println("测试成功");}else {System.out.println("测试不成功");}}浏览器前进

webDriver.navigate().forward(); //浏览器前进private static void test8() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//找到输入框元素,输入”美女“webDriver.findElement(By.cssSelector("#kw")).sendKeys("美女");//找到”百度一下“元素并点击webDriver.findElement(By.cssSelector("#su")).click();//等待页面渲染,将页面回退webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);webDriver.navigate().back();//等待页面渲染,将页面前进webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);webDriver.navigate().forward();//分析页面 url 判断是否在美女页面String beautiful_url=webDriver.getCurrentUrl();if(!"https://www.baidu.com/".equals(beautiful_url)){System.out.println("测试通过");}else {System.out.println("测试不通过");}//关闭页面webDriver.quit();}操作浏览器滚动条

要通过执行 js 代码来操作浏览器滚动条
//控制滚动条移动到最下方
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");
//控制滚动条移动到最上方
((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=0"); //操作浏览器滚动条private static void test9() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//找到输入框,输入”美女“webDriver.findElement(By.cssSelector("#kw")).sendKeys("美女");//找到”百度一下“,点击webDriver.findElement(By.cssSelector("#su")).click();//等待一段时间渲染,控制浏览器滚动条移动到最下方try {sleep(3000);} catch (InterruptedException e) {throw new RuntimeException(e);}// 通过执行 js 代码控制浏览器滚动条((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000");//等待一段时间控制浏览器滚动条移动到最上方try {sleep(3000);} catch (InterruptedException e) {throw new RuntimeException(e);}// 通过执行 js 代码控制浏览器滚动条((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=0");//关闭浏览器webDriver.quit();}键盘操作
键盘按键

回车
找到输入框,回车
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.ENTER); //键盘按键用法-回车private static void test10() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//找到输入框,输入”美女“webDriver.findElement(By.cssSelector("#kw")).sendKeys("帅哥");//找到输入框,回车(搜索)webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.ENTER);//等待一段时间渲染webDriver.manage().timeouts().implicitlyWait(5,TimeUnit.SECONDS);//判断页面信息是否正确List<WebElement> handsome=webDriver.findElements(By.xpath("//em[text()=\"帅哥\"]"));boolean flag=false;for(int i=0;i<handsome.size();i++){if("帅哥".equals(handsome.get(i).getText())){flag=true;break;}}if(flag==true){System.out.println("测试成功");}else{System.out.println("测试失败");}//退出页面webDriver.quit();}键盘组合键

//找到搜索框元素全选
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");
//找到搜索框元素剪切
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");
//找到搜索框粘贴
webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");
例子
//键盘组合键用法private static void test11() throws InterruptedException {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//找到搜索框,输入”帅哥“webDriver.findElement(By.cssSelector("#kw")).sendKeys("帅哥");//找到搜索框元素全选webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"A");sleep(4000);//找到搜索框元素剪切webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"X");sleep(4000);//找到搜索框粘贴webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"V");sleep(4000);//找到输入框回车webDriver.findElement(By.cssSelector("#kw")).sendKeys(Keys.ENTER);sleep(4000);//退出浏览器webDriver.quit();}
鼠标操作

右击
//鼠标事件,右击private static void test12() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//找到”图片“元素WebElement image=webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(6)"));//移动鼠标到”图片“元素,右击(要想看到效果需要再调用 perform 方法)Actions actions=new Actions(webDriver);actions.moveToElement(image).contextClick().perform();}
双击
//鼠标双击private static void test13() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//找到”地图“元素WebElement map=webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(3)"));//移动鼠标到”地图“元素,双击Actions actions=new Actions(webDriver);actions.moveToElement(map).doubleClick().perform();}切换窗口
当浏览器进入一个新的页面后,代码没有那么智能,不知道应该进入到了哪个页面,就找不到页面中的元素,所以在浏览器进入一个新的页面后要在代码中切换监视的窗口
//浏览器进入”新闻“页面,代码此时操作的是”百度主页“要手动切换窗口//获取所有窗口句柄Set<String> windows=webDriver.getWindowHandles();String newWindow=null;for(String tmp:windows){newWindow=tmp;}//将窗口切换到最后一个窗口句柄(切换到”百度新闻“窗口)webDriver.switchTo().window(newWindow); //切换窗口private static void test14() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//找到”新闻“元素并点击webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();//浏览器进入”新闻“页面,代码此时操作的是”百度主页“要手动切换窗口//获取所有窗口句柄Set<String> windows=webDriver.getWindowHandles();String newWindow=null;for(String tmp:windows){newWindow=tmp;}//将窗口切换到最后一个窗口句柄(切换到”百度新闻“窗口)webDriver.switchTo().window(newWindow);//找到搜索框,搜索”帅哥“webDriver.findElement(By.cssSelector("#ww")).sendKeys("帅哥");//找到搜索框,回车webDriver.findElement(By.cssSelector("#ww")).sendKeys(Keys.ENTER);}截图
截图需要用到第三方依赖包:Apache Commons IO,将其复制到 pom 配置文件中
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.11.0</version>
</dependency>
代码:
File screenshot=((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);OutputType.FILE 表示将截图保存为文件
例子:
//屏幕截图private static void test15() throws IOException {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开百度主页webDriver.get("https://www.baidu.com/");//截图File screenshot=((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);//将保存在内存中的图片转存到磁盘中FileUtils.copyFile(screenshot,new File("D:/素材/测试截图/baidu.png"));//关闭浏览器webDriver.quit();}定位一组元素
List<WebElement> checkbox=webDriver.findElements(By.xpath("//input[@type=\"checkbox\"]"));将如下正方形的多选框全部选中

//定位一组元素private static void test16() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开多选框页面webDriver.get("http://localhost:63342/selenium-std/page/test01.html?_ijt=oahr17pq4mr3l95v7qkf15tceg&_ij_reload=RELOAD_ON_SAVE");//获取所有的多选框元素并点击选中List<WebElement> checkbox=webDriver.findElements(By.xpath("//input[@type=\"checkbox\"]"));for (WebElement tmp:checkbox){tmp.click();}}
定位 frame 中的元素
要将窗口切换到 frame 窗口才能定位 frame 中的元素。
//切换到 frame 端口
webDriver.switchTo().frame("f1"); 
//定位 frame 中的元素private static void test17() throws InterruptedException {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开 frame 页面webDriver.get("http://localhost:63342/selenium-std/page/test02_01.html?_ijt=pv1l3gaf4miisn187b7hbul44h&_ij_reload=RELOAD_ON_SAVE");//切换窗口到 frame 中//参数是 frame 的 id 属性webDriver.switchTo().frame("f1");sleep(3000);//获取 frame 窗口中的 ”click“ 元素并点击(现象:出现弹窗)webDriver.findElement(By.cssSelector("body > div > div > a")).click();}定位下拉框中的元素
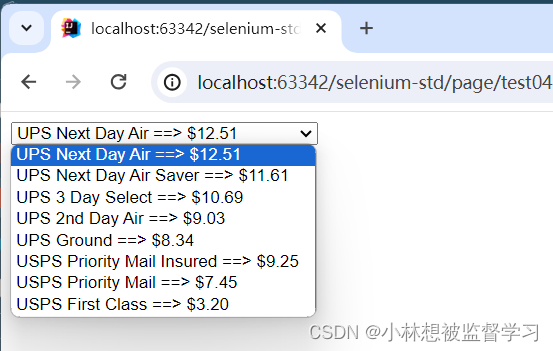
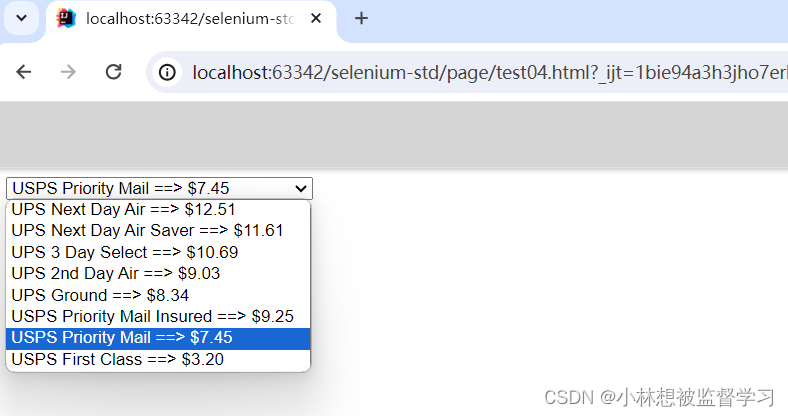
//找到下拉框元素WebElement pullDown=webDriver.findElement(By.cssSelector("#ShippingMethod"));//将下拉框元素封装成 Select 对象Select select=new Select(pullDown);//通过 Select 对象定位下拉框中的选项//selectByIndex 通过下标定位,从 0 开始//select.selectByIndex(2);//通过 option 标签中的 value 值进行定位select.selectByValue("7.45");如下图,我们想选择这个下拉框中的某个选项

例子:
//定位下拉框中的选项private static void test18() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开包含下拉框的页面webDriver.get("http://localhost:63342/selenium-std/page/test04.html?_ijt=1bie94a3h3jho7erhpofkmofk3&_ij_reload=RELOAD_ON_SAVE");//找到下拉框元素WebElement pullDown=webDriver.findElement(By.cssSelector("#ShippingMethod"));//将下拉框元素封装成 Select 对象Select select=new Select(pullDown);//通过 Select 对象定位下拉框中的选项//selectByIndex 通过下标定位,从 0 开始//select.selectByIndex(2);//通过 option 标签中的 value 值进行定位select.selectByValue("7.45");}

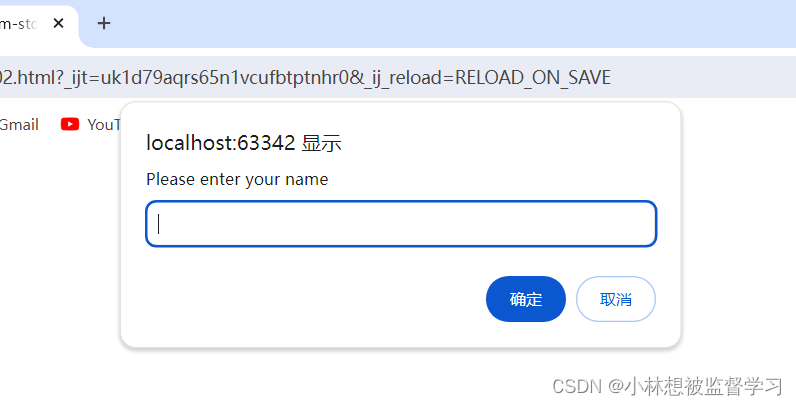
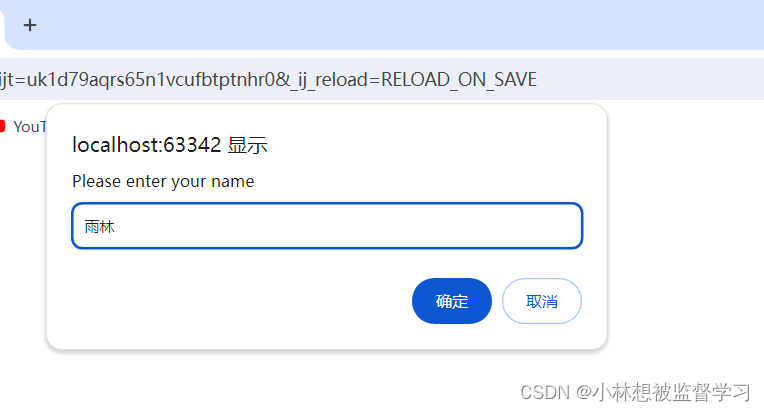
定位 alert 弹窗
//点击弹窗中的确认
webDriver.switchTo().alert().accept();
//定位弹窗并输入“雨林”
webDriver.switchTo().alert().sendKeys("雨林");
//点击弹窗中的取消
webDriver.switchTo().alert().dismiss();
//定位 alert 弹窗public static void test19() throws InterruptedException {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开包含弹窗的页面webDriver.get("http://localhost:63342/selenium-std/page/test0502.html?_ijt=uk1d79aqrs65n1vcufbtptnhr0&_ij_reload=RELOAD_ON_SAVE");//找到“请点击”元素并点击sleep(3000);webDriver.findElement(By.cssSelector("body > input[type=button]")).click();sleep(3000);//定位弹窗并输入“雨林”webDriver.switchTo().alert().sendKeys("雨林");sleep(3000);//弹窗确认webDriver.switchTo().alert().accept();}
上传文件

//定位”选择文件“元素并输入要上传文件的路径
webDriver.findElement(By.cssSelector("body > div > div > input[type=file]")).sendKeys("D:\\素材\\图片\\科技汽车.png");例子:
//上传文件public static void test20() {//创建 chrome 浏览器驱动WebDriver webDriver=new ChromeDriver();//打开上传文件的页面webDriver.get("http://localhost:63342/selenium-std/page/test07.html?_ijt=45ju9qun2q66luu9758r3bd2sp&_ij_reload=RELOAD_ON_SAVE");//定位”选择文件“元素并输入要上传文件的路径webDriver.findElement(By.cssSelector("body > div > div > input[type=file]")).sendKeys("D:\\素材\\图片\\科技汽车.png");}
这篇关于UI 自动化测试(Selenuim + Java )的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!