本文主要是介绍鸿蒙开发加强2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
快速创建一个符合长度的数组 空数组
Array.from({length: 200}) // 200的长度的空数组
场景:只确定长度,不确定内容的情况
@State 状态装饰器 =》增强功能
数据变化了 可以引起页面的重新渲染
没有@State修饰的变量,不会引起UI的刷新渲染
加不加@state看数据变化是不是需要重新展示
数据变化后需要重新展示页面的,必须加@State来修饰
创建一个控制器,调用一个函数
将控制器和被控制者绑定
控制器控制行为
control Scroller = new Scroller()
Grid(this.control){}
this.control.scrollPage({ next: true }) // 下一页
this.control.scrollPage({ next: false }) // 上一页
滚动条设置
scrollBar(BarState.枚举)
scrollBarWidth()
scrollBarColor()
和Grid共用一个scroller
滚动条定制
1. 要有一个控制器 两个都设置 => 和Grid产生联动
2. ScrollBar 滚动条组件 自己滚自己
默认是竖着滚动
ScrollBar({scroller:this.control,direction:ScrollBarDirection.Horizontal}){
// 里面的结构
}
$r('app.media.图片名') => $r() 是图片资源地址
'app.media.图片名' => 是string 图片名
ResourceStr 是Resource和string的联合类型
--------------------------------------------------
Scroll,Tabs
Scroll容器组件
子组件的布局尺寸超过scroll的尺寸
Scroll只支持一个组件
设置滚动方向:
竖向滚动 scrollable(ScrollDirection.Vertical) 默认
横向滚动 scrollable(ScrollDirection.Horizontal)
scrollBar 设置滚动条状态
scrollBarColor 设置滚动条颜色
scrollBarWidth 设置滚动条宽
edgeEffect 设置滚动条边缘效果
Scroll的控制器
scroller: Scroller = new Scroller()
this.scroller.scrollEdge(Edge.Top) // 返回顶部
获取滚动条的距离
this.scroller.currentOffset().xOffset
this.scroller.currentOffset().yOffset
Scroll事件
滚动时添加逻辑 滚动时 一直触发
注册滚动事件 =》添加一个逻辑 指定他的执行时机
.onScroll((x:number,y:number)=>{ })
容器组件Tabs
Tabs(){
TabContent(){}.tabBar('')
}
TabContent 里只能有一个子组件
Tabs 支持两种切换 滑动,点击
通用属性
导航位置
barPosition Tabs({barPosition:BarPosition.End})
垂直导航 =》车机和平板用的多
.vertical(true)
禁用滑动切换(默认可以滑动切换)
.scrollbale(false)
点击切换(切换时的动画效果)
.animationDuration(数字)
.animationDuration(0) ==》切换时瞬间切换
滚动导航栏
tabs导航栏一旦多了 默认挤压效果
.barMode(BarMode.Scrollable)
自定义构建函数(自定义结构函数)
Tabs() { TabContent() {}.tabBar(this.fun()) }
@Builder
fun() { }
Tabs组件事件
onChange(event:(index:number)=>void) 在改变时执行 页面切换完成时执行
onTabBarClick(event:(index:number)=>void) 在点击导航栏时执行 只要点击时立即执行
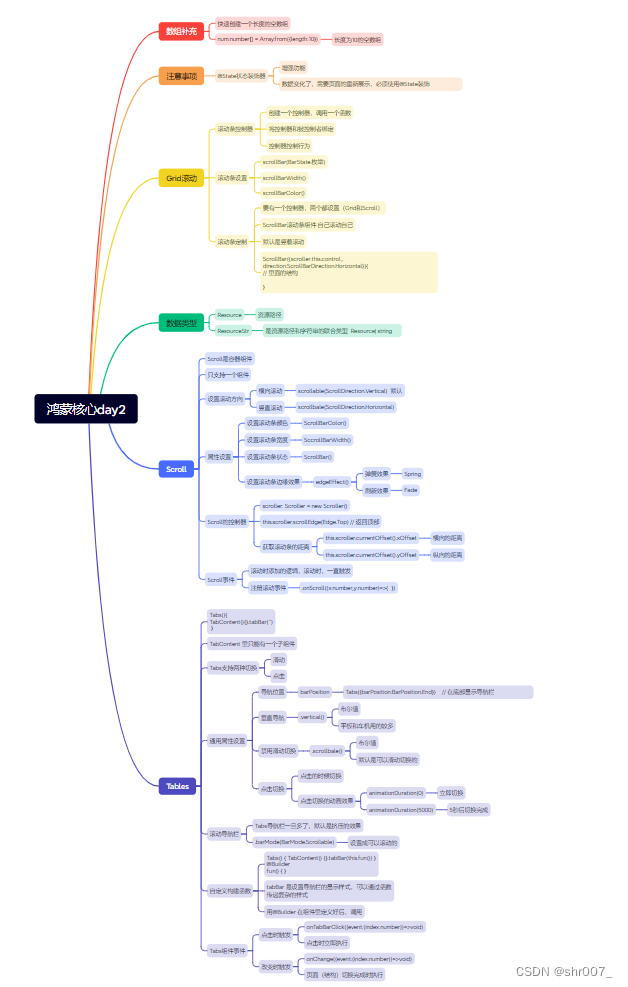
// 思维导图

这篇关于鸿蒙开发加强2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






