本文主要是介绍Bootstrap3 datetimepicker控件之smalot的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、说明
smalot 版的datetimepicker控件是对原有的bootstrap-datetimepicker 项目 改进增强。
原项目对于选择年份、选择月份没做处理。
Git源代码地址:https://github.com/smalot/bootstrap-datetimepicker
CSDN地址:http://www.bootcdn.cn/smalot-bootstrap-datetimepicker/
官网:https://www.malot.fr/bootstrap-datetimepicker/
中文网:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
引用如下:
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script><link href="https://cdn.bootcss.com/smalot-bootstrap-datetimepicker/2.4.4/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/smalot-bootstrap-datetimepicker/2.4.4/js/bootstrap-datetimepicker.min.js"></script>
<script src="https://cdn.bootcss.com/smalot-bootstrap-datetimepicker/2.3.1/js/locales/bootstrap-datetimepicker.zh-CN.js"></script>
二、使用示例:
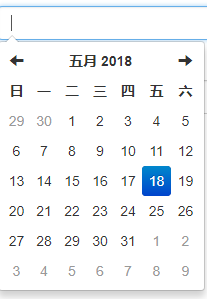
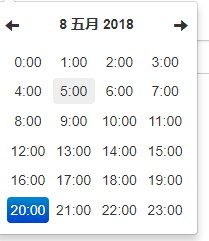
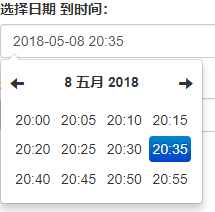
1.选择到时间
<div class="row"><div class="col-sm-6"><div class="form-group"><label for="">选择日期 到时间:</label><div class="input-group date"><input type="text" id='date1' class="form-control"><span class="input-group-addon"><i class="glyphicon glyphicon-calendar"></i></span></div></div></div>
</div>
$(function () {//选择到分钟$('#date1').datetimepicker({format: 'yyyy-mm-dd hh:ii', //格式设置language: 'zh-CN', //日期}).on('changeDate', function (ev) {console.info($('#date1').val()); //获取选择结果,2018-05-05 20:10console.info(ev.date);//返货js Date 类型GMT格式 ,Thu May 17 2018 10:30:38 GMT+0800 (中国标准时间)console.info(ev.date.valueOf());//返回 数字格式时间,1526524238000});
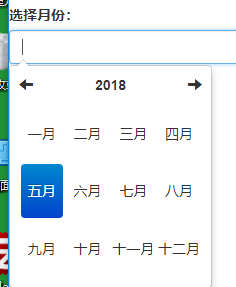
}); 2.选择月份处理
//选择到分钟
$('#date2').datetimepicker({format: 'yyyy-mm', //格式设置language: 'zh-CN', //日期startView: 3, //开始使用月份面板minView: 3, //选择到月份autoclose: true //是否自动关闭
});- 1 format 格式
- 2 weekStart 一周从哪一天开始
- 3 startDate 开始时间
- 4 endDate 结束时间
- 5 daysOfWeekDisabled 一周的周几不能选
- 6 autoclose 选完时间后是否自动关闭
- 7 startView 选完时间首先显示的视图
- 8 minView 最精确的时间
- 9 maxView 最高能展示的时间
- 10 todayBtn 当天日期按钮
- 11 todayHighlight 当天日期高亮
- 12 keyboardNavigation 方向键改变日期
- 13 language 语言
- 14 forceParse 强制解析
- 15 minuteStep 步进值
- 16 pickerPosition 选择框位置
- 17 showMeridian 是否显示上下午
- 18 initialDate 初始化日期时间
更多:
https://blog.csdn.net/hizzyzzh/article/details/51212867
Bootstrap 模态框垂直居中处理
Bootstrap Table使用整理(六)-常用操作
这篇关于Bootstrap3 datetimepicker控件之smalot的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!