本文主要是介绍基于mars3d海洋三维管线系统开发中期总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
从8月下旬到现在,差不多20天,海洋三维管线系统开发基本上完成了预想的一半。原始设想就是做一个类似于mars3d基础项目的网络海洋三维系统。
正在上传…重新上传取消
1、前10天主要是数据处理和制作。
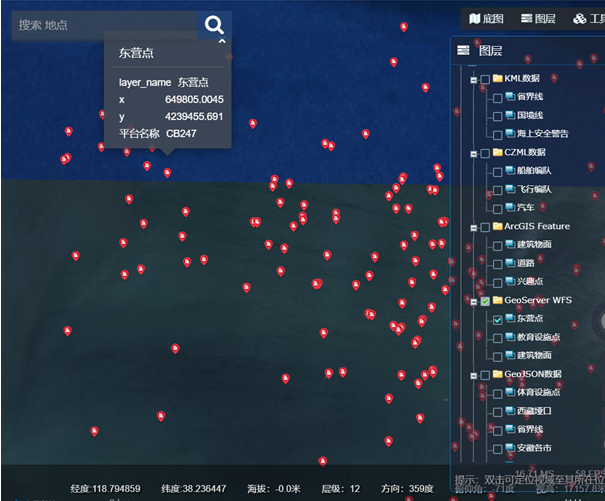
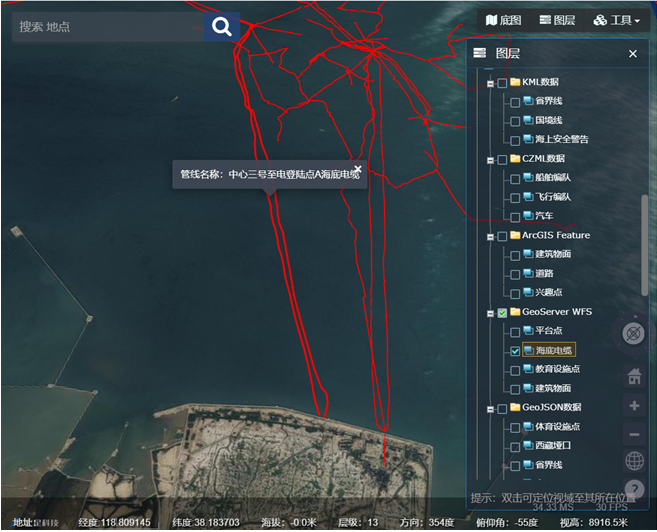
(1)用geoserver发布平台矢量平台点和管线数据


关于三维管线,根据一些文献和技术文档,主要思路就是,每段管线必须提前做好,生成gltf模型,然后通过程序将管线模型加载到三维场景中;如果通过坐标实时生成,速度慢,而且效果也比较差。
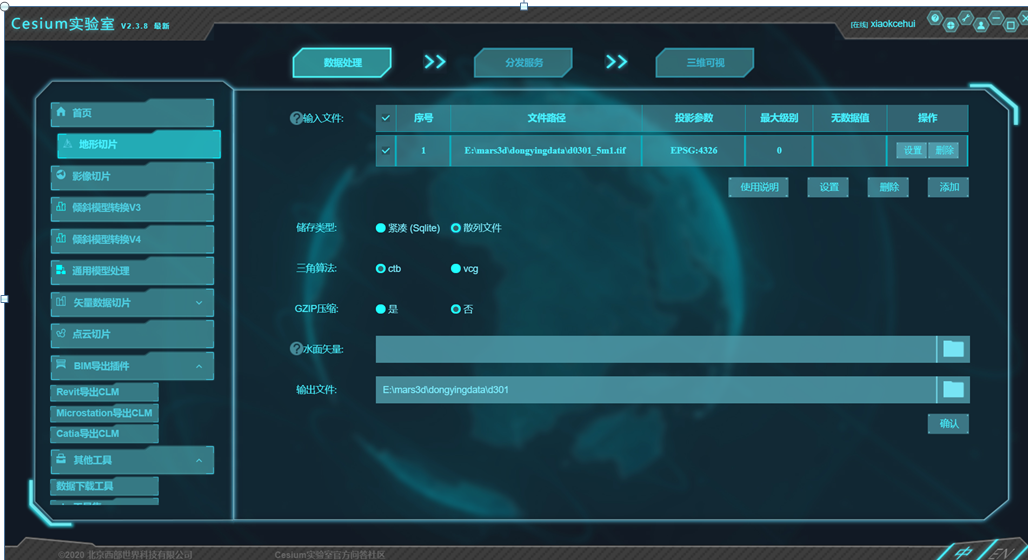
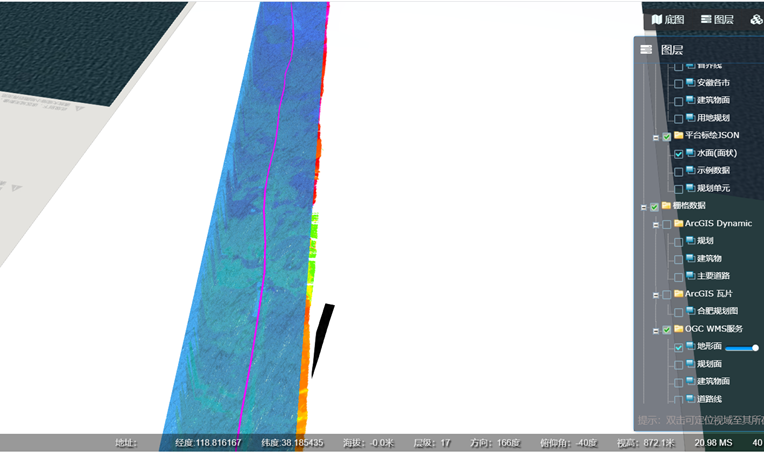
(2)地形数据制作
地形数据推荐使用cesiumlab制作,地形栅格数据格式,一般是tif ,也有dem或者img。tif制作步骤就是,用geosoft生成grid,然后导出surfer的grd格式,在globalmapper转成dem,在ArcMap打开dem,转成tif。

(3)地形贴图,通过geoserver发布;然后在ArcMap中将shp转成json,生成矢量水面。

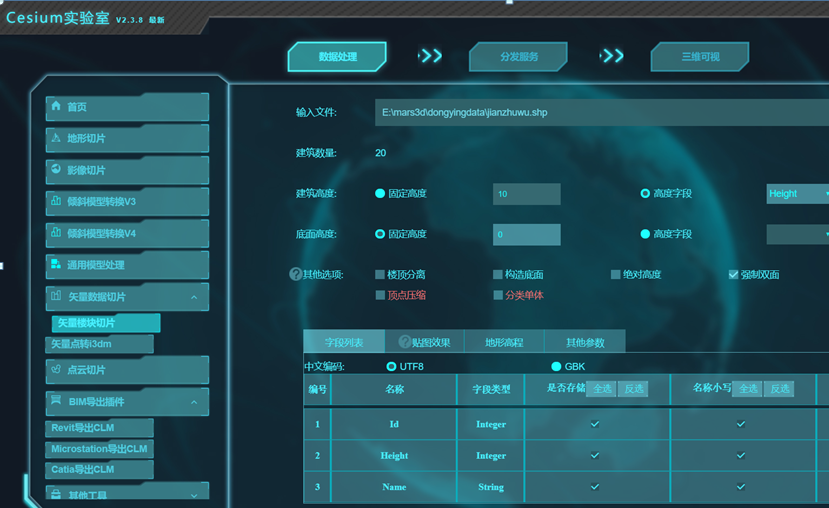
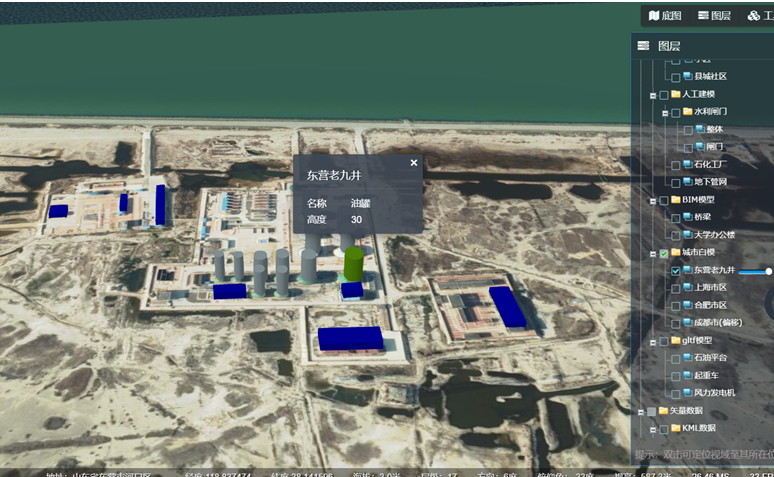
(4)建筑物制作,由于没有无人机飞的三维模型数据,只能通过SHP转换。具体做法就是:根据卫片,画出建筑物的轮廓,然后,在ArcMap编辑建筑物的高度和名称,使用cesiumlab转成3dtiles。


2、后10天主要是编码。
之前将javaScript主要内容看了2-3遍,一直没有动手编代码,有较强的畏难情绪,感觉javascript语法比较复杂,而且夹杂着大量HTML和CSS的内容。虽然HTML和CSS难度不大,但涵盖的内容及其惊人。单个网页的内容(包含HTML和javaScript代码)轻松过万行。
动手开始编码以后,发现javaScript虽然杂,但是难度自己想象的那么难。javaScript主要特点是函数功能强大,函数不但可以做函数,还可以做变量,还有匪夷所思的自调用函数。在ES6之前,它的类功能也是函数提供的。jQuery库类似与MFC,异步编程其实就是VC的回调函数。现在javaScript有向着面向对象语言发展的趋势,更加标准化。下面是mars3d提供的widget变成示例:
;(function (window, mars3d) {
//创建widget类,需要继承BaseWidget
class MyWidget extends mars3d.widget.BaseWidget {
//外部资源配置
get resources() {
return ['view.css']
}
//弹窗配置,弹窗div弹窗,而非iframe模式
get view() {
return {
type: 'divwindow',
url: 'view.html',
windowOptions: {
width: 250,
},
}
}
//初始化[仅执行1次]
create() {}
//每个窗口创建完成后调用
winCreateOK(opt, result) {
//此处可以绑定页面dom事件
}
//激活插件
activate() {
toastr.info('激活插件_example_divwin')
}
//释放插件
disable() {
toastr.info('释放插件_example_divwin')
}
}
//注册到widget管理器中。
mars3d.widget.bindClass(MyWidget)
//每个widet之间都是直接引入到index.html中,会存在彼此命名冲突,所以闭包处理下。
})(window, mars3d)
上面的代码首先是一个自调用函数,函数里面有一个widget的类。
目前主要完成了空间测量、空间标记、空间分析(剖面、缓冲和淹没)等功能
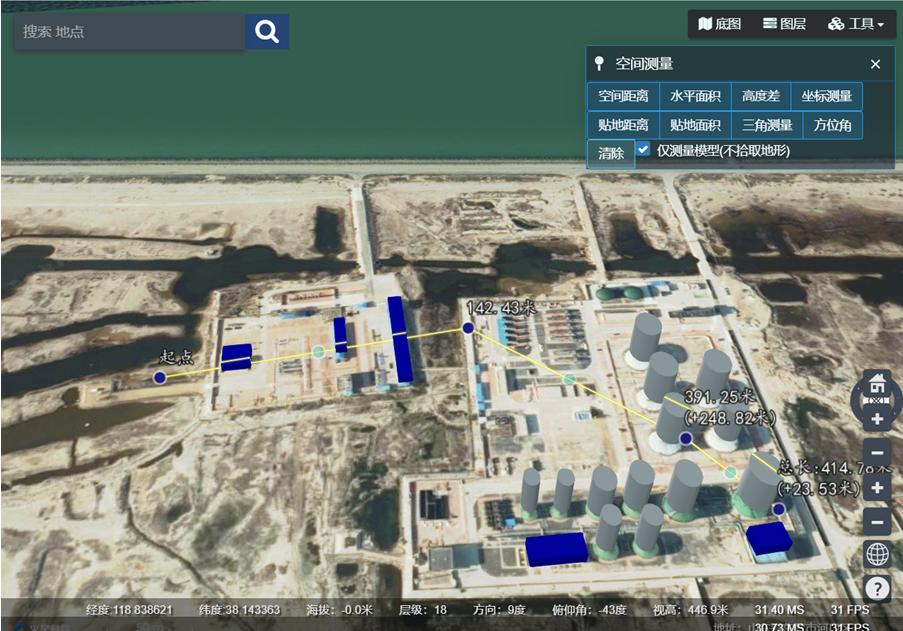
(1)空间测量功能,主要测距、测面积、高度差等

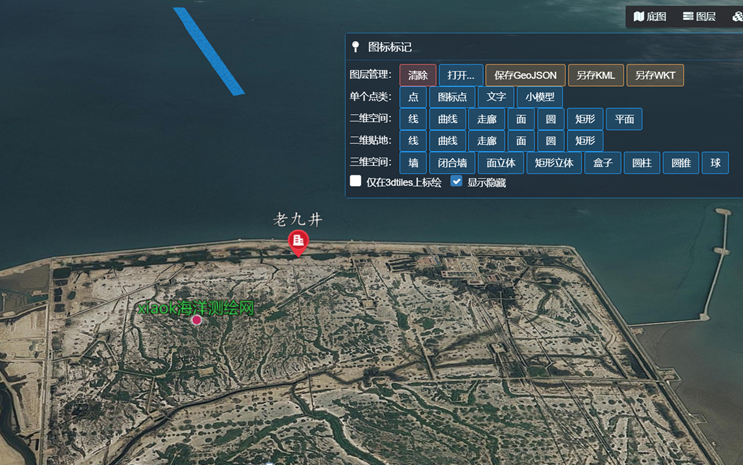
(2)空间标记,在三维图上标注点、线、面以及模型等

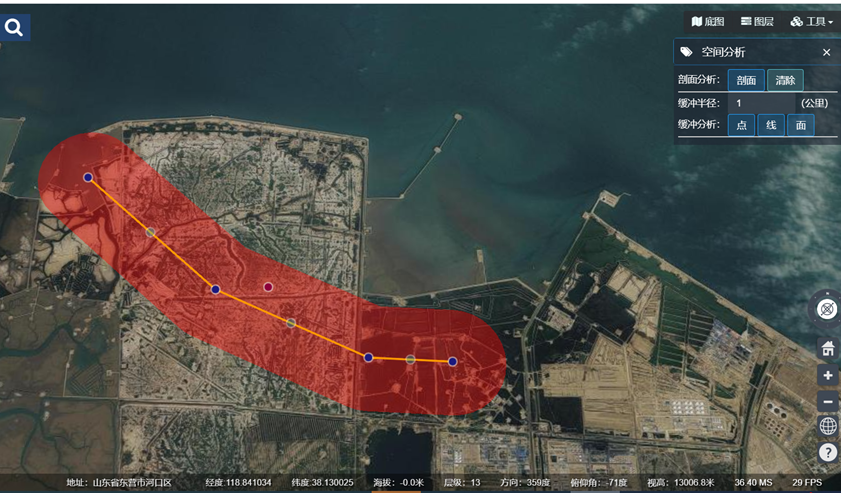
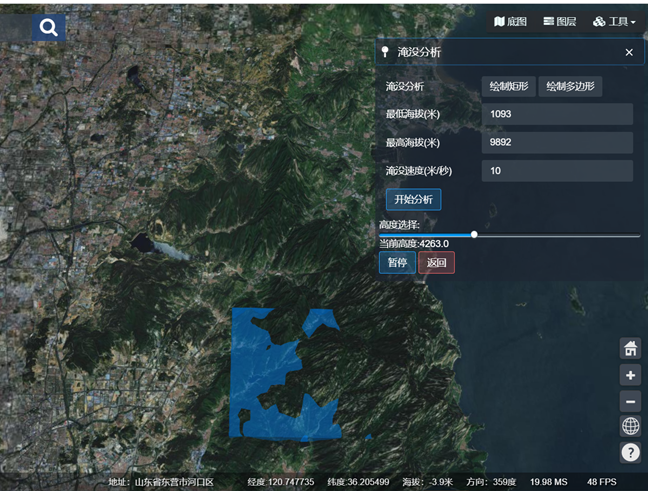
(3)空间分析包括剖面、缓冲区以及淹没分析等



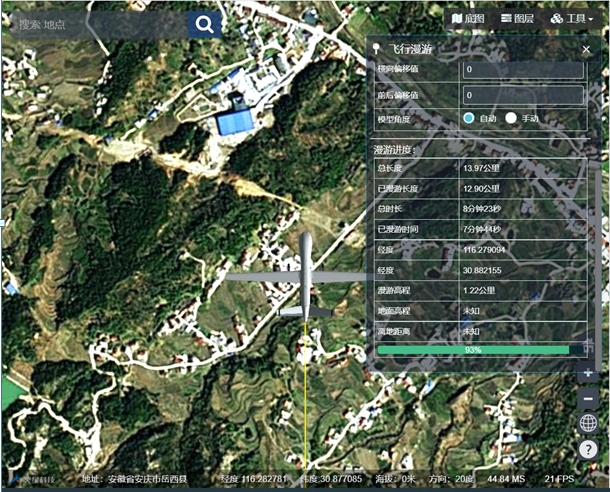
(4)飞行漫游功能

更多咨询见xiaok海洋测绘网及同名公众号

这篇关于基于mars3d海洋三维管线系统开发中期总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







