本文主要是介绍怎么搭建微信留言板功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在信息爆炸的时代,微信已经成为了我们日常生活中不可或缺的一部分。它不仅仅是一个简单的聊天工具,更是一个充满无限可能的营销平台。今天,我要向大家介绍的是如何在你的微信平台上搭建一个独具特色的留言板功能,让用户能够自由发声,与你的品牌或主题进行深度互动。

工具/原料
微信小程序
微信人家网站
方法/步骤
一、为何选择微信留言板?
微信留言板是一个能够直接触达用户心灵的窗口。在这个平台上,用户可以畅所欲言,分享他们的想法、感受和建议。对于品牌或主题来说,这不仅仅是一个收集用户反馈的渠道,更是一个与用户建立情感连接、增强用户粘性的重要工具。

二、如何搭建微信留言板?
- 明确目标与定位
在搭建微信留言板之前,首先要明确你的目标和定位。你是希望通过留言板来收集用户反馈、增加用户互动,还是希望通过它来传递品牌价值、打造品牌形象?不同的目标定位会影响到你后续的运营策略和功能设置。
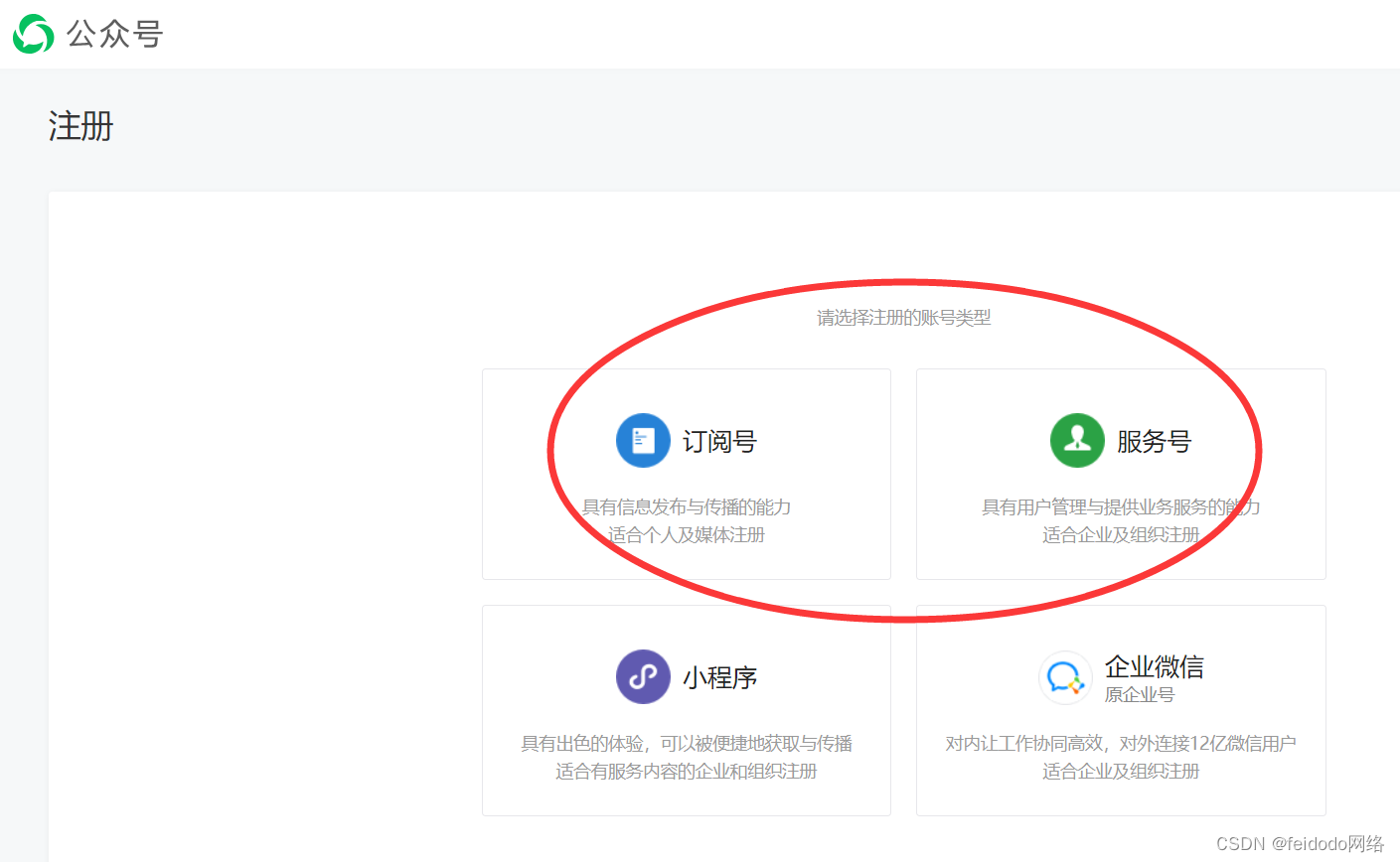
- 选择适合的第三方工具
微信官方并没有直接提供留言板功能,但你可以通过选择适合的第三方工具来实现。这些工具通常具有丰富的功能和灵活的定制选项,能够满足你的不同需求。在选择时,要注意工具的稳定性、易用性和安全性。

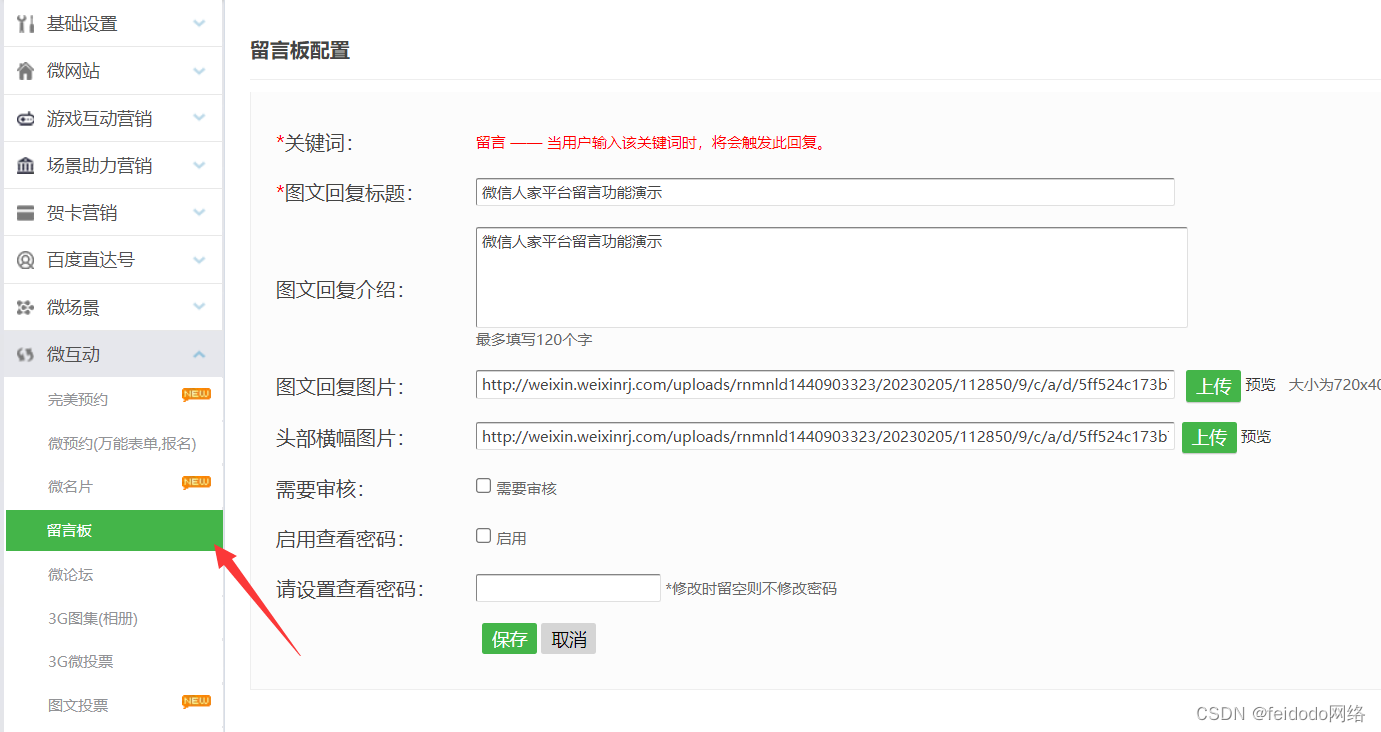
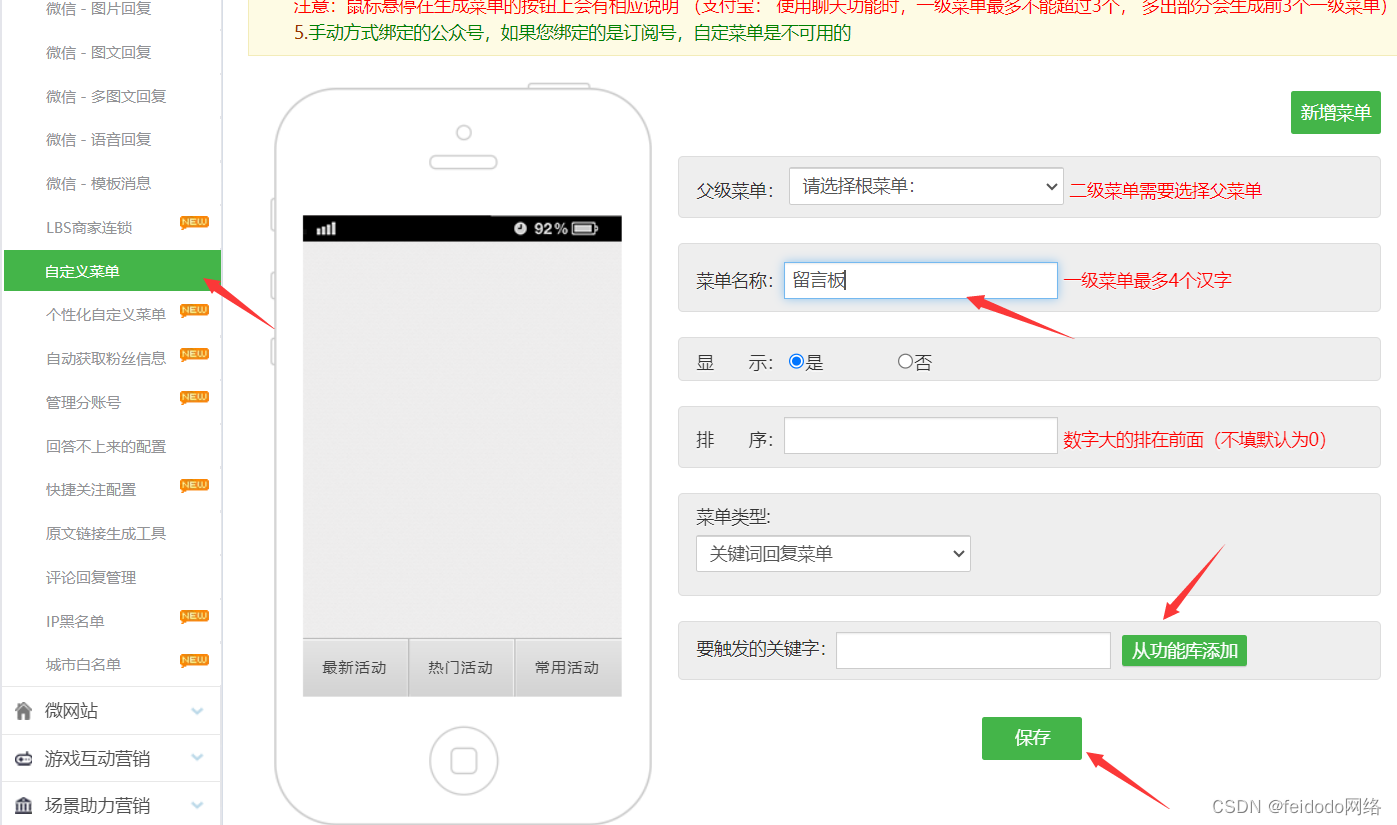
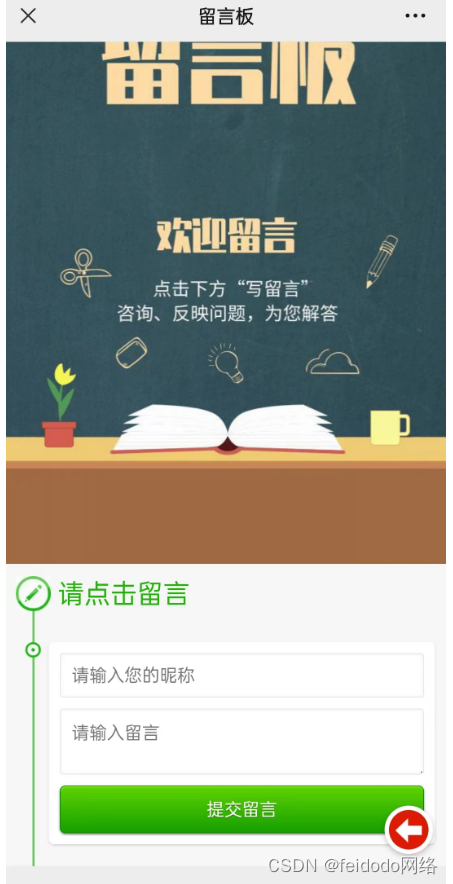
- 设置留言板界面与规则
在搭建留言板时,要注意界面的美观性和易用性。简洁明了的界面能够降低用户的使用门槛,提高用户留存率。同时,制定明确的留言规则也是非常重要的,这能够确保留言板内容的健康和有序。
- 优化用户体验
为了提高用户体验,你可以设置一些特色功能,如表情包、图片上传等。同时,及时回复用户的留言也是非常重要的,这能够增加用户的满意度和忠诚度。

三、如何运营微信留言板?
- 定期发布优质内容
优质的内容是吸引用户留言的关键。你可以定期发布一些与品牌或主题相关的文章、图片或视频,激发用户的兴趣和共鸣。同时,也要注意内容的时效性和新鲜度,确保能够持续吸引用户的关注。
- 引导用户参与
除了发布优质内容外,还可以通过一些互动活动来引导用户参与留言。例如,你可以设置一些话题讨论、有奖留言等活动,鼓励用户积极发表自己的观点和看法。

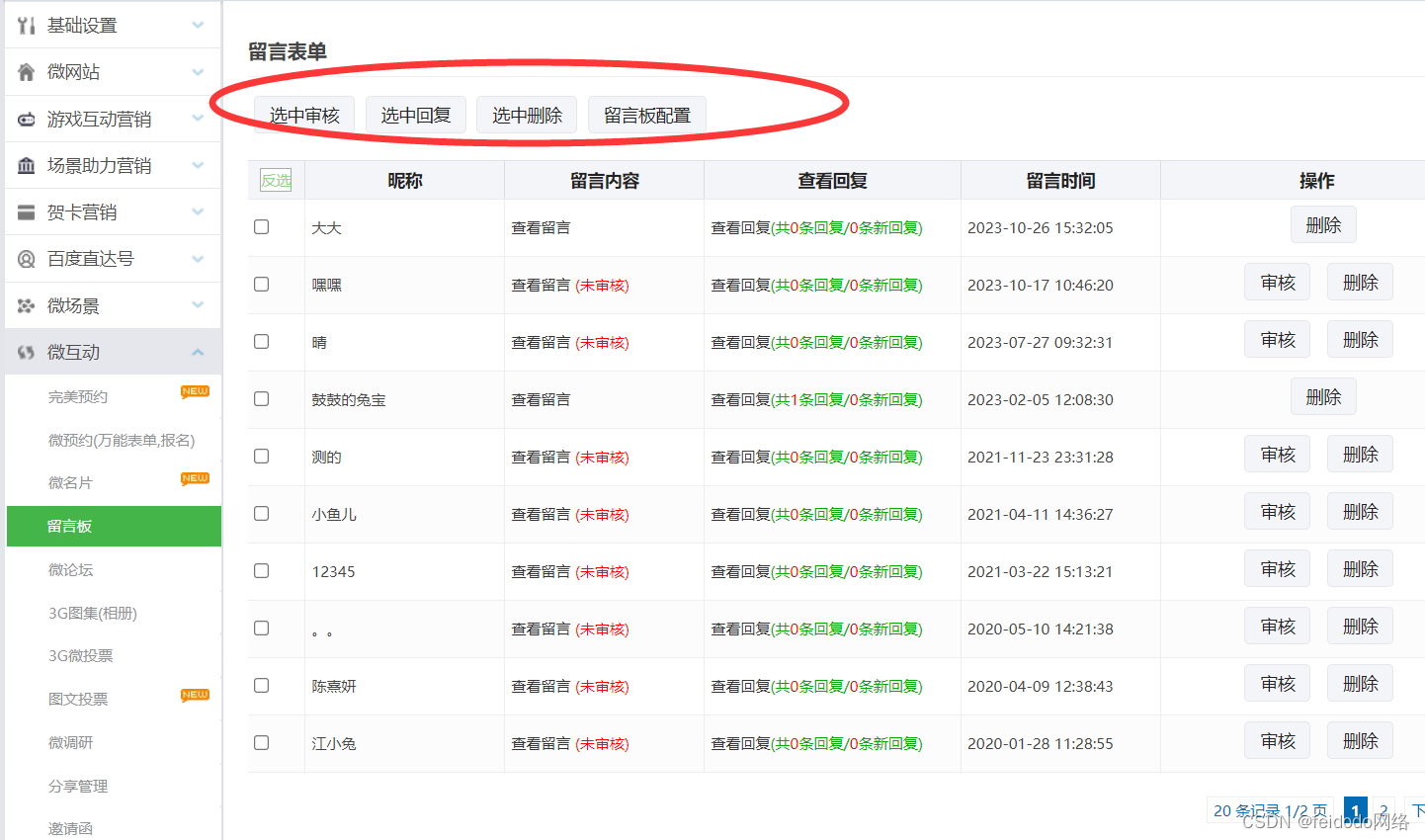
- 分析用户数据
通过留言板收集的用户数据是非常宝贵的资源。你可以通过分析这些数据来了解用户的需求和喜好,为后续的运营策略提供参考。同时,也可以及时发现并解决用户的问题和疑虑,提升用户满意度。

四、结语
微信留言板是一个能够深度连接用户与品牌或主题的强大工具。通过搭建和运营一个独具特色的留言板功能,你不仅能够收集到宝贵的用户反馈和建议,还能够与用户建立深厚的情感连接和信任关系。在未来的日子里,让我们一起用心搭建和经营每一个留言板功能,让它们成为我们连接用户的桥梁和纽带!


这篇关于怎么搭建微信留言板功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





