本文主要是介绍Material Design 最全解析_6 动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概述
Material Design另一个亮点就是为开发者提供了一套新的动画,对那些执着于交互效果、用户体验的人来说,实在是天大的福音啊。Material Design提供的动画可以做出之前无法实现的效果。今天这篇博客就来记录一下动画方面的知识。
段子
老规矩,在本期节目开始之前,先来一个搞笑段子:
在一个寒冷的冬天,小明在吃冰棍。
一个人看见说:“大冬天吃冰棍不冷吗?”
小明:“我奶奶活到104岁。”
那人说:“你奶奶活这么久,是因为冬天吃冰棍?”
小明:“不,是因为她从来不管闲事。”
先看一下大纲
水波纹效果
触摸反馈是很有必要的,是对用于操作的反馈确认,通常就是颜色的改变,border的改变。
常规的做法是用两个drawable切换(图片或者xml),Material提供了一种更加优雅、更加符合Material风格的方式,就是水波纹效果ripple。
//波纹有边界
android:background="?android:attr/selectableItemBackground"
//波纹无边界
android:background="?android:attr/selectableItemBackgroundBorderless"自定义Ripple
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"android:color="@android:color/holo_red_dark"><item><shape android:shape="rectangle"><solid android:color="@color/colorPrimary" /></shape></item>
</ripple>揭露效果
揭露效果是一个新增动画效果,体验非常不错。很多App都已经开始用起来了。
先看一下效果图
实现方法
<ImageViewandroid:id="@+id/rect"android:layout_width="200dp"android:layout_height="200dp"android:layout_marginTop="30dp"android:src="@mipmap/ic_launcher" />rect = (ImageView) findViewById(R.id.rect);Animator animator2 = ViewAnimationUtils.createCircularReveal(rect, 0, 0, 0, (float) Math.hypot(rect.getWidth(), rect.getHeight()));
animator2.setDuration(2000);
animator2.start();Activity过渡动画
Android的activity跳转动画只是很生硬的切换,即使通过 overridePendingTransition( int inId, int outId)这个方法来给Activity增加一些切换动画,效果也只是差强人意,而在Android5.X中,Google对动画效果进行了更深一步的诠释,为Activity的转场效果设计了更加丰富的动画效果
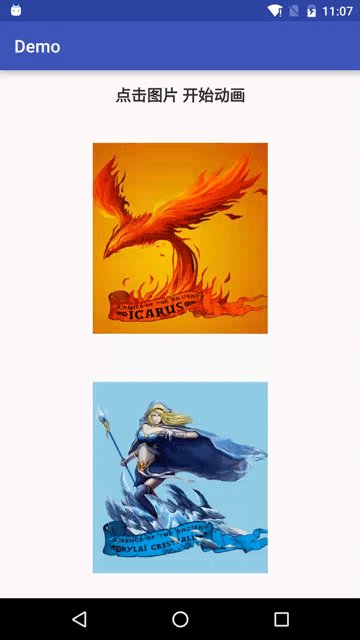
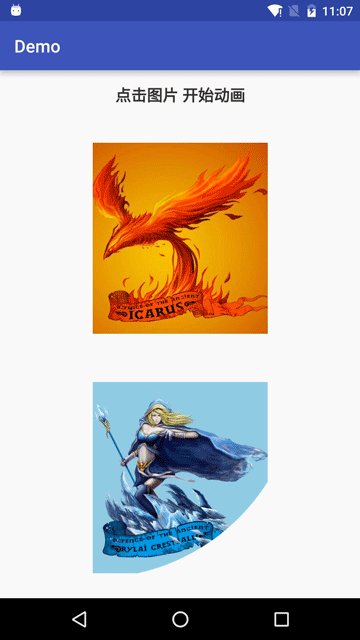
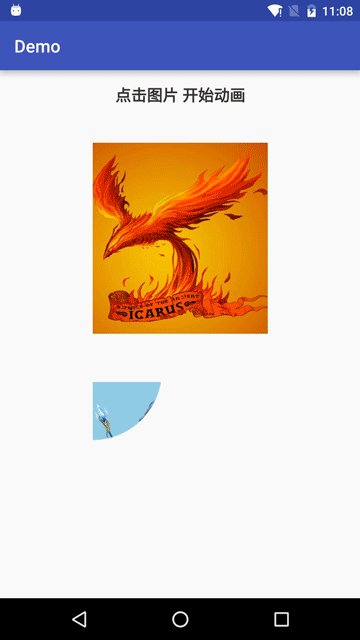
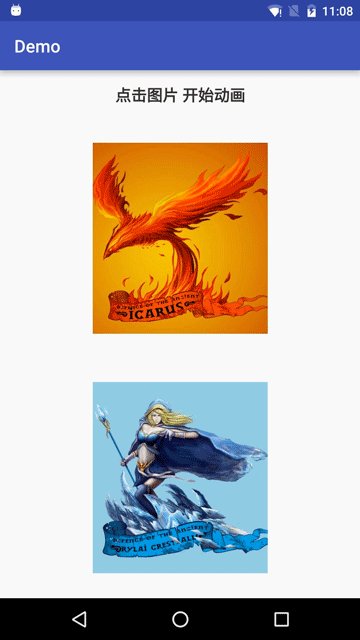
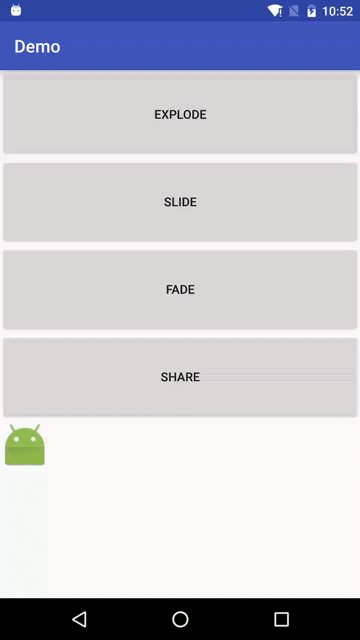
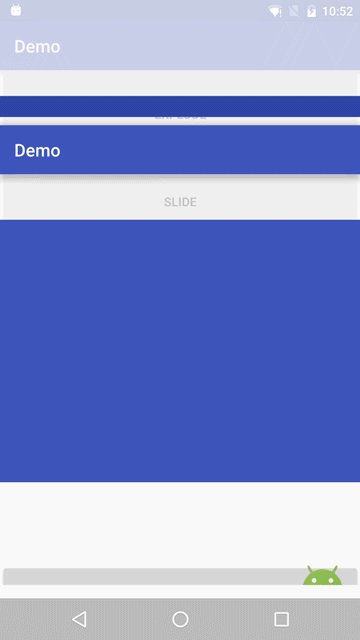
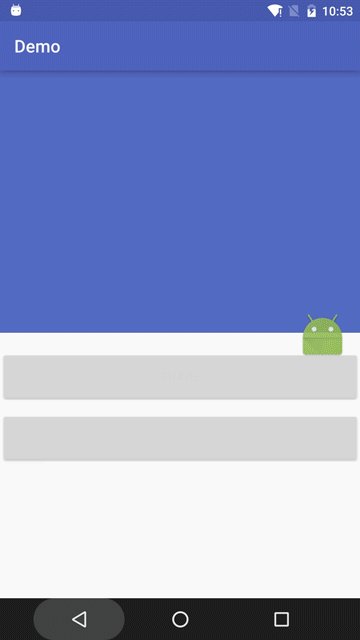
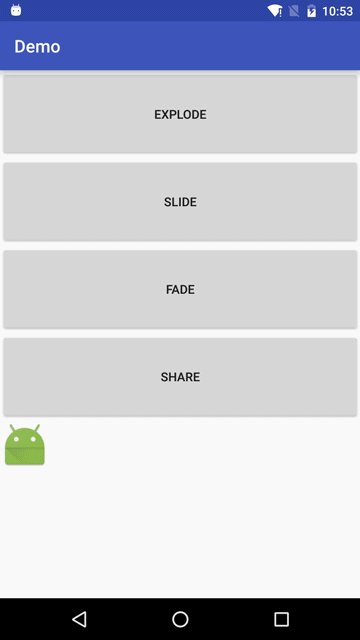
先看效果图
Android5.X提供了三种Transition类型
进入:一个进入的过渡动画决定Activity中的所有视图怎么进入屏幕
退出:一个退出的过渡动画决定Activity中的所有视图怎么退出屏幕
共享元素:一个共享元素过渡动画决定两个Activity之间的过渡,怎么共享他们的视图进人和退出效果包括
explode(分解)一一从屏幕中间进或出,移动视图
slide(滑动)——从屏幕边缘进或出,移动视图
fade(淡出) 一一通过改变屏幕上视图的不透明度达到添加或者移除视图共享元素包括
changeBounds——改变目标视图的布局边界
changeCliBounds——裁剪目标视图边界
changeTransfrom——改变目标视图的缩放比例和旋转角度
changeImageTransfrom——改变目标图片的大小和缩放比例
可以发现,在Android5.X上,动画效果的种类变得更加丰富了首先来看看普通的三种Activity过渡动画, 要使用这些动画非常简单,例如从ActivityA转到ActivityB,只需要在ActivityA中将基本的startActivity(intent)方法改为如下代码即可
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(MainActivity.this).toBundle());
而在AchvityB中,只需要设置下如下所示代码
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
或者在样式文件中设置如下所示代码
<item name="android:windowContentTransitions">true</item>那么接下来就可以设置进人/退出ActivityB的具体的动画效果了, 代码如下所示
getWindow().setEnterTransition(new Explode()); getWindow().setEnterTransition(new Slide()); getWindow().setEnterTransition(new Fade());要想在程序中使用共享元素的动画效果也很简单,首先需要在他的activity1布局中设置共享元素,增加元素代码
android:transitionName="XXX"
同时在activity2中,也增加一个相应的共享元素属性,如果只要一个共享元素,那么在activity1中可以这样写startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, view, "share").toBundle());使用的参数就是前面普通动画的基础上增加了共享的的view和前面取的名字,如果由多个共享元素,那么我们可以通过
Pair.create()来创建多个共享元素。startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view,"share"),Pair.create(fab,"fab")).toBundle());- View state changes Animation(视图状态改变动画)
StaetListAnimator作为视图改变时的动画效果,通常会使用Seletor来进行设置,但是以前我们设置Seletor的时候,通常是修改他的背景来达到反馈的效果,但是再现在Android5.X中有更高端的方法,可以使用动画来实现。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_pressed="true"><set><objectAnimator
android:duration="2000"android:property="rotationX"android:valueTo="360"android:valuyeType="floatType" /></set></item><item android:state_pressed="false"><set><objectAnimator
android:duration="2000"android:property="rotationX"android:valueTo="0"android:valuyeType="floatType" /></set></item>
</selector><Button
android:layout_width="200dp"android:layout_height="200dp"android:background="@drawable/animatorstate" />曲线运动
先看效果图
1、曲线运动是什么?
曲线运动其实就是增强版的属性动画(ObjectAnimator),从构造函数就可以看出,它只是新增了一个重载。所以它就是属性动画,但是提供了基于Path的复杂曲线运动的机智。
2、demo举例
ImageView iv = findView(…);
Path path = new Path();
path.moveTo(xx, xx);
path.quadTo(xx, xx, xx, xx);
path.lineTo(xx, xx);
ObjectAnimator animator = ObjectAnimator.ofFloat(iv, View.X, View.Y, path);
animator.setDuration(3000);
//animator.setInterpolator(new FastOutLinearInInterpolator());
//animator.setInterpolator(new FastOutSlowInInterpolator());
//animator.setInterpolator(new LinearOutSlowInInterpolator());
animator.start();
3、设置插值器
系统提供了三种基本的曲线,XML资源:
@interpolator/fast_out_linear_in.xml
@interpolator/fast_out_slow_in.xml
@interpolator/linear_out_slow_in.xml
您可以用PathInterpolator对象作Animator.setInterpolator()方法的参数,如上。
总结
以上就是Material Desgin新增的动画机制,相信看到这你已经联想出了很多种可能性。网上有很多大神基于新的动画机制做出非常酷炫的效果,大家都可以尝试一下。
本期节目就到这里,感谢大家收看,我们下期再见~
这篇关于Material Design 最全解析_6 动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!