本文主要是介绍SwiftUI中的Slider的基本使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在SwiftUI中,可以使用Slider视图创建一个滑动条,允许用户从范围中选择一个值。通过系统提供的Slider,用起来也很方便。
Slider
先看一个最简单的初始化方法:

@State private var sliderValue: Float = 100var body: some View {VStack(spacing: 30) {Text("\(sliderValue)")Slider(value: $sliderValue)}}
Slider的初始化至少需要传入一个@State修饰的变量,用来记录滑动的数值。如果只是这样初始化,那默认滑动条的范围是从0到1,上面代码中初始值给了100,那么显示的时候滑动条的滑块直接就在最右边了,不过在滑动后,就变味0到1的数值了。
指定滑动范围
默认的滑动范围是0到1,我们也可以在初始化的时候传入一个范围,这样滑动的取值就在这个范围之内了。
@State private var sliderValue: Float = 5var body: some View {VStack(spacing: 30) {Text("\(sliderValue)")
// Slider(value: $sliderValue)Slider(value: $sliderValue, in: 0...10)}}
初始化方法中提供了一个in参数,可以传入一个范围。

指定滑动步长
滑动步长指的是滑动时数值变化的距离。比如下面这个示例,我们将范围设置为0到10,步长1,这样滑动过程中,数值都是以整数变化,不断加1.
@State private var sliderValue: Float = 5var body: some View {VStack(spacing: 30) {Text(String(format: "%.0f", sliderValue))
// Slider(value: $sliderValue)
// Slider(value: $sliderValue, in: 0...10)Slider(value: $sliderValue, in: 0...10, step: 1)}}

onEditingChanged
onEditingChanged是初始化中的一个闭包参数,在我们滑动过程中以及结束的时候调用这个闭包,闭包内返回一个bool类型的参数,滑动时为true,滑动结束后为false。
比如下面的代码,在滑动时修改显示数字的颜色为红色,滑动结束后改回黑色。
@State private var sliderValue: Float = 5@State private var color: Color = .blackvar body: some View {VStack(spacing: 30) {Text(String(format: "%.0f", sliderValue)).foregroundColor(color)
// Slider(value: $sliderValue)
// Slider(value: $sliderValue, in: 0...10)
// Slider(value: $sliderValue, in: 0...10, step: 1)Slider(value: $sliderValue, in: 0...10, step: 1) { isChanging incolor = isChanging ? .red : .black}}}

minimumValueLabel和maximumValueLabel
minimumValueLabel和maximumValueLabel两个初始化参数需要我们传入Text组件实例,分别用来显示在滑动条的左侧和右侧。
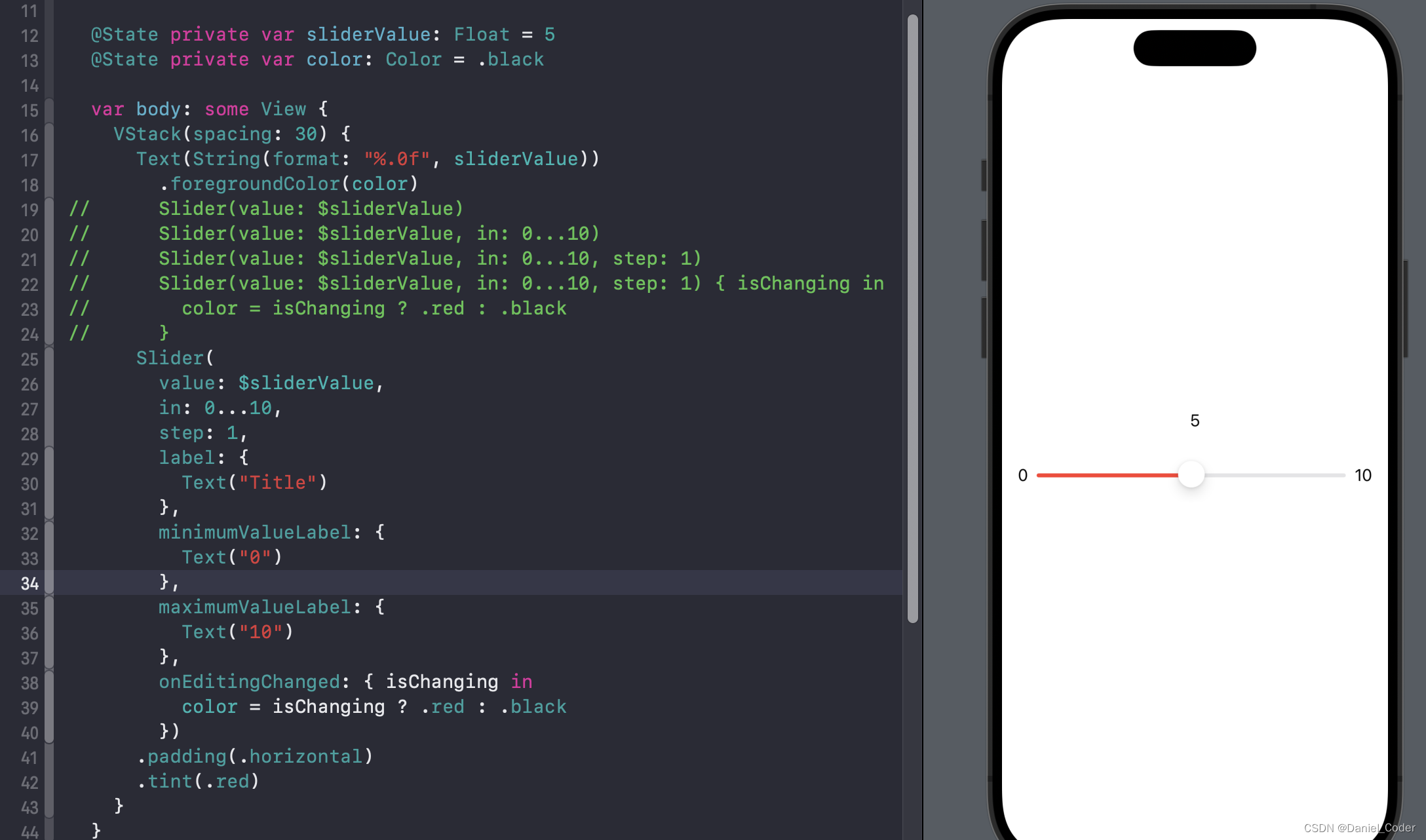
@State private var sliderValue: Float = 5@State private var color: Color = .blackvar body: some View {VStack(spacing: 30) {Text(String(format: "%.0f", sliderValue)).foregroundColor(color)
// Slider(value: $sliderValue)
// Slider(value: $sliderValue, in: 0...10)
// Slider(value: $sliderValue, in: 0...10, step: 1)
// Slider(value: $sliderValue, in: 0...10, step: 1) { isChanging in
// color = isChanging ? .red : .black
// }Slider(value: $sliderValue,in: 0...10,step: 1,label: {Text("Title")},minimumValueLabel: {Text("0")},maximumValueLabel: {Text("10")},onEditingChanged: { isChanging incolor = isChanging ? .red : .black}).padding(.horizontal).tint(.red)}}

再给minimumValueLabel和maximumValueLabel赋值的时候,我们可以对Text组件设置想要的样式。
上面代码中我们给Slider添加了.tint修饰符,修改了滑动快左侧部分的颜色。
最后,希望能够帮助到有需要的朋友,如果觉得有帮助,还望点个赞,添加个关注,笔者也会不断地努力,写出更多更好用的文章。
这篇关于SwiftUI中的Slider的基本使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






