箭靶专题
关于turtle绘制箭靶时的颜色填充问题
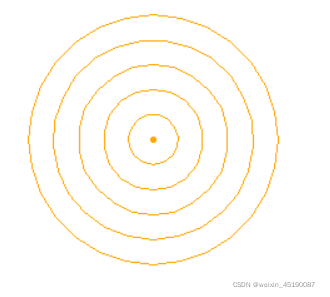
我写的代码如下: import turtle turtle.color('orange','black') turtle.setup(600,450,200,200) radius = 100 turtle.begin_fill while radius: turtle.begin_fill turtle.circle(radius) turtle.lef
如何用js和css画箭靶
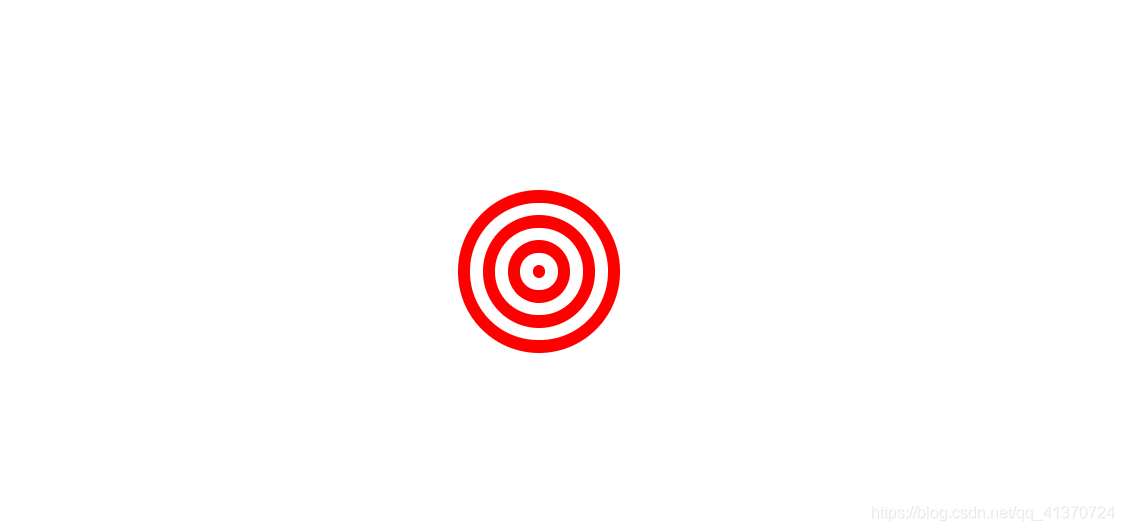
假设我现在要画一个类似箭靶的图,有3个圈,或许你可以用html直接把它们写出来 //html部分<body><div class="circle0"><div class="circle1"><div class="circle2"></div></div></div></body> 那么让一个圆 居中 嵌套一个个圆呢? 这里有使用到position,position的值有fixed,s
opencv for python绘制箭靶并标注环数
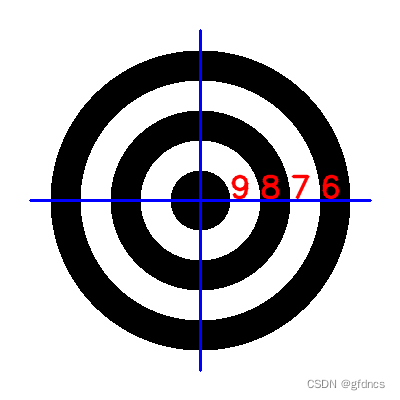
先从外到内循环绘制圆 再添加数字(有待改进). 最后绘制十字线 #绘制箭靶并标注环数import cv2 as cv import numpy as np#绘制400*400黑色图像img=np.zeros((400,400,3),dtype=np.uint8)+255#绘制同心圆for i in range(150,0,-30): if i==150 or i==90 or i=
html 之原生箭靶
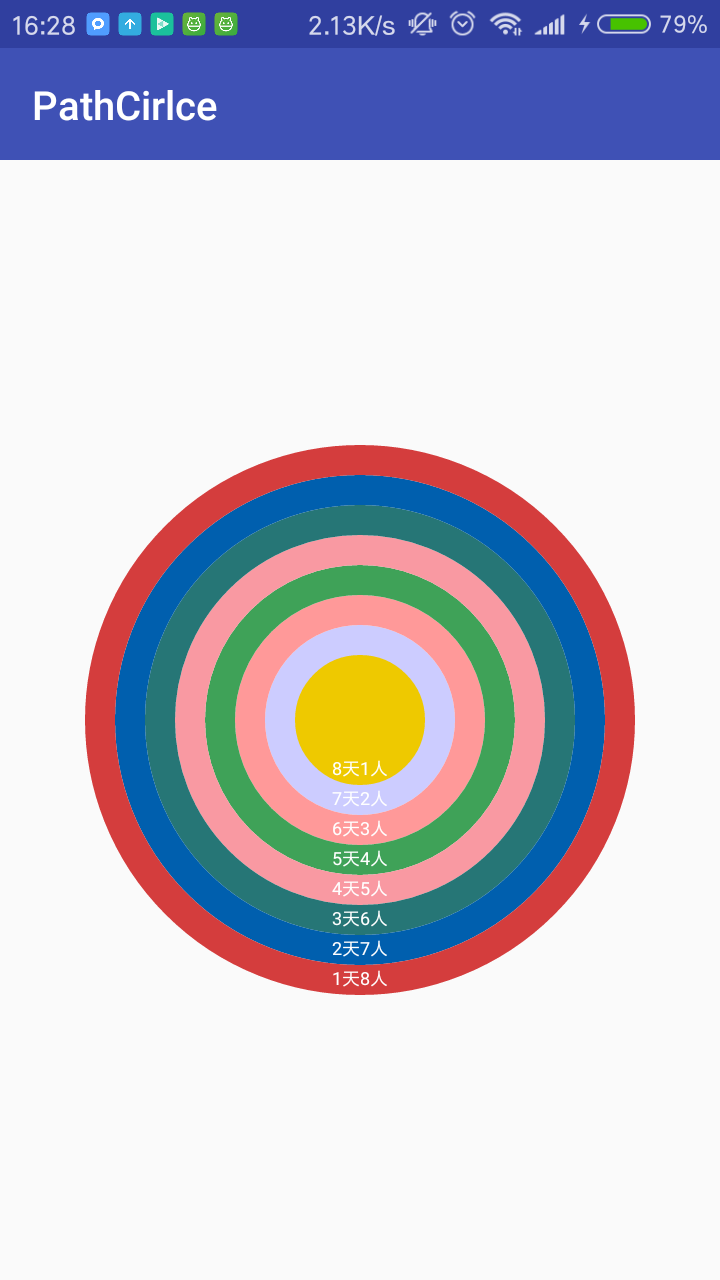
效果如如下: 当然你也可以将颜色换成其他的颜色,代码如下: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible"
Python学习记录_用turtle库绘制箭靶
代码思想: 绘制一个包含9个圆心的靶盘,要求最内层的圆为红色,最外三层为黄色,其余层为金色,所有线条为黑色 #绘制箭靶import turtleturtle.setup()#设置窗口turtle.pencolor("black")#设置笔的颜色为黑色list=["yellow","gold","red"]#定义一个列表,存放各层颜色n=0for i in range(100,1