日历专题
包装类_Date类_日历类_File类_目录树状结构JAVA063-071
来源:http://www.bjsxt.com/ 1、S01E063_01常用类之基本数据类型的包装类(Wrapper Class) (1)Integer:MIN_VALUE,MAX_VALUE, toHexString(int):转为十六进制数 parseInt(Stirng):把字符串按十进制转为int intValue:转为int longValue:转为long (2)包装类
【Linux】文件魔法师:时间与日历的解密
欢迎来到 CILMY23 的博客 🏆本篇主题为:文件魔法师:时间与日历的解密 🏆个人主页:CILMY23-CSDN博客 🏆系列专栏:Python | C++ | C语言 | 数据结构与算法 | 贪心算法 | Linux | 算法专题 | 代码训练营 🏆感谢观看,支持的可以给个一键三连,点赞收藏+评论。如果你觉得有帮助,还可以点点关注 前言: 本期为时间指令篇,内容较少,
【Linux】文件魔法师:时间与日历的解密(8/15完成)
欢迎来到 CILMY23 的博客 🏆本篇主题为:文件魔法师:时间与日历的解密 🏆个人主页:CILMY23-CSDN博客 🏆系列专栏:Python | C++ | C语言 | 数据结构与算法 | 贪心算法 | Linux | 算法专题 | 代码训练营 🏆感谢观看,支持的可以给个一键三连,点赞收藏+评论。如果你觉得有帮助,还可以点点关注 前言: 本期为时间指令篇,内容较少,
taro ui 小程序at-calendar日历组件自定义样式+选择范围日历崩溃处理
taro ui 日历文档 目录 单选+标记时间: 效果: template: data: methods: 日历--范围选择: 效果: template: data: methods: 日历--间隔多选:利用标记日期实现不连续多选日期 效果: template: data: mothods: css: 单选+标记时间: 效果: templa
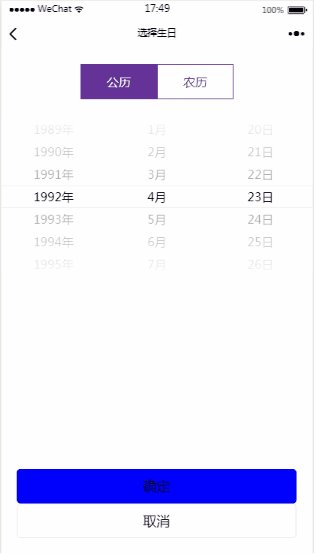
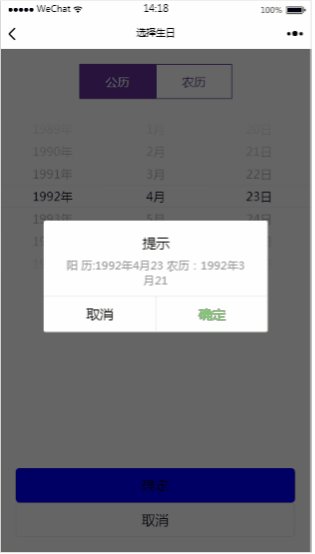
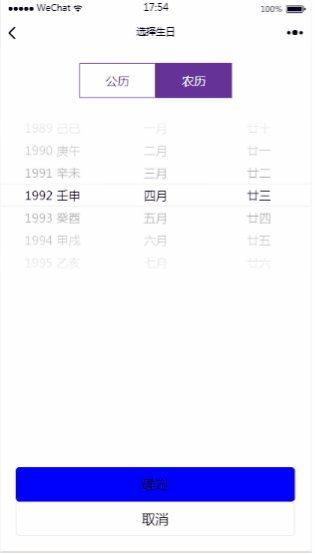
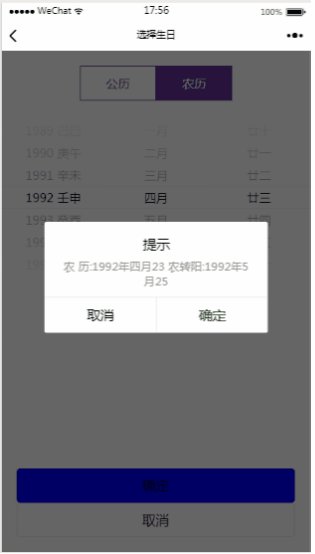
微信小程序农阳历日历选择器农阳历日期互转
文章主要实现微信小程序中农历、阳历日期选择器 &选中日期同时获取它对应的农/阳历日期 因项目需求所以我在demo中实现选中日期并获取相应的农/阳历日期,实现的主要代码在selectdate.js代码的61- if (this.data.selectDateType === 1) {//阳历lastYear = this.data.selected_value[0] + MIN_LUNA
c++日历v1.12版
新增信息修改功能,未完善。#include<iostream>#include <string>#include<conio.h>void bangzhu();using namespace std;struct sj{public :int year,month,day; 时间类void shuru(){cin>>ye
Vue3 获取农历(阴历)日期,并封装日历展示组件
前言:哈喽,大家好,我是码喽的自我修养!今天给大家分享vue3项目中使用 chinese-lunar-calendar 插件获取农历(阴历)日期,并封装了日历展示组件!提供了具体的代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到带大家,欢迎收藏+关注 哦 💕 🌈🌈文章目录 一、安装 chinese-lunar-calendar 插件 二、封装获取阴历函数 三、调用方法
FullCalendar日历组件集成系列11——颜色区分及解决新增事件重复问题
通过颜色区分任务完成状态 对于日历中的事件,通过不同颜色来区分任务是否完成。 先前尝试过使用任务的优先级来控制事件显示不同的颜色,效果并不好,颜色多了比较花哨,既影响信息有效展现,也影响美观,如下图所示: 最终采用只使用背景色来区分,任务完成(包括已完成和已取消)两种状态显示为灰色背景,其他状态显示为醒目的蓝色背景,边框色与背景色一致,避免出现一个框影响美观,文字使用白色,最终效果图如下
JAVA学习笔记——日历类Calendar
Calendar类: 抽象类, 它为特定瞬间与一组诸如YEAR、MONTH、DAY_OF_MONTH、HOUR等日历字段之间的转换提供了一些方法,并为操作日历字段提供了一些方法 1、由于Calendar类是一个抽象类,不能实例化,因此Calendar提供了getInstance()方法来返回它的一个子类的实例化对象. Calendar rightNow = Calendar.getIn
2024河南萌新联赛第五场 A日历游戏(SG函数)
题目链接 SG函数讲解 思路: 两个人对弈,然后还不满足一些常见的博弈模型,直接上SG函数。简单总结一下: 博弈论里的局面,表示的是某个人在做出决策前面临的一个情形,必胜与必败态指的就是这个人在某个局面下做出最优选择能否获胜。 显然游戏结束时是必败态,因为这时候面临局面的人还没有做出决策就比赛结束了, 说明对方在上一回合做出决定后就已经获胜了。必胜态必定存在一个必败态,必败态后面全为
vue3【组件封装】日历 (默认标注今日,可选择日期,可标注日期,可切换月份,样式仿 Win11)
效果预览 技术要点 获取每个月最后一天 下个月的第0天,自动会被解析为本月的最后一天 let lastDay = computed(() => new Date(year.value, month.value, 0).getDate()); flex 布局末行左对齐 最靠谱的方式是想办法将末行缺失元素填满 本范例中,因星期固定7列,按每月最后一天的星期,推算出末行缺
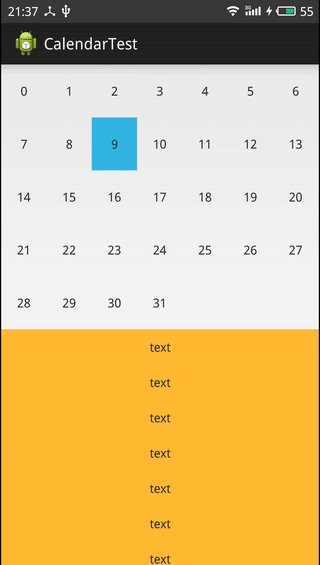
Android仿魅族日历首页
flyme5.0增加了很多优美的动画和交互,界面也变得相当精致。我手头现在就用着魅族MX5,感觉还不错哇!经常会打开它的日历看计划等,感觉它首页的滑动效果还不错,就试着实现一把。 上图 效果分析 1 该首页由两部分组成:GridView展示的日历视图,下方的内容视图 2 当选中日历的某一天后,向上滑动,内容视图会不断的向上移动,直到只含有选中日期的那一行显示为止 3 伴随着内容
[IOS]日历自定义
[IOS]日历自定义 DEMO:http://download.csdn.net/detail/u012881779/8716269 参照DEMO:http://code4app.com/ios/%E4%B8%80%E6%AC%BE%E7%AE%80%E5%8D%95%E7%9A%84%E6%97%A5%E5%8E%86%E6%8E%A7%E4%BB%B6/53fa8a8b933bf0
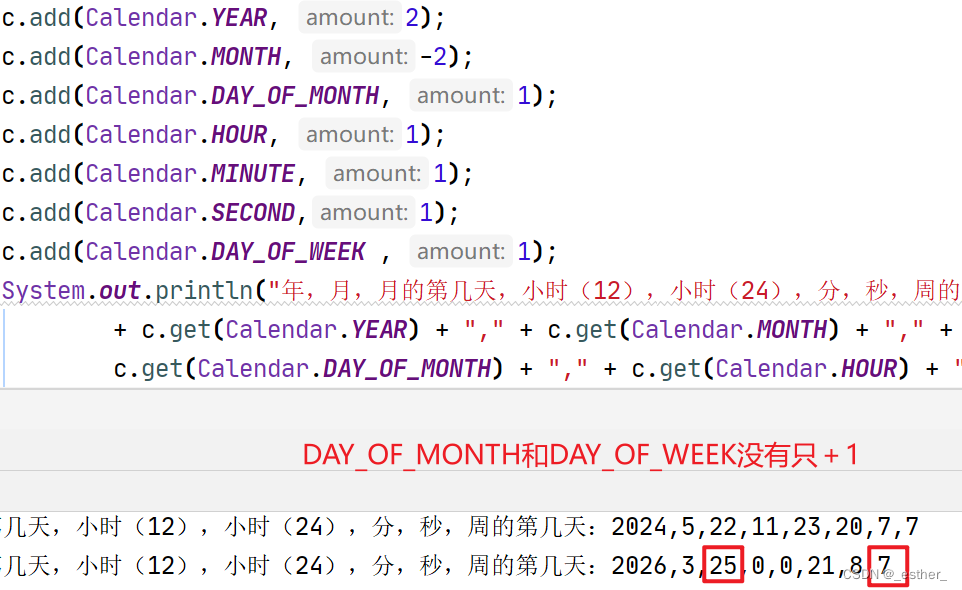
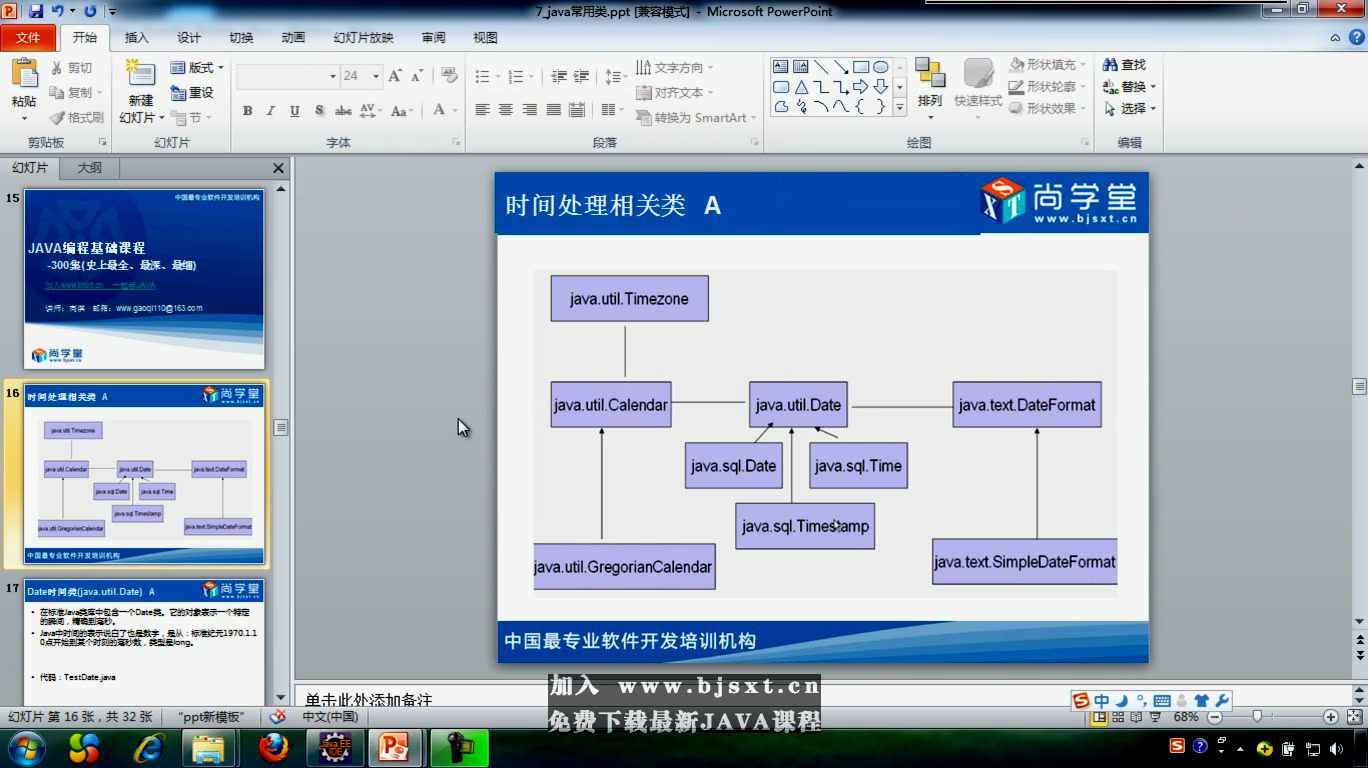
【JavaSE ⑧】P219 ~ 225 Date类‘’DateFormat类转化Date和字符串;Calendar类获得日历中某值,修改日历,日历转日期
目录 日期时间类1 Date类概述常用方法 2DateFormat类构造方法格式规则常用方法parse方法format方法 3 Calendar类概念获取方式常用方法get/set方法add方法getTime方法 ● 练习1.判断Date不同参数构造的输出2. 用日期时间相关的API,计算一个人已经出生了多少天。3. 获取Calendar对象,输出日历当前年,月,日4. 把日历转换为日期
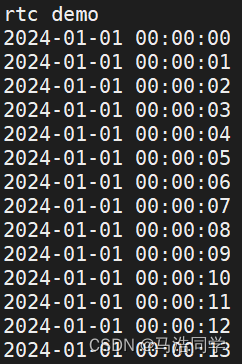
【GD32】从零开始学兆易创新32位微处理器——RTC实时时钟+日历例程
1 简介 RTC实时时钟顾名思义作用和墙上挂的时钟差不多,都是用于记录时间和日历,同时也有闹钟的功能。从硬件实现上来说,其实它就是一个特殊的计时器,它内部有一个32位的寄存器用于计时。RTC在低功耗应用中可以说相当重要,因为在使用外部低速晶振的条件下,它在所有的低功耗模式下都可以工作,这使得RTC很适合实现芯片的低功耗唤醒。下面是RTC的框图。 咋一看RTC的内部还挺复杂的。 2 硬件时
谷歌眼镜进行XE11升级 可以语音搜索谷歌日历
11月8日消息,据国外媒体报道,谷歌今天宣布Google Glass进行XE11固件升级,并在Google+页面上突出介绍了本次升级的一些新特色内容。新增内容包括使用如“我的日程表”和“我在11月要干些什么?”等指令来搜索谷歌日历(Google Calendar),谷歌指出“日历搜索适用于使用Gmail并且启用个人搜索的用户。” 本次更新还包括一项用户呼声比较高的特色内容:通过语音
15款HTML5/CSS3案例展示,导航,日历,钟表。
对于前端开发者来说,分享一些优秀的HTML5应用可以直接拿来用,更重要的是可以激发创作的灵感。今天我们要分享9款精挑细选的HTML5应用,个个都是干货。 1、HTML5/CSS3滑块动画菜单 图标动画很酷 CSS3菜单我们之前已经分享很多了,有3D菜单、下拉菜单、Tab菜单等,具体大家可以移步至CSS3菜单栏目下查找。今天我们要分享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时
jQuery ui 中文日历
jQuery ui 中文日历 <link href="css/jquery-ui-1.10.4.custom.min.css" rel="stylesheet" type="text/css" /><script src="js/jquery-1.10.2.js"></script><script src="js/jquery-ui-1.10.4.custom.min.js">
创新之光:WiFi通信的7.5寸电子墨水屏日历
在繁忙的现代生活中,一款集科技与艺术于一体的电子日历成为了人们的新宠。我们荣幸地为您呈现这款创新的7.5寸电子墨水屏日历,它不仅是一个时间管理工具,更是一个展示生活美学的艺术品。 这款日历的最大亮点在于其WiFi通信功能,支持b/g/n协议,能够实时更新最新的天气、农历、节日、节气等信息。无论您身处何地,只需轻轻一点,最新的信息便会跃然屏上,让您的生活更加便捷。 而电子墨水屏技术
【手工】diy一个手工日历
1. 准备方块1.1 月份方块1.1.1 方式一、正方形1.1.2 方式二、长条形 1.2 日期方块1.3 星期方块 2. 日历摆放2.1 示例一、正方形摆放2.2 示例二、长条形摆放 3. 附件3.1 资源下载3.2 月份3.3 星期 1. 准备方块 1.1 月份方块 1.1.1 方式一、正方形 1.1.2 方式二、长条形 1.2 日期方块 怎么摆,可以参
用python纯手写一个日历
一、代码 # 月份名称数组months = ["January", "February", "March", "April", "May", "June","July", "August", "September", "October", "November", "December"]# 每月天数数组month_days = [31, 28, 31, 30, 31, 30, 31, 31
stm32f103 rtc日历
要做一个基于stm32f103的 rtc日历,stm32f103 rtc只有一个32位的计数器,不像现在新出的有专门的日期寄存器可以使用,但是网上早有大牛们写过这样的程序,找了个调试,可以用。因为网上有很多,就不再详细说明,下面是代码。 /*********时间结构体*******/typedef struct {//公历年月日周shifenmiaou16 w_year;u8 w_m
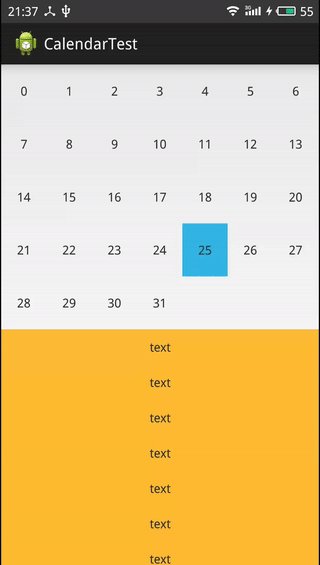
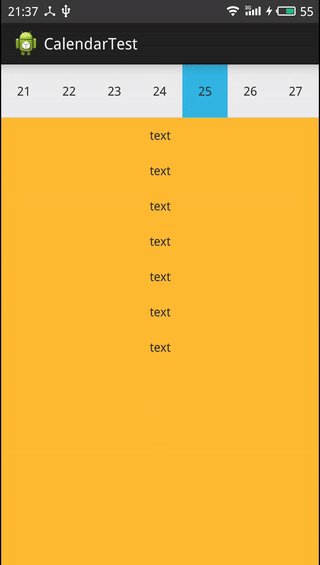
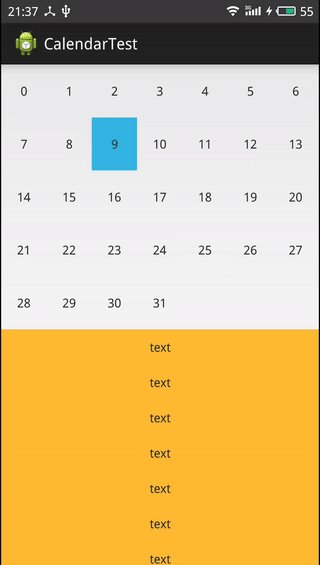
android自定义日历并添加事件
前几天闲来无事,变想做一些小工具玩玩。花了一天多的时间,弄出一个简单日历的View。分为月份模式和星期模式。滚动查看,先上图看看: 上面的是显示的是月份的模式。下面是星期的模式: CalendarView是一个自定义View,然后通过Viewpager的OnpageChangeListener进行刷新View的数据。Vie
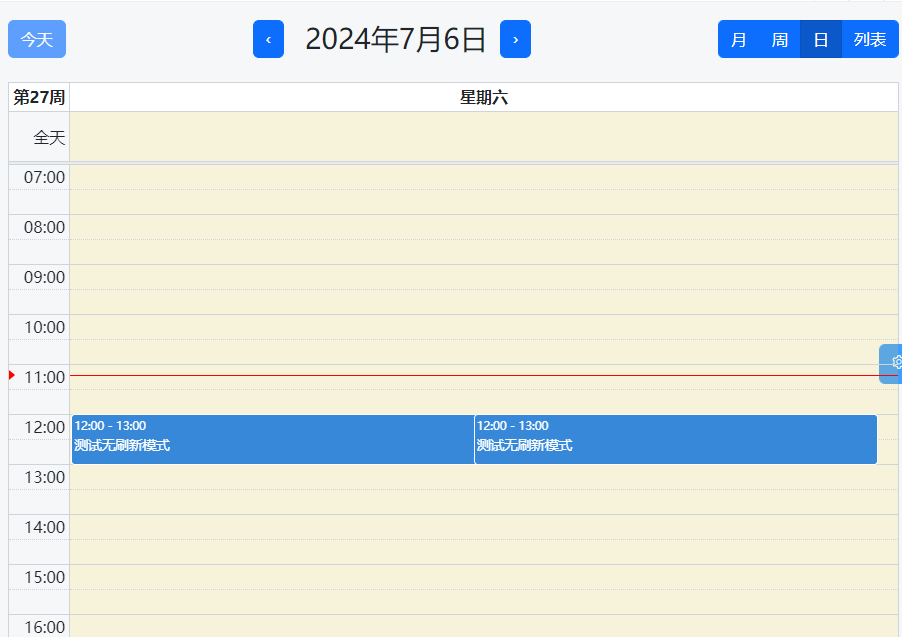
FullCalendar日历组件集成实战(14)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件,则需要做大量的二次开发。 FullCalendar是一款备受欢迎的开源日历组件,以其强大的功能而著称。其基础功能不仅免费且开源,为开发者提供了极大的便利,仅有少量高级功能需要收费
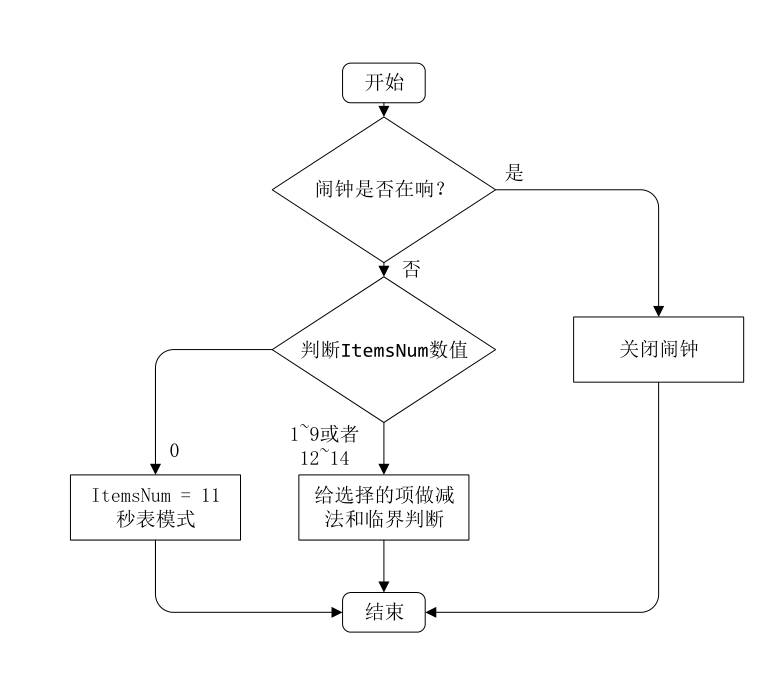
【TB作品】MSP430 G2553 单片机 口袋板 日历 时钟 闹钟 万年历 电子时钟 秒表显示
文章目录 功能介绍操作方法部分流程图代码录制了一个演示视频可以下载观看 功能介绍 时间与日期显示: 实时显示当前时间(小时、分钟、秒)和日期(年、月、日)。 闹钟功能: 设置闹钟时间(小时、分钟、秒)。闹钟响起时发出蜂鸣器声音。 秒表功能: 开始、停止、重置秒表,记录分钟、秒和毫秒。 倒计时功能: 设置倒计时时间(小时、分钟、秒)。倒计时结束时发出蜂鸣器声音。 温度测量











![[IOS]日历自定义](https://img-blog.csdn.net/20150519145859221?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvd3N5eDc2OA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)