折线图专题
怎么使用matplotlib绘制一个从-2π到2π的sin(x)的折线图-学习篇
首先:如果你的环境中没有安装matplotlib,使用以下命令可以直接安装 pip install matplotlib 如何画一个这样的折线图呢?往下看 想要画一个简单的sin(x)在-2π到2π的折线图,我们要拆分成以下步骤: 先导入相关的库文件 我们需要创建一个数学函数相关的图,需要引入 numpy 我们需要绘制图表,所以需要引入matplotlib来绘制图表创建一个x值的数组从
科研绘图系列:R语言折线图(linechart plots)
介绍 在R语言中,折线图(Line Plot)是一种常用的数据可视化类型,用于展示数据随时间或有序类别变化的趋势。折线图通过连接数据点来形成一条或多条线,这些线条可以清晰地表示数据的变化方向、速度和模式。 加载R包 knitr::opts_chunk$set(warning = F, message = F)library(tidyverse)library(patchwork)li
echarts遍历区域折线图,单线和多线
// 单线折线图drawonelineCharts(){var echarts = require("echarts");var lineCharts = document.getElementsByClassName('lineChart'); // 对应地使用ByClassNamethis.linecolor=['#01FFD4','#1C70DD','#01FFD4','#1C70DD'
【Qt】QChart折线图
引言 Qt绘图(Qt Charts)基于Qt的Graphics View架构,其核心组件是QChartView 和 QChart QChartView是显示图标的视图,基类为QGraphicsViewQChart的基类是QGraphicsltem 可以看作是视图和数据分离,即ViewModel QChartView QChartView 是一个独立的小部件,继承于 QGraphicsVie
vue3中,vue-echarts基本使用(关系图、知识图谱、柱状图、饼图、折线图)
vue3 安装vue-echartsnpm i -S vue-echarts echarts//cnpm 安装cnpm i -S vue-echarts echarts vue2 注意:Vue 2 下使用 vue-echarts,必须还要安装 @vue/composition-api : npm i -D @vue/composition-api//cnpm 安装cnpm i
echarts-折线图
效果图: 源码: <!DOCTYPE html><html style="overflow-x:hidden;overflow-y:auto;"><head><title>折线图</title><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><meta http-equiv="Cache-
canvas 画折线图方法
function creatCanvas(){//需要传入的数据var data = [80,92,104,110,68,50,45];//需要传入的x坐标var time =["11","1.1","13.1","14.1","15.1","16.1","17.1"];// 获取上下文var a_canvas = document.getElementById('a_canvas
QChart绘制折线图
这一篇我们详细介绍图表各个部分的设置和操作,包括图表的标题、图例、边距等属性设置,QLineSeries序列的属性设置,QValueAxis坐标轴的属性设置,以及图标的缩放。(这些应该都是在实际的Qt开发中比较常用的图表操作)先看运行时的界面: 界面设计 工具栏:创建几个Action,并创建工具栏,实现图表数据刷新和缩放功能。 主工作区图标视图:从组件面板放置一个QGraphics V
八爪鱼现金流-034,实际使用,资产折线图
每个月发工资后,记账月报。 回顾资产折线图。 比较大的波动,一次是22年2月左右贷款买房。一次是24年8月宝宝出生。 孩子开销太大。呜呜呜。 话说,这个折线图,能不能加一个标签或者备注呢? 这个需求功能稍后我研究一下。 八爪鱼现金流 八爪鱼
echarts ( 折线图,柱状图 ) 和 饼图 tooltip 文字样式修改
1.折线图柱状图 tooltip: {confine: true,//是否将 tooltip 框限制在图表的区域内。trigger: 'axis',backgroundColor: '#0085ff',extraCssText: 'background: linear-gradient(to top,#ffffff,#eff1fe);padding:12px 20px', //渐变颜色forma
折线图的制作(java)
1.使用JFreeChart图表制作框架 2.设置数据集 DefaultCategoryDataset dateset = new DefaultCategoryDataset(); dateset.setValue(6, "a", "1"); dateset.setValue(7, "a", "2"); dateset.setValue(3, "a", "3"); dateset.s
echarts实现折线图点击添加标记
文章目录 背景一、代码示例 背景 业务场景体现在功能层面主要两点, 折线图表设置点击事件点击事件与图标渲染标记绑定 对于节点没有被添加标记的可以,弹框提示添加标记,并提供标记内容输入框,已经添加过标记的点,点击直接显示标记内容 一、代码示例 dom <div class="chartbox-dom"ref="voltageLineRef"></div>
Matlab个性化绘图第3期—带三维球标记的折线图
前段时间有会员在群里问该如何绘制下面这种带三维球标记的折线图: 本期内容就来分享一下带三维球标记的折线图的Matlab绘制思路。 先来看一下成品效果: 特别提示:本期内容『数据+代码』已上传资源群中,加群的朋友请自行下载。有需要的朋友可以关注同名公号【阿昆的科研日常】,后台回复关键词【全家桶】查看加入方式。 1. 数据准备 此部分主要是读取原始数据。 % 读取数
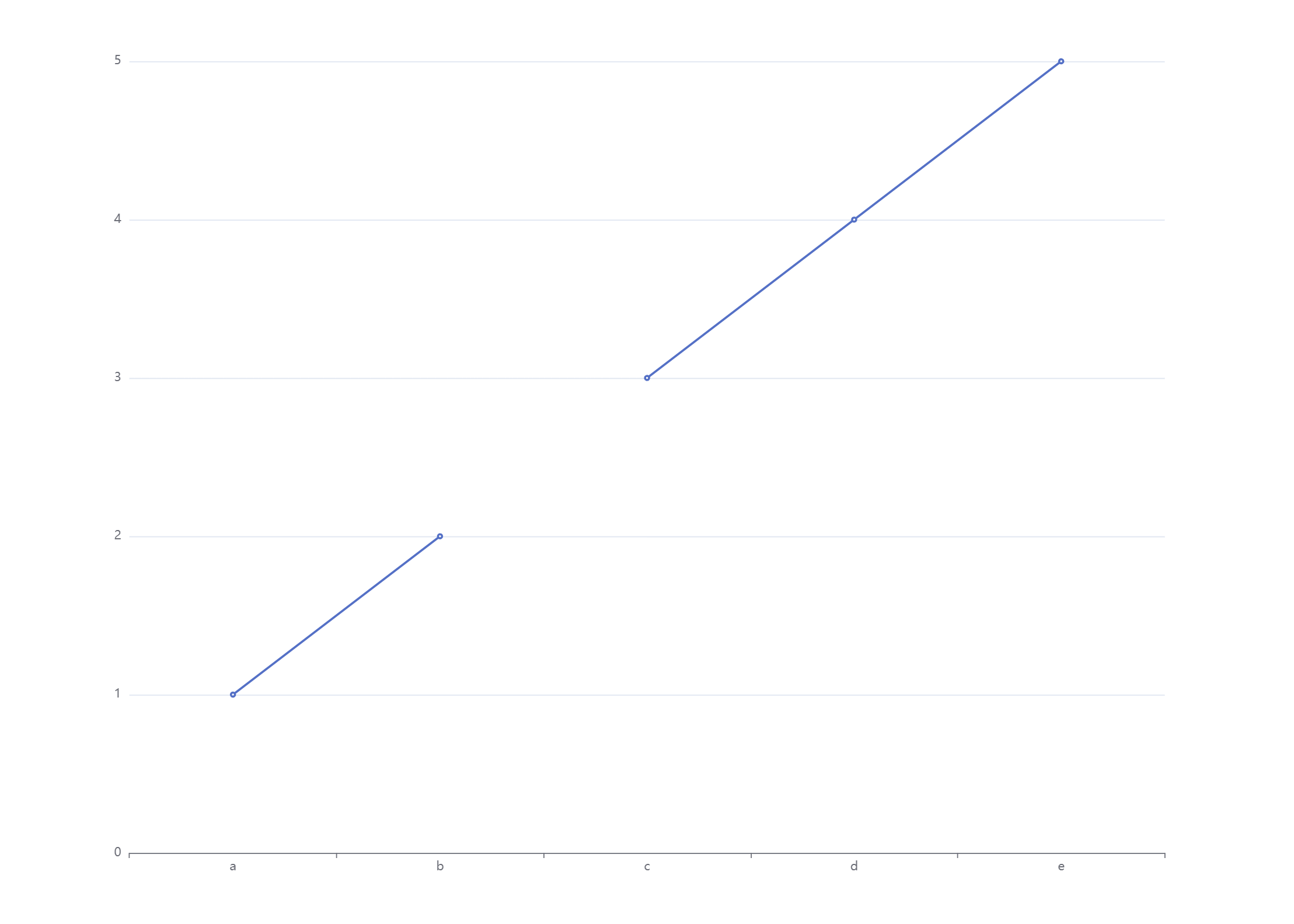
echarts 折线图 实现某两个点之间不要连线
通过插入null或NaN的数据点来实现"断开"的效果 const data = [['a', 1], ['b', 2], ['c', 3], ['d', 4], ['e', 5]]data.splice(2, 0, NaN)option = {xAxis: {type: "category",data: ['a', 'b', 'c', 'd', 'e']},yAxis: {},series:
origin做双Y轴折线图的具体步骤
1.导入数据: file-->Open excel 选择自己的数据集 2.插入图表 :plot-->Line-->Line,这是会弹出一个对话框: 3.通过导入的数据进行建图, 选择数据区域如图所示,然后点击X,表示X轴要呈现的数据。 设置y轴的数据集也一样。如图所示; 点击plot 便画出了单Y轴的折线图,如图所示: 最重要的一步是添加另一个Y轴:操作步骤grap
echarts 点击(柱图、折线图)图表外的按钮,高亮图表中的某些柱子何点位
需求:实现当用户点击 ECharts 中的某个图表之外的按钮时,图表中的两个折线点的图形颜色高亮显示或者两个柱子高亮显示,实现这个功能其实很简单,ECharts 官网有 Api 可实现,方法如下: // 如果要高亮系列:dispatchAction({type: 'highlight'// 用 index 或 id 或 name 来指定系列。// 可以使用数组指定多个系列。seriesInde
微信小程序显示折线图
插件地址:https://github.com/xiaolin3303/wx-charts/blob/master/dist/wxcharts.js 推荐使用百度的echarts来做图表!!! 微信小程序折线图效果: 首先需要引入一个折线图的插件: XXX.xml 的代码: <canvasstyle="width: 400px; height: 500px;"canvas-id=
【Python高级编程】图表类型指南:何时使用折线图、散点图、柱状图和饼状图
图表类型指南:何时使用折线图、散点图、柱状图和饼状图 在数据可视化中,选择合适的图表类型对于有效传达信息至关重要。以下是四种最常见的图表类型及其用途: 折线图 折线图用于显示数据随时间或其他连续变量的变化趋势。它们对于识别趋势、模式和预测很有用。 何时使用: 时间序列数据趋势分析预测 散点图 散点图用于探索两个变量之间的关系。它们可以显示相关性、聚类和异常值。 何时使用: 相关性
Google Earth Engine(GEE)——计算闪闪红星的ndvi的值和折线图(时序分析)
函数: ui.Chart.image.doySeries(imageCollection, region, regionReducer, scale, yearReducer, startDay, endDay)
pyecharts 画折线图去掉折线上小圆圈
如果想删除上图标记出来的小圆圈,变为如下形式: 只需在代码中加入 is_symbol_show = False 即可: line.add(country,date_column, _dict[country],line_width = 3,is_symbol_show = False,xaxis_rotate = 30,width=10000,xaxis_interval= 3) 以上,问
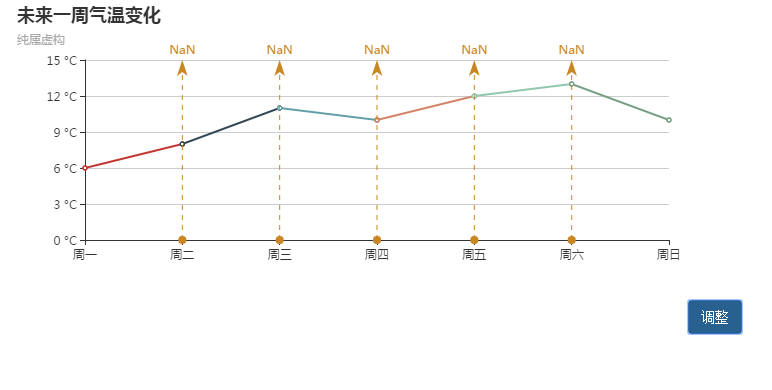
ECharts实现折线图颜色分段及markline标注
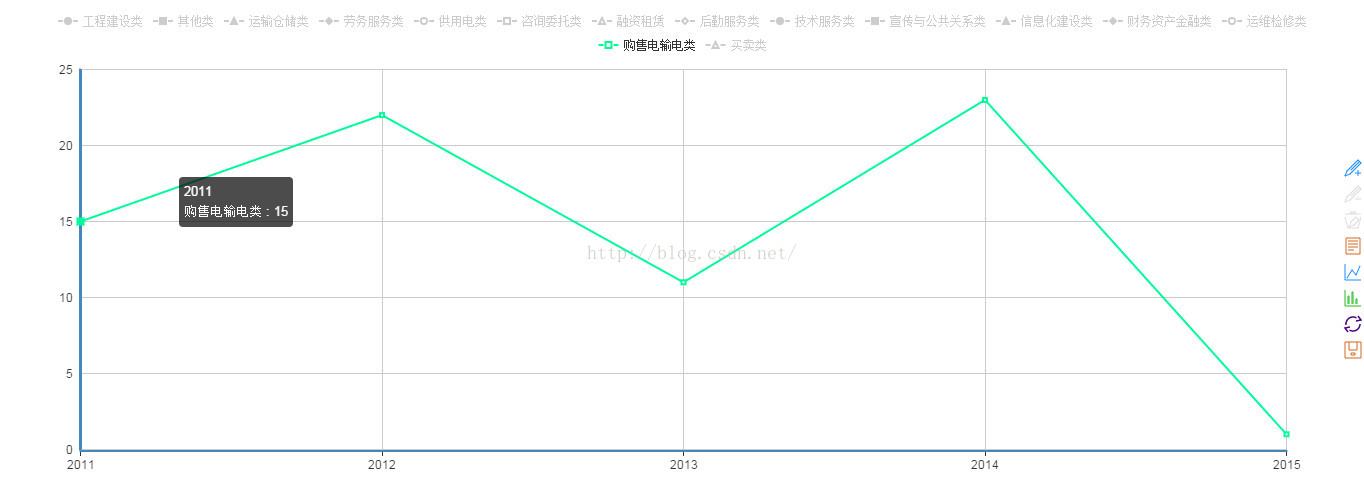
一、预期效果 1)通过点击生成图像按钮来生成折线图 2)生成折线图之后可以点击调整进行折线图分段 3)可以根据传递的参数的不同生成相应的折线图分段 二、技术要点 1、需要根据传参分割原有折线图的数据,用于生成不同的series子元素,便于后面的折线图分段展现。 2、折线图平行于y轴的markline实现并不友好,对于高度最高是在初次创建图标的时候就是写死的,因为目前没有
如何用R语言ggplot2画折线图
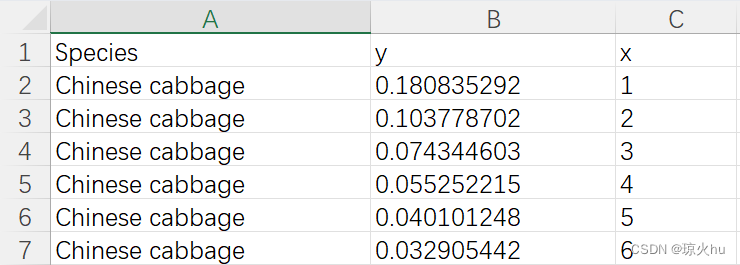
文章目录 前言一、数据集二、ggplot2画图1、全部代码2、细节拆分1)导包2)创建图形对象3)主题设置4)轴设置5)图例设置6)颜色7)保存图片 前言 一、数据集 数据下载链接见文章顶部 数据: library(readxl)data <- read_excel("fig3_line.xlsx", sheet = "Sheet1") 二、g
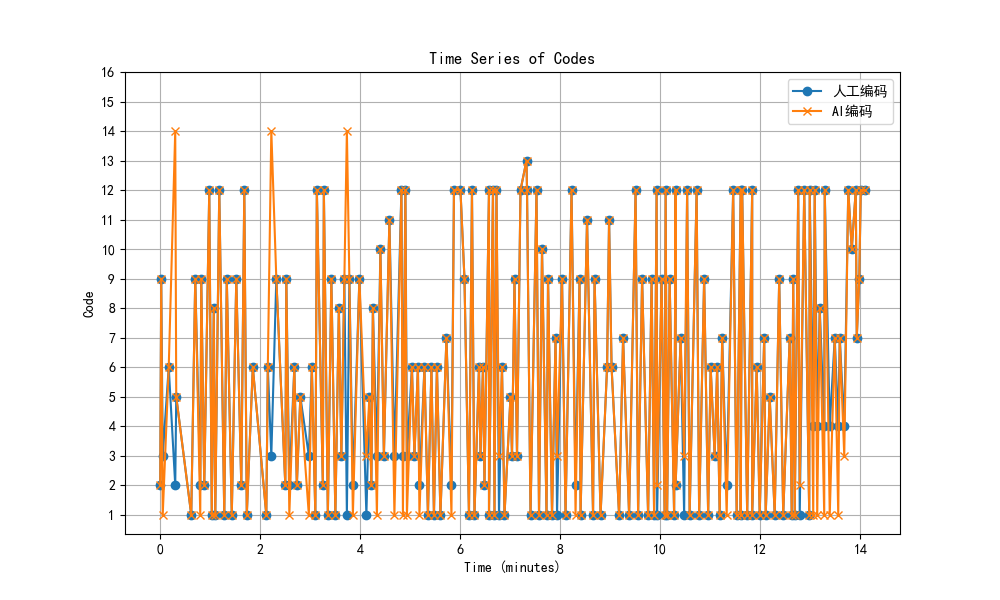
python科研做图系列之时序图的绘制——对比折线图
参考知乎 折线图 我需要从两个不同的excel都读取第一列作为时间列,第二列作为编码列。 在同一张图上画出两条时间序列的折线图 横坐标是分钟,纵坐标是编码 帮我画的好看一些,记得解决中文乱码问题 英文版折线图 ,先搞个英文版,导师要求中文的话,再换成中文版 import pandas as pdimport matplotlib.pyplot as plt# Reading the
achartengine表格折线图代码加注释
有耐心的自己慢慢看吧,,这个可以直接运行的。。几乎所有的 方法都有用到,可以拿来修改加以加深理解。 public void lineView() { 在这里添加折线图。 把它添加到一个linearlayout中 LinearLayout layout=(LinearLayout) mParent.findViewById(R.id.line) ; GraphicalView grap
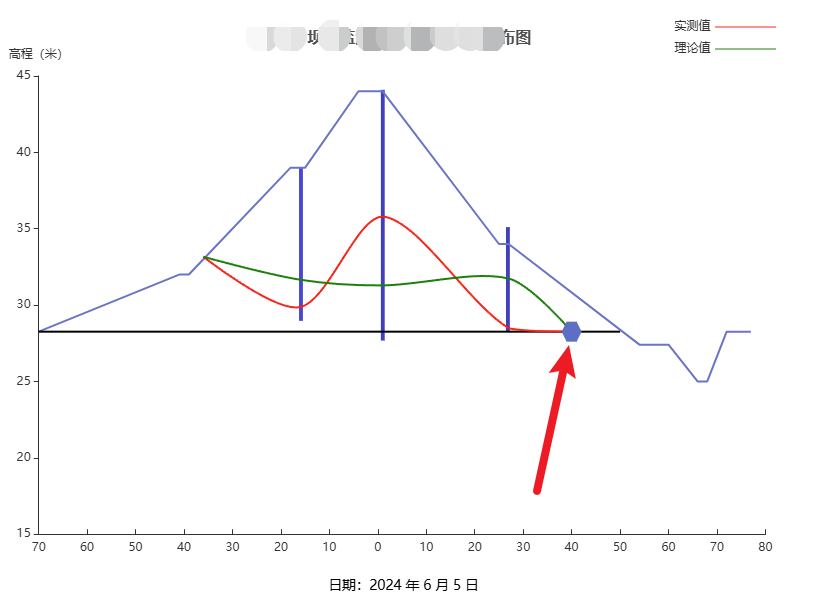
Echarts 在折线图的指定位置绘制一个图标展示
文章目录 需求分析 需求 在线段交汇处用一个六边形图标展示 分析 可以使用 markPoint 和 symbol 属性来实现。这是一个更简单和更标准的方法来添加标记点在运行下述代码后,你将在浏览器中看到一个折线图,其中在 [3, 35] (即图表中第四个数据点 Thu 的 y 值为 35 的位置)处有一个六边形图标。你可以根据需要调整 coord 属性来设置六边形的位置,