vue26专题
Vue26-内置指令03:v-cloak指令
一、需求 将引入本地JS的代码,换成引入外部JS,且引入的外部JS要等待5S。 【备注】:浏览器也能调节网速 二、js阻塞 <body>的最下方也能引入JS: 此时,用户能在5S内看到root容器未编译的部分。 解决该问题:v-cloak 三、 v-cloak指令 v-cloak指令没有值!!! vue只要一介入,v-cloak就会被删
vue26:vue的环境搭建
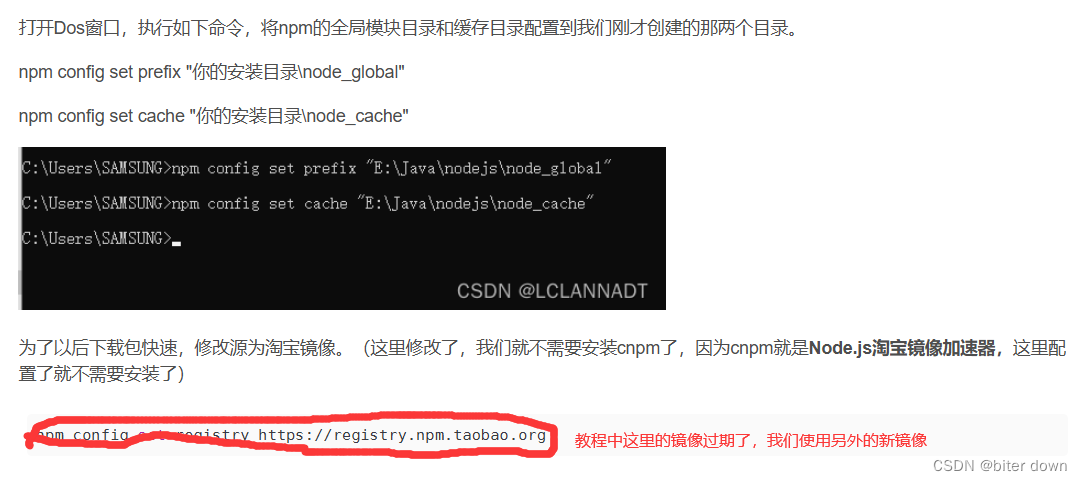
vue环境安装配置 在点击上方链接前,注意!!!!!!!! 下方的红字!!!!!!!!!!!! 其中淘宝镜像切换为 npm config set registry https://registry.npmmirror.com
Vue26 内置标签 v-text v-html
实例 <!DOCTYPE html><html><head><meta charset="UTF-8" /><title>v-text指令</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 我们学过的指令:v-bind : 单向绑定解析表达式, 可简