publicpath专题
前端 JS 经典:vue 开发中的 base 和 publicPath
前言:不知各位小伙伴有没有遇到过这样的问题,就是本地开发的好好的,结果打包后自信满满的交给运维部署,一上线,就是页面资源找不到了,跳转页面白屏了。等各种问题,这大概率就是配置问题。有这么两个配置 base 和 publicPath,在 vue2 和 vue3 的表现形式不同,下面会详细介绍。这两个配置一般影响的是生成环境,对本地开发没啥影响。 1. publicPath publicPat
webpack的publicpath
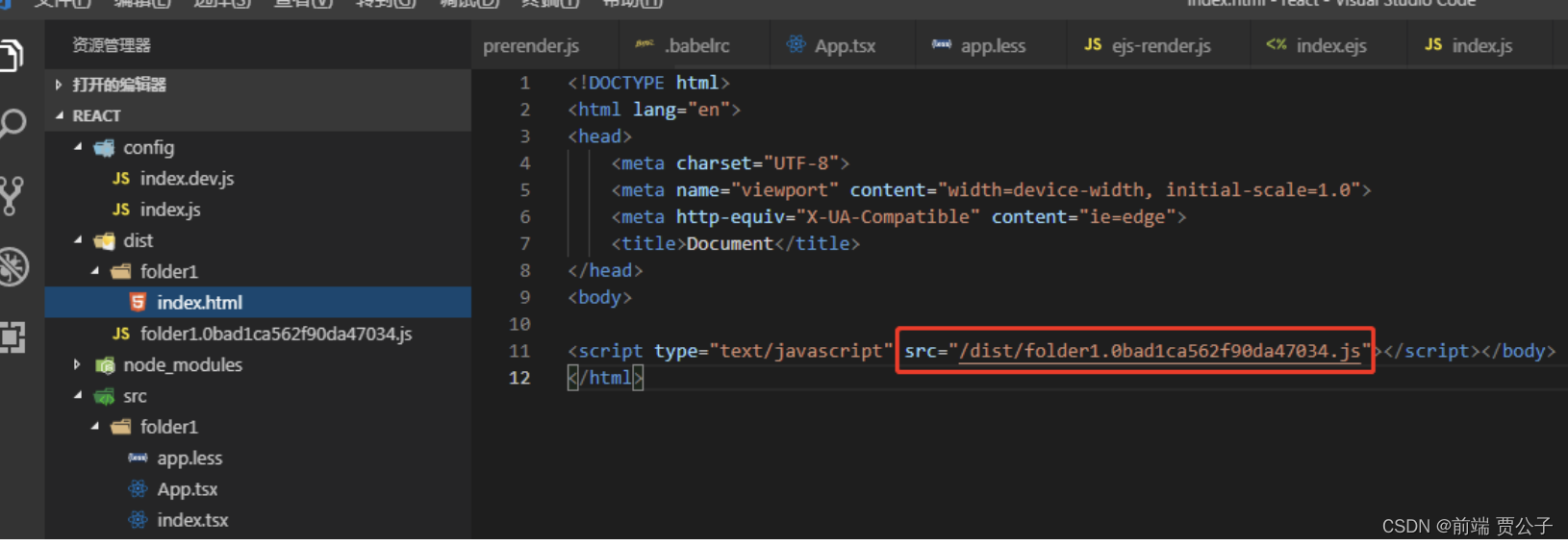
目录 outPut中的publicPath webpack-dev-server中的publicPath 斜杠/的含义 常见问题: 当你的项目是放在服务器根目录的时候,publicpath=“/” 当你的项目是放在服务器根目录的某个文件的时候,publicpath=“/xxx” 如下图 outPut中的publicPath 默认值: 空字符串。 publicPath