ps1专题
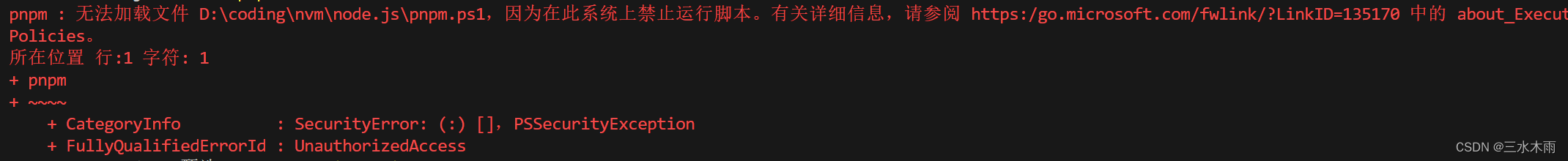
pnpm : 无法加载文件 C:\Users\WTK\AppData\Roaming\npm\pnpm.ps1,因为在此系统上禁止运行脚本。
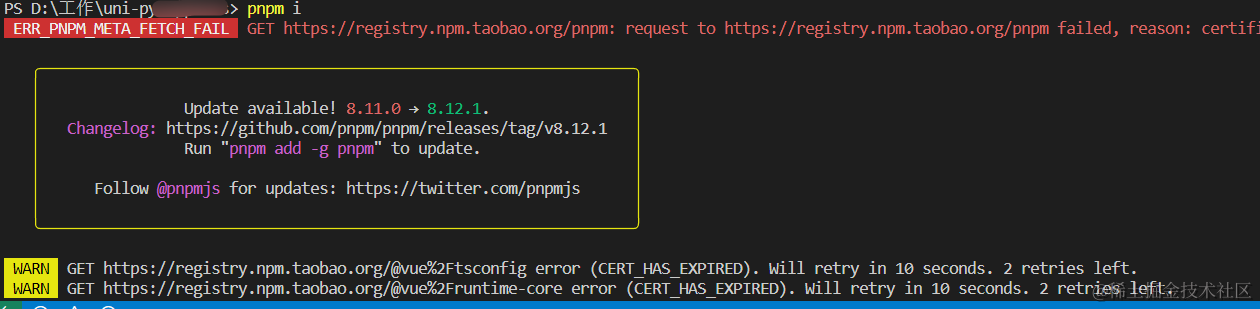
PS D:\VUE3\vue-pure-admin-main> pnpm i pnpm : 无法加载文件 C:\Users\WTK\AppData\Roaming\npm\pnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?Link ID=135170 中的 about_Execution_Policies。 所在位置
node环境问题(无法加载文件D:\Software\Node.js\node_global\vue.ps1,因为在此系统上禁止运行脚本。)
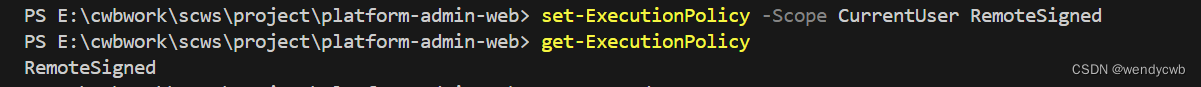
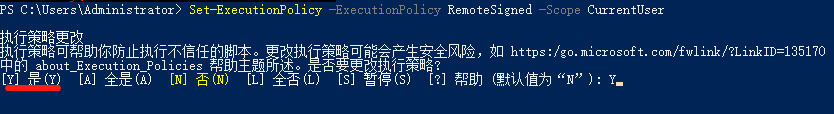
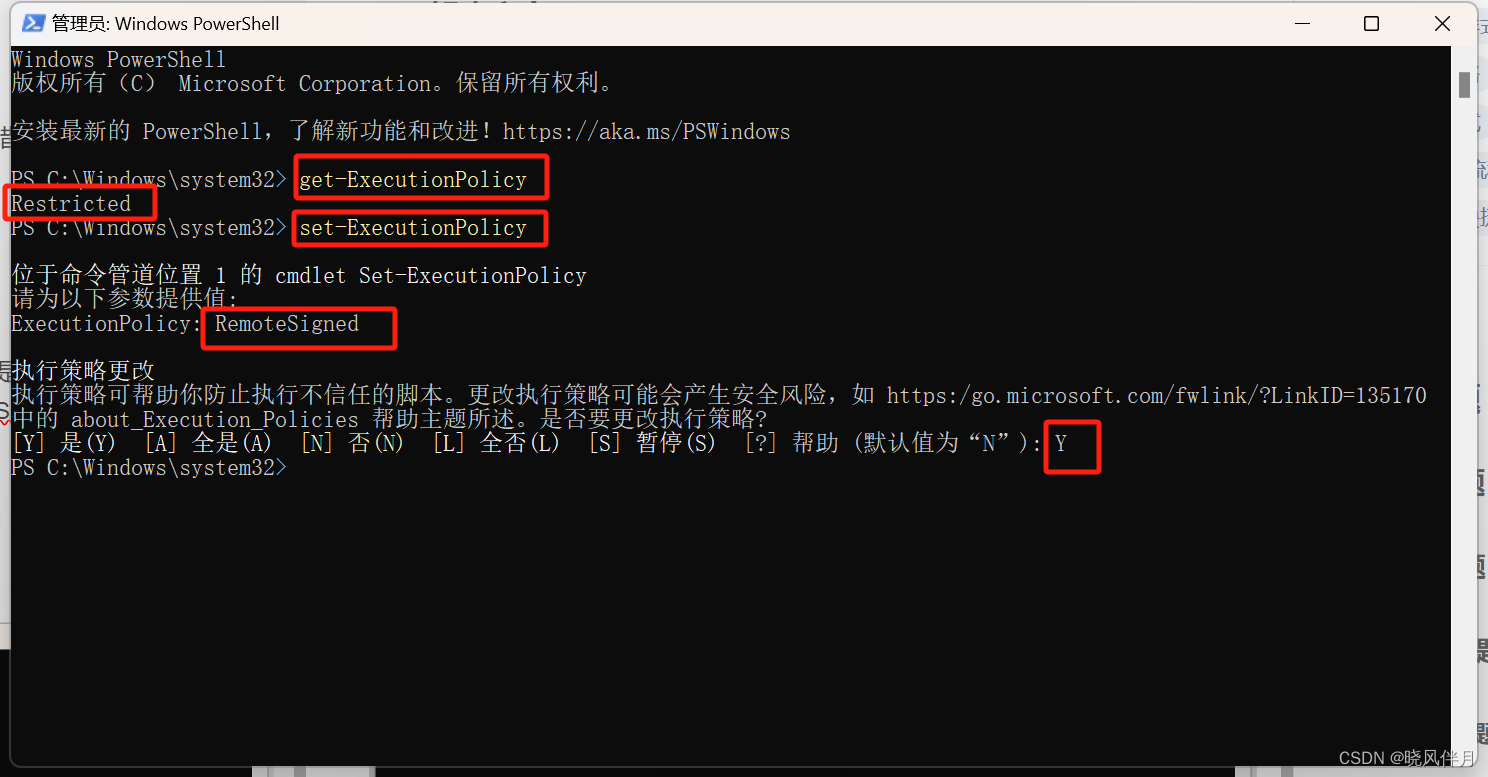
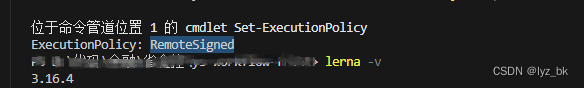
问题:npm安装lerna显示安装成功,但是lerna -v的时候报错 解决步骤: 1、输入:Get-ExecutionPolicy 2、输入:Set-ExecutionPolicy -Scope CurrentUser(有选项的选Y) 3、输入:RemoteSigned,回车即可 4、输入:lerna -v 5、显示lerna 的版本,则能正常使用
[linux]terminal改变颜色,PS1的
格式 \033[代码;前景;背景m 代码 代码意义0OFF1高亮显示4underline5闪烁7反白显示8不可见 前景和背景 前景背景颜色3040黑色3141紅色3242綠色3343黃色3444藍色3545紫紅色3646青藍色3747白色11透明色 例子 # ~/.bash_profileexport PS1="\[\033[05;33;01m\][\u @ \W]#\[\033[
vscode 中显示 pnpm : 无法加载文件 C:\Users\AppData\Roaming\npm\pnpm.ps1,因为在此系统上禁止运行脚本
vscode 中无法运行pnpm vscode中运行pnpm报错解决办法如下 vscode中运行pnpm报错 pnpm : 无法加载文件 C:\Users\AppData\Roaming\npm\pnpm.ps1,因为在此系统上禁止运行脚本 解决办法如下 1、用get-ExecutionPolicy命令在vscode终端查询状态 如果返回的是 Restricted ,则说明
已解决:windows 下无法加载文件 xxx.ps1,因为在此系统上禁止运行脚本
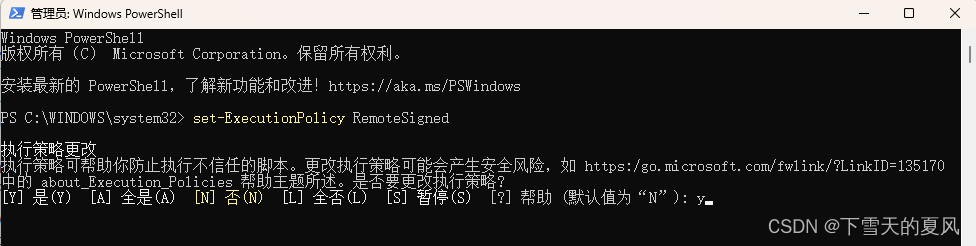
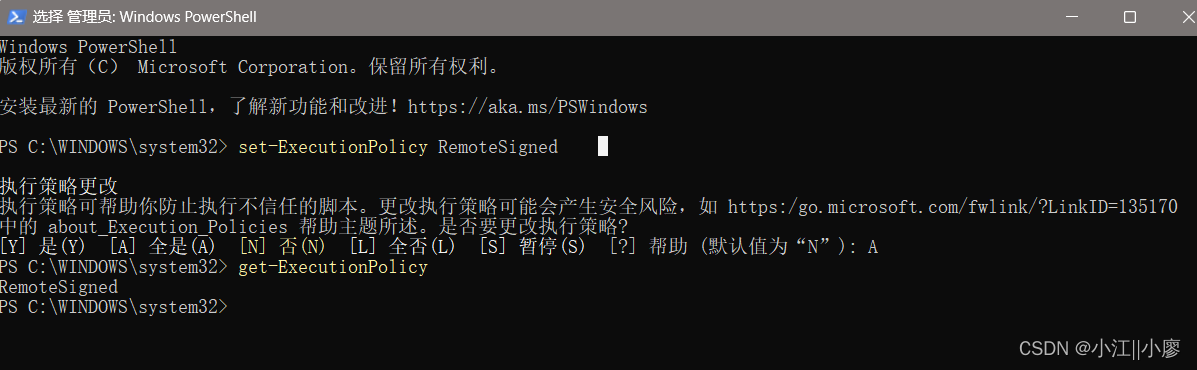
目录 1,问题描述2,问题解决 1,问题描述 当通过 npm 全局安装依赖后(比如 ts 对应的 tsc 命令,还有 pnpm),想直接使用安装的命令,就会报错: 2,问题解决 以管理员身份运行 Windows PowerShell,执行一下命令,键入 y 回车即可。 set-ExecutionPolicy RemoteSigned 再次运行指定的全局命令,
Switch 和 PS1 模拟器:3000+ 游戏随心玩 | 开源日报 No.174
Ryujinx/Ryujinx Stars: 26.1k License: MIT Ryujinx 是用 C# 编写的实验性任天堂 Switch 模拟器。 该项目旨在提供出色的准确性和性能、用户友好的界面以及稳定的构建。它已经通过了大约 4050 个测试,其中超过 4000 个可以启动并进入游戏,其中大约 3400 个被认为是可玩的。主要功能和优势包括: 兼容性高:支持多种语言翻译音
nrm : 无法加载文件 C:\Users\Aha\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本。
安装nrm小工具 后 nrm ls报错: nrm : 无法加载文件 C:\Users\Aha\AppData\Roaming\npm\nrm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中 的 about_Execution_Policies。 解决方案: 首先检查npm是否安装成功,
无法加载文件 C:\Users\xxx\Documents\WindowsPowerShell\profile.ps1解决方法
问题描述 既然不用cmd,那就要承受powershell的安全策略【斜眼笑】 为什么会有这个东西,简单来说,就是Windows为了防止恶意脚本运行造成不安全的问题 一打开powershell,就是红色的一个错误,比较烦 问题原因 PowerShell 执行策略是一项安全功能,用于控制 PowerShell 加载配置文件和运行脚本的条件。 此功能有助于防止恶意脚本的执行。 在 Wi
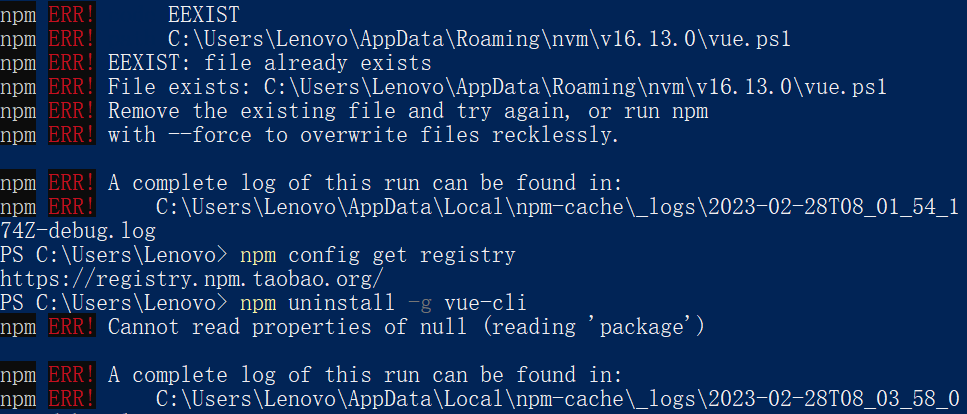
npm ERR! code EEXIST npm ERR! path C:\Users\Lenovo\AppData\Roaming\nvm\v16.13.0\vue.ps1 npm ERR! EEX
执行npm install -g @vue/cli失败 解决办法 1.卸载旧版本:npm uninstall -g vue-cli 2.下载新版本:npm install -g vue-cli
linux中$PS1变量shell前缀 提示符
PS1 是一个很有意思的变量,是用来定义命令行的提示符的,可以按照我们自己的需求来定义自己喜欢的提示符。 PS1 可以支持以下这些选项: \d: 显示曰期,格式为"星期 月 日"。 \H: 显示完整的主机名。如默认主机名"localhost.localdomain"。 \h: 显示简写的主机名。如默认主机名"localhost"。 \t: 显示 24 小时制时间,格式为"HH:MM:SS"。 \T
一份bash shell的PS1命令提示符设置脚本
版本: Arch on x220 测试通过。 ┌─[✗]─[root@tp]─[/usr]─[0+7]─[96%=]└─# uname -aLinux tp 3.6.9-1-ARCH #1 SMP PREEMPT Tue Dec 4 08:04:10 CET 2012 x86_64 GNU/Linux 提示: 最好是source到全局bashrc文件中。 代码:
vue 打包报错webpack : 无法加载文件 C:\Users\lucky\AppData\Roaming\npm \webpack.ps1,因为在此系统上禁止运行脚本。有关详细信息
webpack : 无法加载文件 C:\Users\lucky\AppData\Roaming\npm \webpack.ps1,因为在此系统上禁止运行脚本。有关详细信息, 请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 解决方法: 以管理员身份运行powershell 然后输入:set-
yarn : 无法加载文件 ...\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。
idea安装完yarn后,执行命令【yarn run serve】,报错。提示如下图: yarn : 无法加载文件 C:\Users\zilong\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Polici
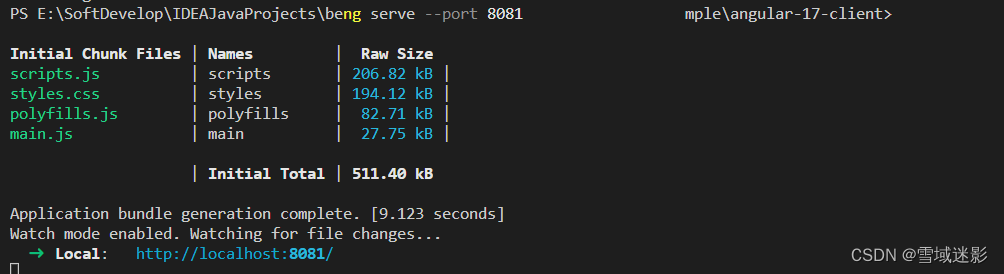
ng : 无法加载文件 C:\Program Files\nodejs\node_global\ng.ps1, 因为在此系统上禁止运行脚本
ng : 无法加载文件 C:\Program Files\nodejs\node_global\ng.ps1,因为在此系统上禁止运行脚本 今天在VSCode中运行ng serve --port 8081运行基于Angular的项目时,报错了,错误如下图所示: 解决方法: 按照下图的5步即可解决问题: 在终端输入get-ExecutionPolicy查看执行策略/权限;输出Restrict
cnpm : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\cnpm.ps1
cnpm命令被禁止使用 我已经安装cnpm ,但是使用不了,重新安装也没用。 报错如下图: cnpm无法使用报错 解决问题 1、打开系统Windows PowerShell,使用管理员身份运行。 打开Windows PowerShell 2、输入set-ExecutionPolicy RemoteSigned,回车,弹出执行策略更改选择:A ,回车。 3、输入ge
pnpm : 无法加载文件 D:\tool\nvm\nvm\node_global\pnpm.ps1,因为在此系统上禁止运行脚本
你们好,我是金金金。 场景 新创建的项目,在vscode编辑器终端输入 pnpm i,显示报错如上 解决 在终端输入get-ExecutionPolicy(查看执行策略/权限) 输出Restricted(受限的) 终端再次输入Set-ExecutionPolicy -Scope CurrentUser命令给用户赋予权限,接着输入RemoteSigned 终端输入get
解决 pnpm : 无法加载文件 C:\Program Files\nodejs\pnpm.ps1,因为在此系统上禁止运行脚本。
执行下面命令进行安装pnpm安装后 npm install -g pnpm 然后执行pnpm 报错 解决办法: 以管理员身份运行 Windows PowerShell , 在命令行输入以下命令后按回车, set-ExecutionPolicy RemoteSigned 再输入Y 回车即可。 再回到控制台输入pnpm相关命令就可以使用了。
【解决方案】VS Code报错:无法加载文件 WindowsPowerShell\profile.ps1,因为在此系统中禁止执行脚本。有关详细请参阅 “get-help about_signing“。
安装VS Code之后,启动TERMINAL报错: 无法加载文件C:\Users\XXX\Documents\WindowsPowerShell\profile.ps1,因为在此系统中禁止执行脚本。有关详细信息,请参阅 “get-help about_signing”。 所在位置 行:1 字符: 2 . <<<< ‘C:\Users\XXX\Documents\WindowsPowerShel
无法加载文件Microsoft.PowerShell_profile.ps1...因为在此系统上禁止运行脚本
1.问题描述 无法加载文件Microsoft.PowerShell_profile.ps1…因为在此系统上禁止运行脚本. 此问题是在工作时虚拟桌面上遇见的,一般自己的电脑时很少遇见的。 2.解决问题步骤 1.用管理员身份打开PowerShell 按 wind (四个小方块)键盘,搜索PowerShell,点击左侧的Windows PowerShell,点击以管理员身份运行。
WIN10运行powershell报错“无法加载xxx.ps1,因为在此系统上禁止运行脚本”
解决办法:设置权限 进入目录C:\Windows\System32\WindowsPowerShell\v1.0,找到powershell.exe,右键“以管理员权限运行”。在打开的powershell命令行输入 Set-ExecutionPolicy RemoteSigned 输入y,再运行脚本问题解决
无法加载文件 C:\Users\xxx\Documents\WindowsPowerShell\profile.ps1
无法加载文件 C:\Users\xxx\Documents\WindowsPowerShell\profile.ps1 本次尝试解决方法: 使用管理远打开 windows powershell 运行以下内容 Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser 注: -Scope Cur
vue安装yarn:无法加载文件 C:\Users\morxu\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。
yarn : 无法加载文件 ,因为在此系统 上禁止运行脚本。 PowerShell yarn 解决方法: 以管理员身份运行Windows PowerShell 输入:set-ExecutionPolicy RemoteSigned
pnpm : 无法加载文件 C:\Program Files\nodejs\pnpm.ps1,因为在此系统上禁止运行脚本。
一、问题描述 在VS Code中运行Terminal中运行pnpm install(npm或yarn也类似)报错: S D:\workspace\xxx\xxx> pnpm installpnpm : 无法加载文件 C:\Program Files\nodejs\pnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/
pnpm :无法加载文件 D:\nodejs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本
目录 一、问题描述 二、原因分析 三、解决问题 一、问题描述 pnpm : 无法加载文件 D:\learningsoftware\nodejs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Polic
pnpm :无法加载文件 D:\nodejs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本
目录 一、问题描述 二、原因分析 三、解决问题 一、问题描述 pnpm : 无法加载文件 D:\learningsoftware\nodejs\node_global\pnpm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Polic
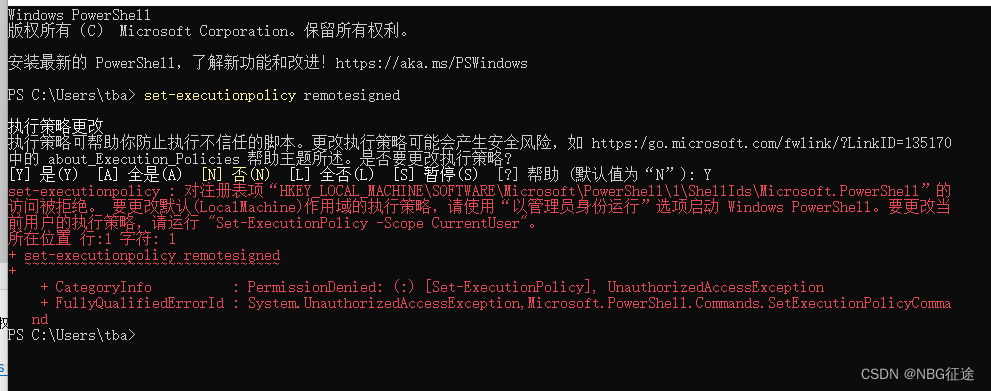
无法加载文件 C:\Users\tba\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。有关详细信息...
项目场景: 最近需要学习前端,自己在搭建前端环境碰到问题记录下。 问题描述 使用npm install -g yarn 后切换到yarn 去start项目报如下错误: yarn : 无法加载文件 C:\Users\tba\AppData\Roaming\npm\yarn.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwl


![[linux]terminal改变颜色,PS1的](https://img-blog.csdn.net/20180417163524237?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3RvbWx1Y2t5MTAyNA==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)