es2016专题
Javascript(es2016) import和require用法和区别
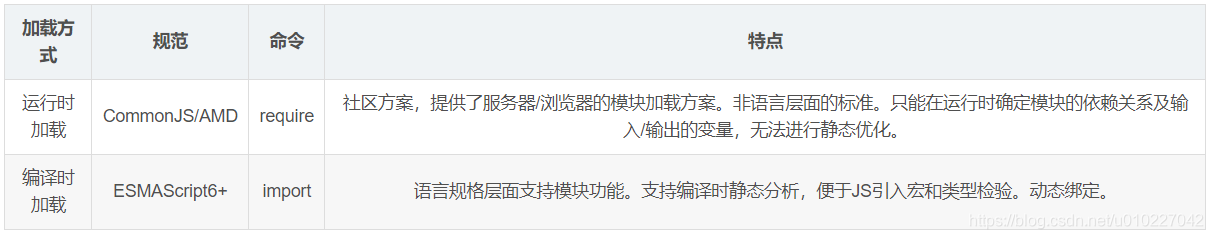
require 是赋值过程并且是运行时才执行, import 是解构过程并且是编译时执行。require可以理解为一个全局方法,所以它甚至可以进行下面这样的骚操作,是一个方法就意味着可以在任何地方执行。而import必须写在文件的顶部。 var a = require(a() + ‘/ab.js’) require的性能相对于import稍低,因为require是在运行时才引入模块并且还赋值给某个
es2016提案-装饰器
因为还是提案,jsconfig.json 需要设置 compilerOptions:{ experimentalDecorators: true} // 上面是我写的// 下面一位高人写的function factorial() {return (t, k, p) => {const fn = p.valuep.value = function (...args) {let vals =