菜单专题
android 利用属性动画实现酷炫的圆形菜单
废话不哆嗦,直接上代码,反正也差不多没人看,就自己记录下咯 package com.example.testroundmenu;import android.animation.ObjectAnimator;import android.app.Activity;import android.os.Bundle;import android.view.View;im
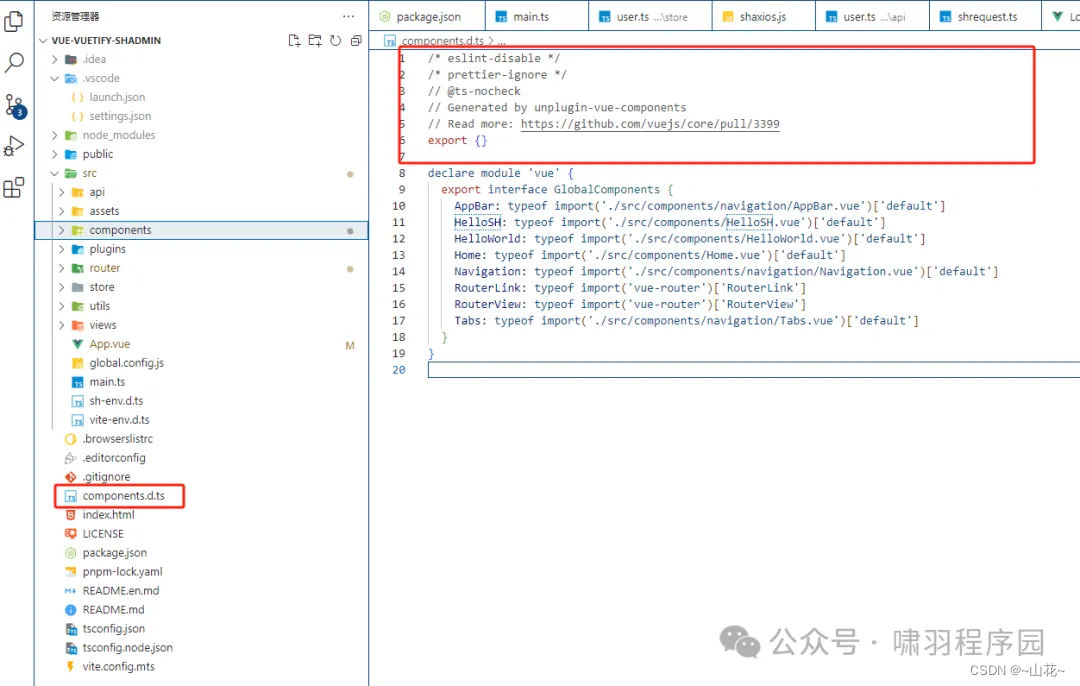
Vue3实战笔记(19)—封装菜单组件
文章目录 前言一、封装左侧菜单导航组件二、使用步骤三、小彩蛋总结 前言 在Vue 3中封装一个左侧导航菜单组件是一项提升项目结构清晰度和代码可复用性的关键任务。这个过程不仅涉及组件的设计与实现,还需考虑其灵活性、易用性以及与Vue 3新特性的紧密结合。以下是对这一过程的简介: 一、封装左侧菜单导航组件 继续开发,封装一个左侧菜单,在目录src\components\n
Android UI(三)SlidingMenu实现滑动菜单(详细 官方)
Jeff Lee blog: http://www.cnblogs.com/Alandre/ (泥沙砖瓦浆木匠),retain the url when reproduced ! Thanks 效果图: 求资源到首页上部加群即可。 一. SlidingMenu简介 github:https://github.com/jfeinstein10/SlidingMenu
实现DridView的菜单样式
Jeff Lee blog: http://www.cnblogs.com/Alandre/ (泥沙砖瓦浆木匠),retain the url when reproduced ! Thanks 今天我们来Android UI第二讲:实现DridView的菜单样式 下载链接: http://files.cnblogs.com/Alandre/AndroidUI2.rar 效果图: 第
Axure PR 10 制作顶部下拉三级菜单和侧边三级菜单教程和源码
在线预览地址:Untitled Document 2.侧边三级下拉菜单 在线预览地址:Untitled Document 文件包和教程下载地址:https://pan.quark.cn/s/77e55945bfa4 程序员必备资源网站:天梦星服务平台 (tmxkj.top)
删除ATI显卡右键菜单catalyst(tm)control center
具体方法:开始→运行→regedit→找到 HKEY_CLASSES_ROOT\Directory\Background\shellex\ContextMenuHandlers\ACE 双击并修改其键值,可以删除,也可以在其前面加“--”[无引号] 此为注释符号 将其数值注释掉。
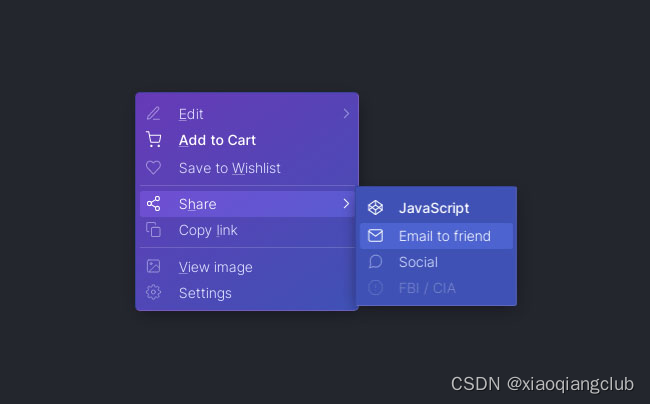
前端小技巧:如何自定义网页的右键菜单(如何禁用网页的右键菜单)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 右键菜单设置 📒📝 自定义右键菜单实现步骤📝 示例代码📝 涉及的JavaScript语法和参数📝 禁用特定区域的右键菜单 ⚓️ 相关链接 ⚓️ 📖 介绍 📖 在网页设计中,一个直观且个性化的右键菜单可以显著提升用户的交互体验。本文将详细介绍如何在HTML中实现自定义鼠标右键菜单,包括详细的实现步骤、涉及的Jav
【转载于小锋刚博客园】C#遍历ContextMenuStrip右键菜单中包含子菜单的所有菜单并添加事件
C#遍历ContextMenuStrip右键菜单中包含子菜单的所有菜单并添加事件 右键菜单控件ContextMenuStrip,真的很方便,写了几个菜单与子菜单项,本来是可以用双击来给每一个菜单添加事件的,不过,这样做似乎非常麻烦,而且对一些子菜单也不容易控制,于是想用遍历ContextMenuStrip的方法来分别给各个子菜单添加事件,就是一个foreach。 1、首先
Flash图表FusionCharts如何自定义图表导出菜单或界面
FusionCharts的导出组件界面有两种模式: Compact Mode: 用于保存单张图片,每一个单独的导出组件实例都代表单独的图表。在这种模式下,只有一个按钮和标题是可见的。 Full Mode: 保存多个图表,无论是单独或作为一个单独的文件。在这种模式下,用户可以选择需要保存的图表以及保存的格式。 在两种模式下,你可以自定义导出组件的颜色、字体和标题。在进入属性之前,先快速看一下导出组
PyQt5菜单与工具栏
文章目录 1. 主菜单2. 子菜单3. 勾选菜单4. 右键菜单5. 工具栏 1. 主菜单 PyQt5是一个强大的Python库,用于创建图形用户界面(GUI)。其中,菜单栏是GUI应用程序中常见的一部分,允许用户通过点击来执行各种操作。下面是一个简单的PyQt5菜单栏示例, import sysfrom PyQt5.QtWidgets import QApplication
模式对话框非模式对话框添加工具栏、菜单、状态栏总结
一、菜单与工具按钮同步响应的问题 要使菜单、工具栏按钮响应同一个事件只需要将两者ID号设置为相同即可;我在这里主要说明怎样使两者的ON_UPDATE_COMMAND_UI命令得到一致的响应: (1)无论是模态对话框还是非模态对话框,要更新菜单与工具按钮的状态,即添ON_UPDATE_COMMAND_UI消息响应。但是,结果出乎我们意料,对话并没有任何响应
水平滑动与垂直滑动菜单
水平滑动菜单 <!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style>*{margin: 0;padding: 0;}ul{background-color: #000;}ul li{text-shadow: none;display: inline-block;height: 40px;}ul li a{t
商城头部鼠标移入显示菜单选项 【jquery】
//让菜单切换为显示 $(function() { var obj_li_topa = $('.menu ul li a'), show_li_ul = $('.top_menu_show'); obj_li_topa.parents('li').css({ "position": "relative", }); //菜单样式 show_li_ul.css({ "position": "absol
ok6410 u-boot-2012.04.01移植三增加菜单update功能
继ok6410 u-boot-2012.04.01移植二后,增加以前写的裸板程序update菜单功能。以后就可以利用菜单,通过串口下载程序。读写NAND FLASH,把程序放到内存运行等功能。 开发环境: 系统:ubuntu 10.04.4 单板:ok6410 NAND FLASH:K9GAG08U0D 2048MB DDR:K4X1G163PCX2 256MB NET:DM9
shell之添加选项菜单(二)
1.shell之添加选项菜单 #/bin/bash ption="" create_menu(){ echo -e "\t\tMenu" echo -e "1.\tDisplay disk space" echo -e "2.\tDisplay logged on user" echo -e "3.\tDisplay memory usage" ech
【菜单下拉效果】基于jquery实现二级菜单下拉效果(附完整源码下载)
Js菜单下拉特效目录 🍔涉及知识🥤写在前面实现效果🍧一、涉及知识🌳二、具体实现2.1 搭建一级菜单2.2 搭建二级菜单项2.3 引入js文件2.4 构建CSS文件 🐋三、源码获取🌅 作者寄语 🍔涉及知识 html菜单下拉特效,js实现二级菜单下拉效果,Js如何实现菜单下拉效果,js特效二级菜单实现,基于jquery实现菜单下拉功能,菜单下拉特效如何实现。 ✨讲
React简单自定义菜单
菜单组件 import React,{Component} from 'react';import {Link} from 'react-router-dom';import {Menu,message } from 'antd';class Hmenu extends Component{constructor(props){super(props);}HMeClick= (e) =>
使用SlidingPaneLayout实现左滑菜单
众所周知,在Google的Support包中发布了众多令人激动的控件,大大方便了我们实现界面效果,提高开发效率,今天我们来学习一下SlidingPaneLayout: SlidingPaneLayout位于SupportV4包中,要使用它,我们首先要在build.gradle文件中添加项目依赖,如下所示: compile 'com.android.support:support-v4:25.1
ITOO右击菜单实现
ITOO做了持续了这么长时间,客户端使用MVC+EF+EasyUI框架,服务端在三层基础上添加WCF服务,后来加入容器,AOP(还没怎么接触),封装了在我们刚开始看来神秘的底层方法,克服了很多技术难点,单点登录,动态建库切库。。。发现自己需要积累的还有很多很多,ITOO做到现在3.1,成绩系统也算到了3.0吧,不管自己进度还是什么原因,没能加入ITOO1.0,很快跟了ITOO
使用jQuery来实现菜单文字和图标动画效果
http://www.gbin1.com/technology/jquerytutorial/animatedtextandiconmenu/index.html
Mybatis通过colliection属性递归获取菜单树
1、现有商品分类数据表category结构如下,三个字段都为varchar类型 2、创建商品分类对应的数据Bean /*** */package com.xdw.dao;import java.util.List;import com.xdw.model.Category;/*** @author xiadewang*2018年4月16日*/public interface Ca
Python微信公众号后台开发003:自定义菜单
有同学问道微信公众号后台开发的自定义菜单怎么实现? 这个问题本来想放到后面的,因为的确对公众号的影响挺明显的, 因为开启后台服务,公众号的自定义菜单就不见了,很影响使用, 也有同学问这个问题,就提前了,后面如果有进展会进行更新。 开发文档: https://developers.weixin.qq.com/doc/offiaccount/Getting_Started/Exp
【Android基础入门〖12〗】滑动菜单SlidingMenu
目录(?)[+] 注:本篇文章基于我以前发表的文章 Android 之 Fragment 之上,稍作修改即可达到 炫酷的 滑动效果 :) 具体步骤如下: NO.1: 新建一个 内容布局,用于显示文章 之所以要新建一个而不是用 right_fragment.xml 是因为 RightFragment 需要被实例化啊,哈哈,这是个重点哦。