背景图片专题
CSS样式中,background-image 背景图片如何居中显示
body {margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px;background-color:#CCDAF7;background-image:url(../images/loadbg.jpg);background-repeat:no-repeat;background-position:top;back
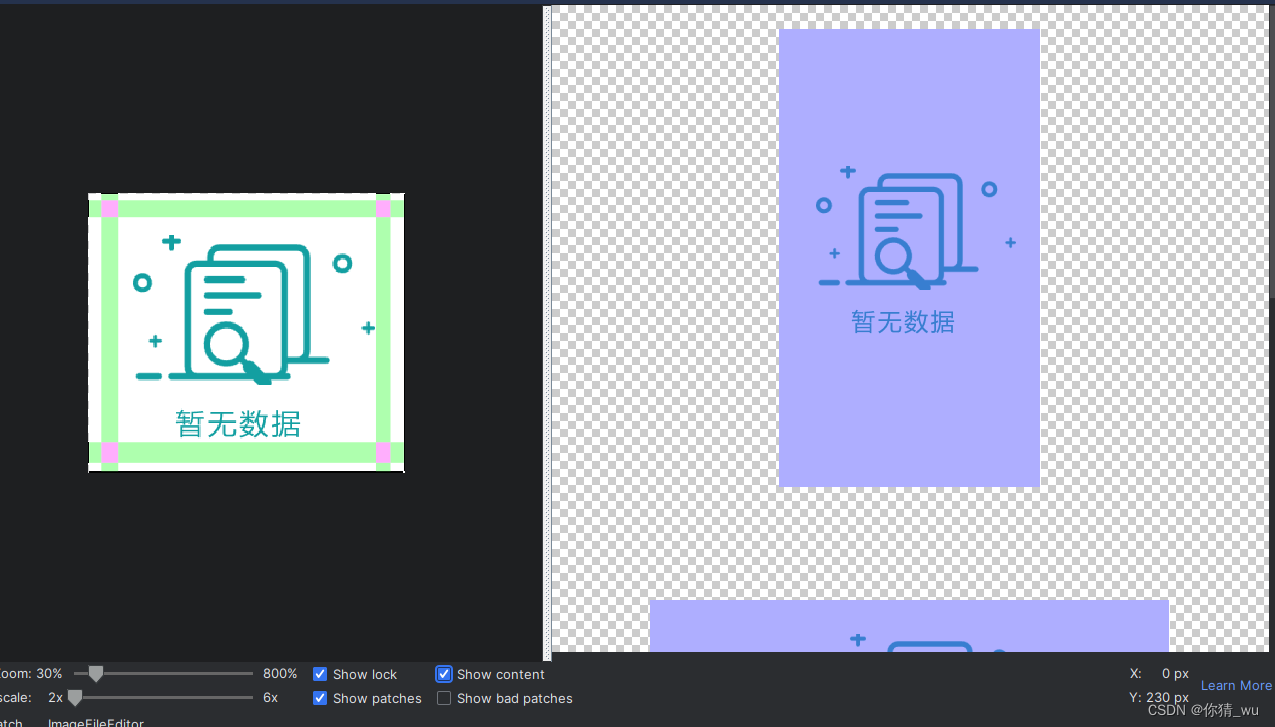
Android 实现背景图片不被拉伸的效果 9-patch图片 .9图
今天碰到个需求,要求不同手机分辨率背景照片不能被拉伸,除了调用系统方法计算当前屏幕大小这个方法外还有一个就是9-patch图片,可以实现除了icon剩下的部位被缩放。 方法:资源文件右击找到9-patch,转为XXX.9.png照片 然后打开图片,进行编辑; 精髓就是这张图; .9图原理,黑色横线作用 顶部横线代表水平延伸的时候,其他位置不变,此处横线做水平延伸的部分。 底部横线
前端性能优化:使用媒体查询加载指定大小的背景图片
日期:2013-7-8 来源:GBin1.com 直到CSS @supports被广泛支持,CSS媒体查询的使用接近于CSS中写逻辑控制。我们经常用CSS媒体查询来根据设备调整CSS属性(通常根据屏幕宽度调 整CSS属性),例如根据不同的屏幕宽度来设置不同的元素宽度或者是悬浮位置。那么我们为什么不用这种方式来改变背景图片呢? /* 默认是为桌面应用加载图片 */.someElement {
VB可以换背景图片的Form程序
该VB程序可以进行自定义窗体图片背景或设置纯颜色背景,还可以对图片进行淡化设置和窗体透明度设置等,适合换肤的程序使用。 该程序希望对VB初学者有所研究和学习! 支持原创!更多VB源码欢迎访问 https://blog.csdn.net/ty5858 下载地址:https://download.csdn.net/download/ty5858/14984505
CSS(十一)--文字居中和盒子居中区别、插入图片和背景图片区别、display显示模式、网页布局
文字居中和盒子居中区别 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐块级盒子****水平居中 左右margin 改为 auto text-align: center; :文字 行内元素 行内块元素水平居中 margin: 10px auto; :块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 插入图
css 如何设置背景图片定位
在CSS中设置背景图片的位置,可以使用 background-position 属性。这个属性用于指定背景图像在元素背景区域中的起始位置。它可以接受多种类型的值,包括关键字、长度单位(像素、百分比等)以及组合值。 各种用法示例: 关键字定位: 将背景图片放在元素的左上角:background-position: top left; 将背景图片放在右下角:background-posi
Navigation Bar的背景图片设置
转自:http://my.oschina.net/plumsoft/blog/55927 环境:xcode5.0+OS10.8.4 只需在.M文件。。。的viewDidload方法中最后添加代码: 单色: //设置Navigation Bar颜色 self.navigationController.navigationBar.tintColor = [UIColor co
Hexo之NexT主题设置背景图片
前言 Hexo版本:4.2.0NexT版本:7.7.1GitHub:theme-next-pace 配置步骤 1)修改NexT配置文件 在NexT的配置文件中的custom_file_path参数下设置CSS样式文件style.styl的存储路径,我们可以在此文件中自定义使用自己的各种样式,此路径必须在Hexo根目录source文件夹下,建议设置成默认路径source/_data/
Swing在JPanel加背景图片的方法
package com.tntxia.commonswing.panel;import java.awt.*;import javax.swing.JPanel;/*** 有背景图片的Panel类* @author tntxia**/public class BackgroundPanel extends JPanel {/*** */private static final long ser
CSS设置背景图片的透明度
在CSS中,直接设置背景图片的透明度是不可能的,但可以通过设置背景图片的容器的透明度来间接实现这一效果。然而,这样做会导致容器内的所有元素(包括文本和其他子元素)都变得透明。 以下是几种方法来实现背景图片的透明度: 方法 1: 使用伪元素 (::before 或 ::after) 你可以使用伪元素来放置背景图片,并设置其透明度,而不影响其他元素。 .container { positio
ie6 背景图片出不来
在IE6 下,隐藏的浮层在重新显示后,部分区域背景图片显示不出来. 在网上查了下,说是因为:IE6 下默认不缓存背景图片. 可用下方法来解决(让IE6 缓存背景图片 ): 在head区(即<head>到</head>之间 添加以下代码: CODE: <!--[if IE 6]> <script type="text/javascript"> document.execCommand(
vue项目设置背景图片
首先在div上面设置以下参数 <template><div class="bg" :style ="bg"></div></template> 然后再script里面设置如下参数 <script>export default {name: 'fash',data() {return {bg: {backgroundImage: "url(" + require("./img/f
VUE.js插入背景图片
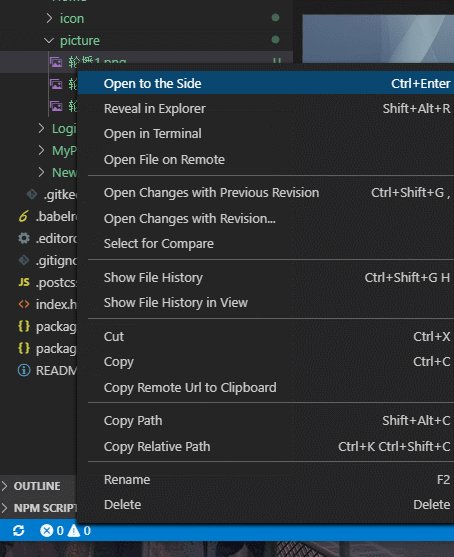
如果你有一个文件夹的图片… 你可以选择将文件夹拉到static文件夹下(弹出框点击Copy Folder): 添加CSS样式 在你想要添加背景的.vue文件中添加CSS样式和与之对应的html代码(随便拿个文件举例了): 关于html中图片的路径问题 在文件夹中选中你喜爱的图片,右击选择复制相对路径: 这样以后打开终端运行就可以看到效果了
UnoCSS实现背景图片样式加载
UnoCSS是一个好东西,可以把任何style样式通过css去描述。但是默认使用的tailwindcss有一个不完美,就是当使用图片时,背景图片无法通过原子化css直接描述。例如有一个背景图片,则必须为该图片单独出一个css样式,然后再加载该样式。 有没有办法弥补UnoCSS这个短板? 经过本人的实践,解决了这个问题。在Vue Plugin的UNOCSS里配置一个正则转换表达式,用来描述该
记录Pyqt5通过样式表给主窗口设置背景图片的踩坑细节以及改正方法
背景 在编写交互式界面的时候,基本功能实现之后想要给窗口换一个好看的背景。那么问题就来了,我不想通过qt设计师来换背景(其实就是菜),一是因为在设计师的资源文件里加载的背景在实际运行时会影响其他控件比如按钮的样式,二是想着直接在继承类的代码中设置样式表封闭性很好,后续如果想用设计师改UI不会对窗口造成什么影响。 问题 最初的时候我尝试直接如下所示设置样式表: self.setStyleSh
Symbian中如何绘制背景图片问题
这个很久以前就会了,可是前些天在做东西的时候却只要生成SIS就报错,模拟器没有任何问题,编译正常,显示正常,愁煞我也啊 昨天终于把问题找出来了呵呵,现在吧测试通过的关键代码写上,以免以后再出相同问题呵呵。 .cpp 的Draw函数中 // TBuf<KMaxPath> pathMbm;#ifdef __WINS__ pathMbm.Copy(_L("z://resource//
html中如何在背景图片的某个区域加入连接
导读: <div id="Layer1" style="position:absolute; left:5px; top:1px; width:994px; height:800px; z-index:1;"><img src="enterbackground.jpg" width="1009" height="817" border="0" usemap="#Map"> <map name=
解决IE下CSS背景图片闪烁的Bug
[转]解决IE下CSS背景图片闪烁的Bug 2007-11-15 13:44 阅读34 评论2 很多时候我们要给一些按钮或是img设置背景,而为了达到数据与表现样式分离的效果,通常背景样式都是在CSS里设定的,但是这个行为在IE会有一个Bug,那就是因为IE默认情况下不缓存背景图片,所以当鼠标在有CSS背景的按钮或是图片上移动时,图片会闪烁甚至鼠标会出现忙的状态,而在F
css文件 如何使背景图片大小适应div的大小
对背景图片设置属性:background-size:cover;可以实现背景图片适应div的大小。 background-size有3个属性: auto:当使用该属性的时候,背景图片将保持100% 的大小显示,不进行任何缩放。超过div的多余部分将被隐藏。当图片过小时,图片会自动平铺。这种属性通常用来做重复性的背景或者做半透明图片背景。 cover:当使用该属性时,图片将被缩放至恰好能覆盖
java 生成透明背景图片
//开始绘图graphics2d.setBackground(Color.WHITE);graphics2d.clearRect(0, 0, width, height); graphics2d.setPaint(new Color(backgroundcolorR, backgroundcolorG, backgroundcolorB,backgr
切换vscode的背景图片
本来今天想写一篇这段时间学习的笔记,但是看了一下自己的笔记,发现这连天过去松懈,没有怎么学习,然后今天发现一个vscode切换背景的方法。 然后找教程吧,试了几次,发现不成功,然后还给vscode卸载了一次,然后找到了一个超简单的教程。 下面是切换的教程: 切换vscode背景图片 下图是切换之后的效果图: 第一步: 点击扩展的标志 第二步: 搜索background,选择backgr
css 背景图片居中显示
background 简写 background: #ffffff url('https://profile-avatar.csdnimg.cn/b9abdd57de464582860bf8ade52373b6_misnice.jpg') center center / 100% no-repeat; 效果如图: