浏览器专题
【教程向】从零开始创建浏览器插件(六)实战篇
【教程向】从零开始创建浏览器插件(六)实战篇 在这篇文章中,我们将详细介绍一个名为“摸鱼King”的Chrome扩展程序的开发思路。这个扩展程序的主要功能是在用户浏览网页时提供便捷的方式来摸鱼看小说。 完整的工程我放在了完整工程,可以下载下来自己试一试。 1. 主要功能和组件 我们以一个摸鱼看小说的插件为例,需要实现导入(存储)小说、选择(读取)小说、设置分页参数、渲染小说文字展示、快捷键等
JS禁用浏览器的退格键
function forbidBackSpace(e) {var ev = e || window.event; //获取event对象var obj = ev.target || ev.srcElement; //获取事件源var t = obj.type || obj.getAttribute('type'); //获取事件源类型//获取作为判断条件的事件类型var vReadOnly = o
实用的Chrome命令:提高浏览器效率的秘密武器
Chrome作为全球最受欢迎的网页浏览器之一,除了常规的网页浏览功能外,还有许多隐藏的命令和技巧,可以帮助用户更高效地使用浏览器。本文将介绍一些实用的Chrome命令,帮助读者发现浏览器的更多功能,并提高日常工作和学习的效率。 1. chrome://flags 通过在地址栏输入chrome://flags,您可以进入Chrome的实验性功能页面,可以启用或禁用一些试验性的功能和选项,例如启用
Selenium自动操作浏览器前进、后退、刷新
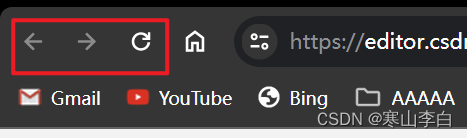
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 文章目录 1. 网页回退back2. 网页前进forward3. 网页刷新refresh4. 完整代码 执行程序前请先配置驱动: 关于Java selenium使用前浏览器驱动的下载和环境变量的
js 不同浏览器 的判断
//判断浏览器类型和版本 返回结果:浏览器名_版本eg:ie_9.0; firefox_24; chrome_30;function isBrowser(){var result;var Sys={};var ua=navigator.userAgent.toLowerCase();var s;(s=ua.match(/msie ([\d.]+)/))?Sys.ie=s[1]:(s=ua
Selenium操作浏览器设置窗口坐标及获取窗口坐标
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。 文章目录 1. 获取窗口坐标点2. 获取窗口横坐标3. 获取窗口纵坐标4. 设置窗口坐标5. 完整代码 执行程序前请先配置驱动: 关于Java selenium使用前浏览器驱动的下载和环境变量的
Python-模拟浏览器-下载文献
1.安装Python(注意添加环境变量(Path)) 2.安装Pycharm(Python编译环境) 3.安装Chrom浏览器 4.网上下载Chrom浏览器对应的ChromDriver.exe放置到Python的安装目录下。 5.安装Splinter包(网上下载,解压后定位路径使用cmd采用python Setup.py install进行安装) Pycharm运行代码如下:(简易程序,循环条件
win7专业版找不到ie浏览器
win7 64位操作系统,默认是安装32位和64位两种浏览器的 C:\Program Files (x86)\Internet Explorer 是32位的浏览器位置 C:\Program Files\Internet Explorer 是64位浏览器的位置
记一次使用frameset/frame布局的后台,谷歌浏览器加载出现空白的奇葩问题
问题描述: 刷新谷歌(其他浏览器暂时都一切正常)浏览器,请求一个链接地址,frame标签做的布局。右侧部分出现空白。 这个问题已经出现好久了,今天抽时间排查了一下,先是问前端开发,再是通过网上查询试图来解决,结果失败。 看来,不是什么文件编码的问题。 却单单是就几个url 第一次请求的时候出现这样的问题。 页面虽空白,但页面中的一些元素却是存在的(很诡异)。 如图: 打开浏览器
写一个关于使用NPOI实现一键导出,并在浏览器上面实现下载
实现效果如下: 浏览器直接请求我们服务端的文件; 具体步骤: 1.NPOI导入数据库文件,并存在服务器文件夹下面; 2.实现浏览器访问并且请求下载; 实现NPOI存储数据库文件到excel中 public static void SaveExcel(string fileName,List<orderInfo> orderInfos){IWorkbook wb = new HSSFWork
Chrome 浏览器的常用命令包括
Chrome 浏览器的常用命令包括: 1. **新建标签页**:Ctrl + T (在 Windows/Linux 下),Command + T (在 macOS 下)。 2. **关闭当前标签页**:Ctrl + W (在 Windows/Linux 下),Command + W (在 macOS 下)。 3. **恢复关闭的标签页**:Ctrl + Shift + T (在 Wind
浏览器同源策略和CORS
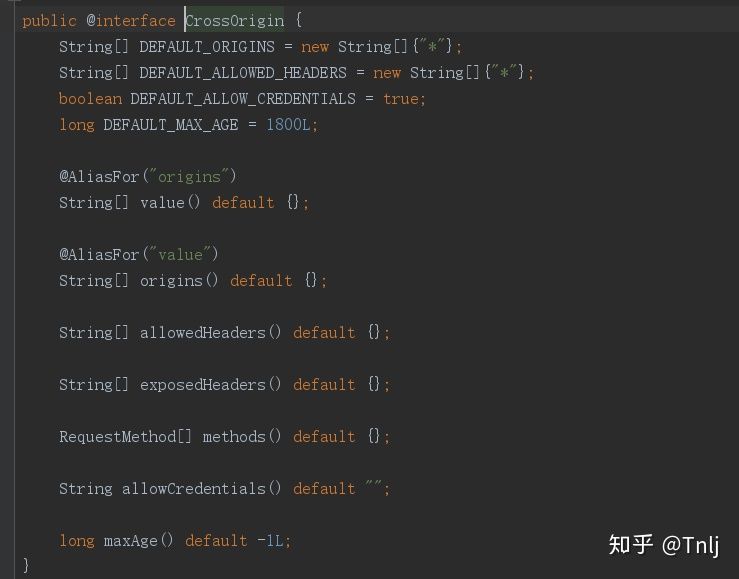
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说 Web 是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。 它的核心就在于它认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶
Windows11“重置此电脑”后,Edge浏览器在微软应用商店显示“已安装”,但是开始菜单搜索不到的解决办法
Windows11“重置此电脑”后,Edge浏览器在微软应用商店显示“已安装”,但是开始菜单搜索不到的解决办法 为什么重新使用Edge?问题描述不该更新可用更新问过AI(通义千问),并且AI提供方法全都无效。现象 操作步骤补充 为什么重新使用Edge? 谷歌浏览器自带翻译功能需要连接外网,不方便阅读一些英文文档。同时,Edge浏览器自带右键菜单中的“从此处朗读”功能很方便,声音也
如何在沉浸式翻译浏览器插件中使用免费的DEEPLX和配置API接口
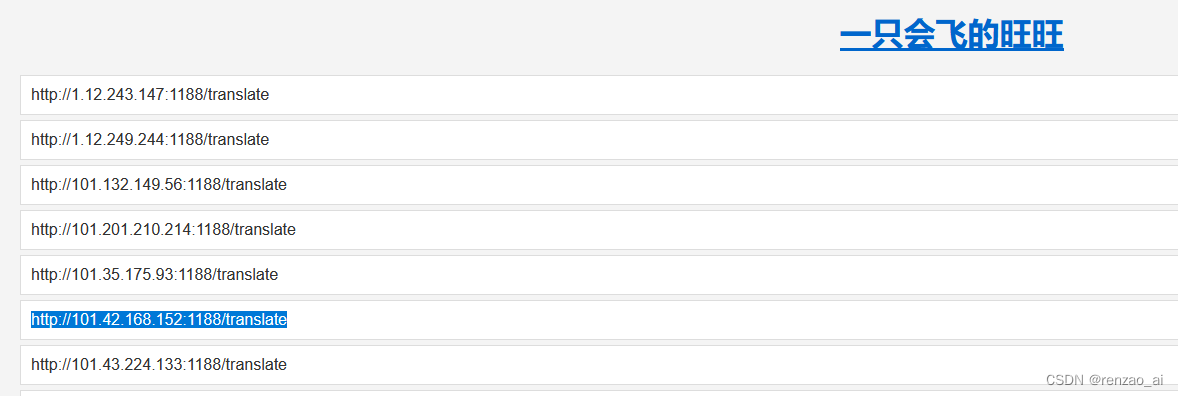
如何在浏览器插件沉浸式翻译中使用DEEPLX 如何配置免费的DEEPLX翻译功能如何打开PDF翻译功能如何解除翻译额度限制 如何配置免费的DEEPLX翻译功能 假设你已经在浏览器上安装了沉浸式翻译插件,但是不知道如何使用免费的DEEPLX功能 这里以EDGE浏览器为例, API可以从下面的网址挑选,填写到API URL中,并测试是否验证成功。 https://deepl.w
Vue3 - 修改浏览器标题 htmlWebpackPlugin.options.title 的值
在 Vue CLI 4.x 中,htmlWebpackPlugin.options.title 是 HtmlWebpackPlugin 的一个选项,用于设置生成的 HTML 文件的标题。 你可以通过修改 vue.config.js 文件来修改这个选项。 以下是一个示例: module.exports = {chainWebpack: config => {config.plugin('htm
【工具】精通Chrome浏览器:Windows和Mac的快捷键指南
爱你我已不再是幼稚的少年 你离开以后我如此的可怜 让风告诉你我对你的思念 让阳光替我护你的周全 那个女孩为你哭红了双眼 那个女孩为你付出了华年 那个女孩为你错了一遍又一遍 那个女孩已经走的很远很远 也许诗人也不曾去过海边 也许孤独的人也会走出房间 也许我们从来都不曾互相亏欠 也许我留下的只有对你的思念 🎵 张泽熙《那个女孩》 在当今的数字时代,
【已解决】chrome/其他浏览器:你的连接不是私密连接
一、问题原因 这个问题一般是https的网址会有,它是安全的访问连接,在原来的基础上SSL/TLS协议进行加密和身份验证。 这里可能是证书过期了,其实 二、解决方法【亲测有效】 方法1:点击高级,如果有继续访问对应的http连接,点击访问即可 方法2:尝试使用无痕模式 方法3:重新设置系统时钟(当前时钟不对的情况下) 方法4: 升级chrome/其他浏览器 方法5: 重启电脑 方法
Vue3 - 前端项目代码防止被调试/被爬,阻止浏览器F12开发者工具
项目背景 大家都知道浏览器的开发者工具能干啥,正经的用法:开发时调试代码逻辑,修改布局样式;不正经的用法:改改元素骗骗人,找找网站接口写爬虫,逆向js破解加密等等,所以说前端不安全,永远不要相信用户的输入。 解决办法 前端代码防止被调试,无非就是打开控制台,卡住页面不让他往下走。有以下几种办法 1、打开控制台,无限debugger 2、打开控制台,无限加载 3、打开控制台,重定向到新的
Google浏览器设置搜索打开新的标签页
每次用google搜索的时候,点击进去原来的搜索页面就不见了 ,其实可以设置打开新的标签页 1.登陆Chrome 2.登陆这个网址https://www.google.com/preferences 3.勾选下图的选项
Chrome浏览器的一些实用命令
Chrome浏览器提供了许多实用的命令和内部页面,可以帮助用户更高效地管理和使用浏览器。以下是一些常用的Chrome命令和内部页面: chrome://about/: 查看所有支持的命令和内部页面。在地址栏中输入这个命令后,会列出所有可用的内部命令和URL,方便用户查找和使用。chrome://net-internals/: 网络诊断页面。这个页面提供了网络请求的详细信息,包括HTTP、TCP、
微信内置浏览器切换到公众号编辑状态的实现方法。
success:function(data){ if(data.status == 'S'){ $('.pop-box').show(); setTimeout("WeixinJSBridge.call('closeWindow')",3000); //WeixinJSBridge.call('closeWindow') 微信内置的方法 不需要引入对应的微信js文件
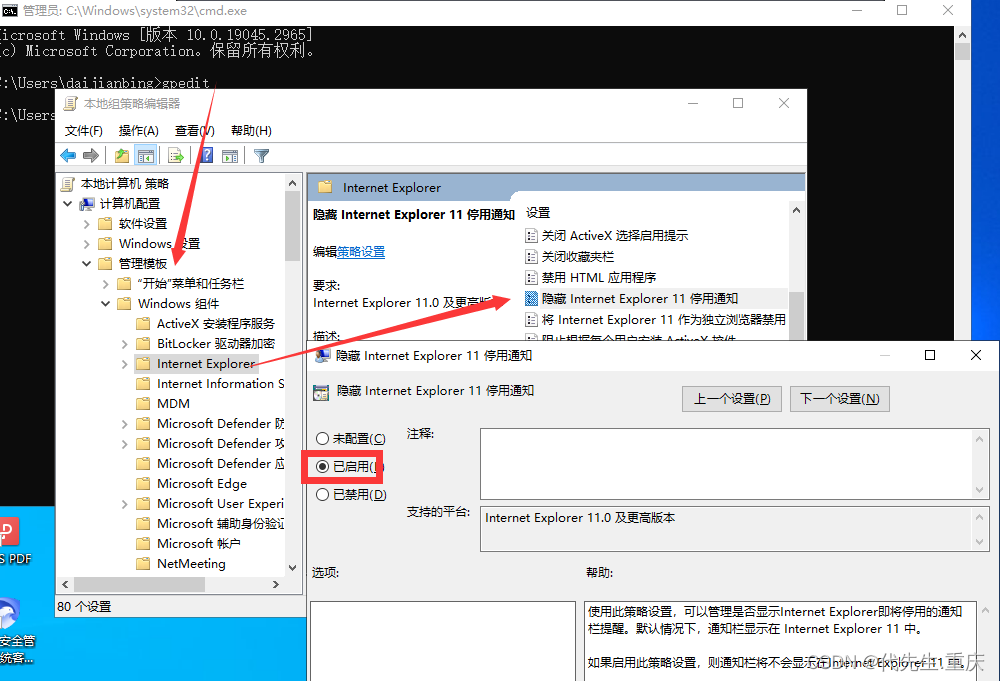
禁止打开浏览器时弹出 internet explorer 11 停用的通知
计算机管理(我的电脑图标上右键) - 管理模板 - windows 组件 - internet explorer 启用隐藏 internet explorer 11 停用通知,如下图所示
【教程向】从零开始创建浏览器插件(四)探索Chrome扩展的更多常用API
探索Chrome扩展的更多常用API 在Chrome扩展开发中,除了最基础的API外,Chrome还提供了一系列强大的API,允许开发者与浏览器的各种功能进行交互。本文将介绍其中几个常用的API,并提供详细的示例代码帮助您开始利用这些API。 书签API(bookmarks) Chrome的bookmarks API允许扩展访问和修改用户的书签。以下是一个使用bookmarks API创建
index文件加载不出来问题-清除浏览器缓存
Bug: 自己开发的时候有index文件加载不出来,点击index.html还是显示如下: 不论用我的chrome还是Firefox或者另一外朋友的chrome都无法加载index.html,而第三个朋友的chrome可以加载, Answer:最后我清理了浏览器内存就可以了。
浏览器兼容性问题以及解决方法1
前端工程师在开发的过程中,遇到最头疼的莫过于是浏览器的兼容性问题,常常为了实现一个兼容各种浏览器的效果绞尽脑汁。我们平时在写前端代码的时候,在排版时也是会遇到各种兼容性问题,尤其是老板要求要兼容IE5、IE6、IE7的时候。接下来我总结几个我遇到的兼容性问题以及解决方法,后续遇到会慢慢更新。 1、H5标签兼容 IE5、IE6不兼容 H5标签在IE5、IE6不兼容下不兼容