本文主要是介绍前端人的日志模块实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说在前面
生活中的日志是记录你生活的点点滴滴,我们可以把每一刻所发生的事情都记录下来,后面我们有需要的时候还可以通过它来回忆。而电脑里的日志是记录电脑的操作记录,或者说是程序的执行记录,在程序出bug的时候,我们可以从日志中寻找到出错的原因,日志可以帮助我们排除bug。但程序运行产生的日志是巨量的,所以电脑里的日志可以是有价值的信息宝库,也可以是毫无价值的数据泥潭,但日志记录是每一个系统必不可少的模块。
node实现日志记录模块
作为前端开发,使用node.js我们也可以实现日志记录的相关功能,Node.js 提供一组类似 UNIX(POSIX)标准的文件操作API。 Node 导入文件系统模块(fs)语法为:var fs = require("fs")
Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。
异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。
建议大家使用异步方法,比起同步,异步方法性能更高,速度更快,而且没有阻塞。
一个简单的日志模块应该有以下功能:
1、日志配置信息
我们可以配置日志模块的相关参数配置,如:
maxFileNum -> 最多保存文件数,一般情况下一天会生成一个文件
maxFileSize -> 单个文件大小最大值,超过最大值则需要新建文件
dirPath -> 日志目录基本路径
文件数目和文件大小的配置是很重要的,因为每天系统产生的日志消息是海量的,我们需要根据系统日志的产出量来合理设置文件数目和文件大小的配置值,避免服务器内存爆满。
const logConfig = {maxFileNum: 3, //最多保存文件数,一般情况下一天一个文件maxFileSize: 1.2, //MdirPath: "", //基本路径
};
2、文件大小限制
要限制单个文件大小最大值,首先我们要获取文件大小,可以使用fs模块的stat(statSync)方法,statSync为同步函数,stat为异步函数,具体如下:
/*** 单文件大小限制,超过最大值新建文件* @param {*} filePath 目录路径*/
function fileSizeLimit(filePath) {if (!fs.existsSync(filePath)) {return false;}const fileStat = fs.statSync(filePath);const isFile = fileStat.isFile();if (isFile) {let size = (fs.statSync(filePath).size / 1024 / 1024).toFixed(2);return parseFloat(size) > logConfig.maxFileSize;}
}
3、文件数目限制
我们可以限制保存的文件数量,通过readdirSync方法我们可以获取到目录下的文件列表,具体代码如下:
/*** 文件数目限制,超过最大数目则删除日期较早的文件* @param {*} dirPath 目录路径*/
function fileNumLimit(dirPath) {let list = fs.readdirSync(dirPath);list = list.sort((a, b) => {a = a.split("-");b = b.split("-");if (a.length > b.length) return 1;for (let i = 0; i < b.length; i++) {if (parseInt(a[i]) > parseInt(b[i] || 0)) return 1;}return -1;});while (list.length > logConfig.maxFileNum) {let path = dirPath + "/" + list.shift();fs.unlinkSync(path);}
}
4、获取文件命名
这里我的日志文件命名方式为当前的日期,第二个开始在日期后加’-第几个’,如:
第一个文件为:2022-02-22.log
第二个文件为:2022-02-22-2.log
以此类推……
具体代码如下:
/**** @param {String} dirPath 文件夹路径* @param {String} flag true:新文件,false:旧文件* @returns*/
function getFileName(dirPath, flag = false) {const date = util.getTime("yyyy-mm-dd");const list = fs.readdirSync(dirPath);let num = 0;list.map((item) => {if (item.startsWith(date)) {num = Math.max(num, parseInt(item.split(".")[0].split("-")[3] || 0) + 1);}});if (flag) {num--;}if (num < 1) {return dirPath + "/" + date + ".log";}return dirPath + "/" + date + "-" + num + ".log";
}
5、创建日志主文件夹
第一次读写时需要创建日志主文件夹,使用fs模块的mkdirSync方法可以创建目录,具体代码如下:
/*** 创建不存在的文件夹* @param {String} dir // 文件夹路径* @param {String} path //当前路径*/
function dirExists(dir, path = "") {if (fs.existsSync(dir)) {// console.log(dir + "已存在");return;}//不能一次性创建多级目录,需要一级一级进行创建dir = dir.split("/"); //提取出每一级的目录名//逐级创建while (dir.length > 0) {path += dir.shift();if (!fs.existsSync(path)) {fs.mkdirSync(path);console.log("创建文件夹:", path);} else {// console.log(path + "已存在");}path += "/";}
}
6、日志信息写入
完成了文件的创建和分块之后,我们就可以开始着手于日志的写入了,写入只需要获取到当前需要写入的文件路径即可,该方法在前文已介绍,后通过fs模块的readFile和writeFile可以实现日志文件的追加写入,具体代码如下:
/*** 写入日志* @param {String} type // 日志类型 err 错误日志 sql sql日志* @param {String} content //写入文本信息*/
async function writeLog(content, type = "err") {let dirPath = logConfig.dirPath;// 创建不存在的文件夹await dirExists(`${dirPath}log/file/${type}`);let filePath = getFileName(`${dirPath}log/file/${type}`, true);// 获取到文件filesfs.readFile(filePath, (err, data) => {if (err) {}let flag = fileSizeLimit(filePath);if (flag) {filePath = getFileName(`${dirPath}log/file/${type}`, false);data = "";}// 写入文件fs.writeFile(filePath,`${data || ""}\n${content} ${util.getTime()}`,async (err) => {if (err) {console.log(err);}console.log("The file was saved!");await fileNumLimit(`${dirPath}log/file/${type}`);});});}
7、调用
完成该模块的编写后,我们只需要在需要使用到日志记录的地方引入该模块,调用其中的 writeLog 方法即可以写入日志,在系统出现事故的时候,我们可以通过查询日志来进行排障,如:
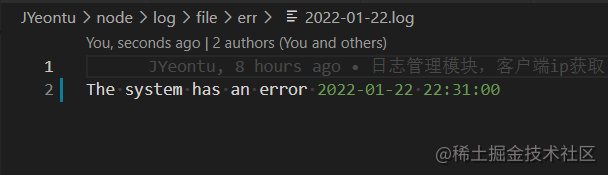
writeLog("The system has an error", "err");
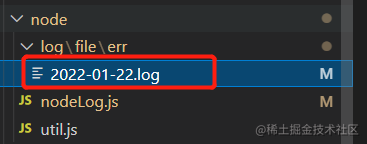
调用该方法后我们可以在当前项目目录下找到创建的日志文件,如下:

文件中的内容为:

说在后面
一个日志模块的简单实现我们都已经知道了,具体的细节可以根据不同的系统进行相关调整,有兴趣的同学可以开始动手试试了。
这篇关于前端人的日志模块实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![RT-DETR改进教程|加入SCNet中的SCConv[CVPR2020]自校准卷积模块!](https://img-blog.csdnimg.cn/direct/63a159e6ed564e378e517bbf645362aa.png)